微页面
1. 快速了解微页面
微页面是DM Hub开发的支持板块化、积木式快速搭建的微网页,可以承载形式多样的图片、文字、音频视频内容以及提交表单、发放卡券、商品支付、抽奖赠礼等功能。
与微信页面类似,DM Hub微页面在微信客户端环境十分便于传播(但不限于在微信客户端传播),并且可以通过微信用户授权机制获取用户的微信基本信息。
微页面可以在包括但不限于以下场景中使用:
活动邀请:使用微页面制作发出邀请函,可嵌入表单作为收集活动报名信息。
商品促销:使用微页面制作商品促销单页,可嵌入卡券或商品板块,发放促销优惠或直接在微页面内促成购买转化。
品牌推广:微页面丰富且灵活的排版功能可快速制作美观的品牌宣传推广页。
初始使用DM Hub时,容易将微页面与微信图文、互动H5混淆,微页面与二者间的区别如下:
1.1 微页面和微信图文的区别
在内容和功能上,微页面可承载的内容形式和功能比微信图文更强大,微信图文除定制开发外,常规可编辑的内容形式相对单一朴素。
微页面可以在页面内加入表单、卡券、商品支付、按钮等功能板块,而微信图文只能引导跳转到其他平台填写表单或购买商品。
微页面可以对页面内的图片和文字设置跳转到其他微页面或外部链接,并可追踪链接的点击数据,而微信图文内的跳转链接仅限于跳转到其他微信图文。
所下图所示左边为微页面,右边为微信图文。

在发布和传播上,尽管微页面需设置关联的微信公众号,但微页面的发布和传播不依赖于微信公众号会话,不受微信公众号群发次数限制,因此比微信图文更易于推广传播。
在数据追踪上,微页面通过获取微信用户的授权,可以追踪用户访问、转发微页面的具体事件,并可设置带参数的微页面url追踪和统计不同投放渠道带来的访问;而微信图文仅支持统计阅读、转发、点赞等的总体人数。
1.2 微页面和互动H5的区别
微页面也是基于HTML5标准书写的网页(也可以被称为H5),每个微页面是一个单独的长页面;而大众熟知的H5通常是指有多个短页面的互动H5,支持上下或左右翻页。

微页面在一个页面内展示内容,用户能在页面内持续浏览接收信息或完成提交表单、领取权益优惠等操作;而互动H5为了鼓励用户翻页进入下一步,更注重使用多样的交互提升趣味性,如加入小游戏等,这种情况下一般不会陈述大量信息。

2. 创建微页面
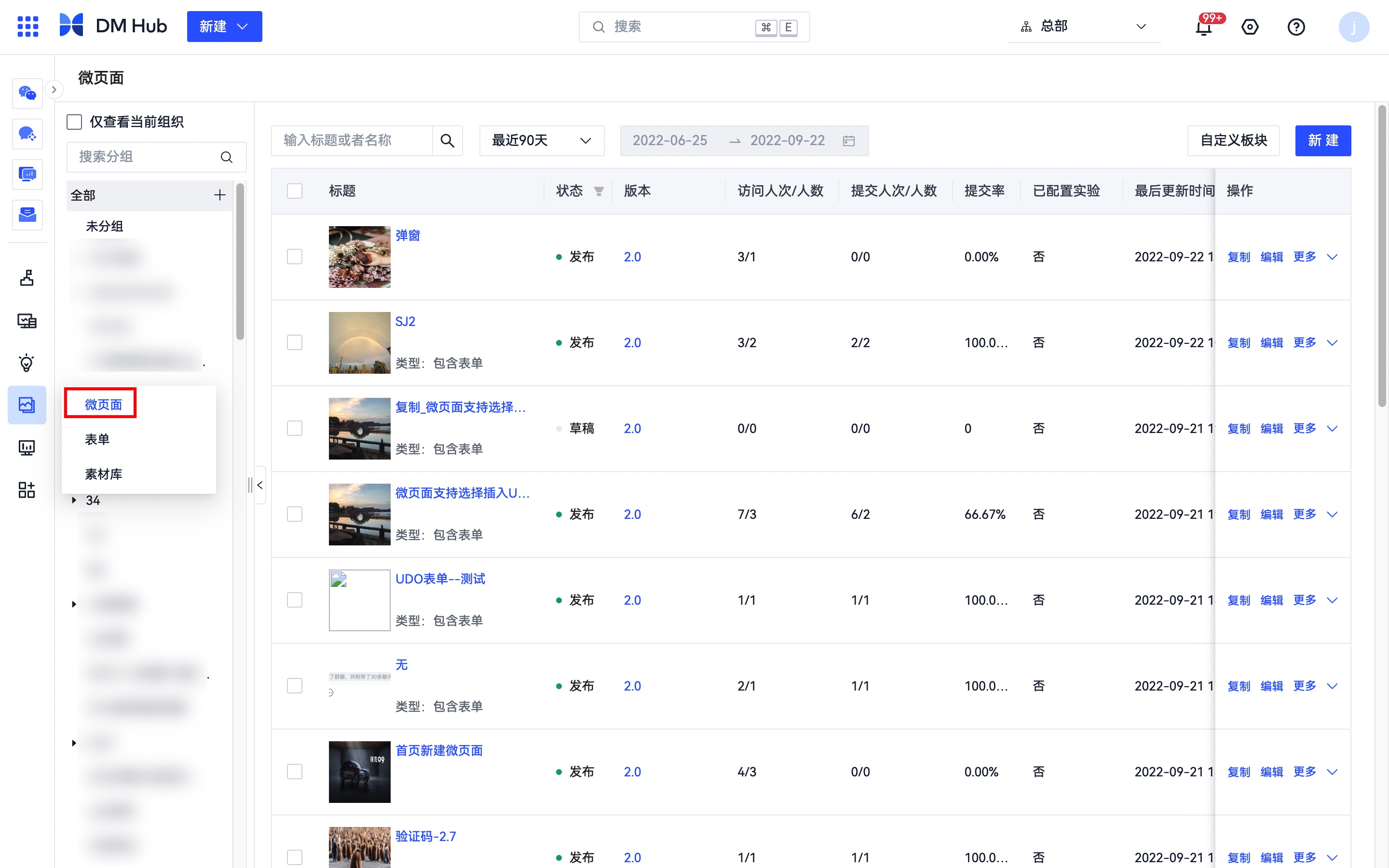
点击【内容素材—微页面】进入微页面列表页面,点击右上方【新建】。

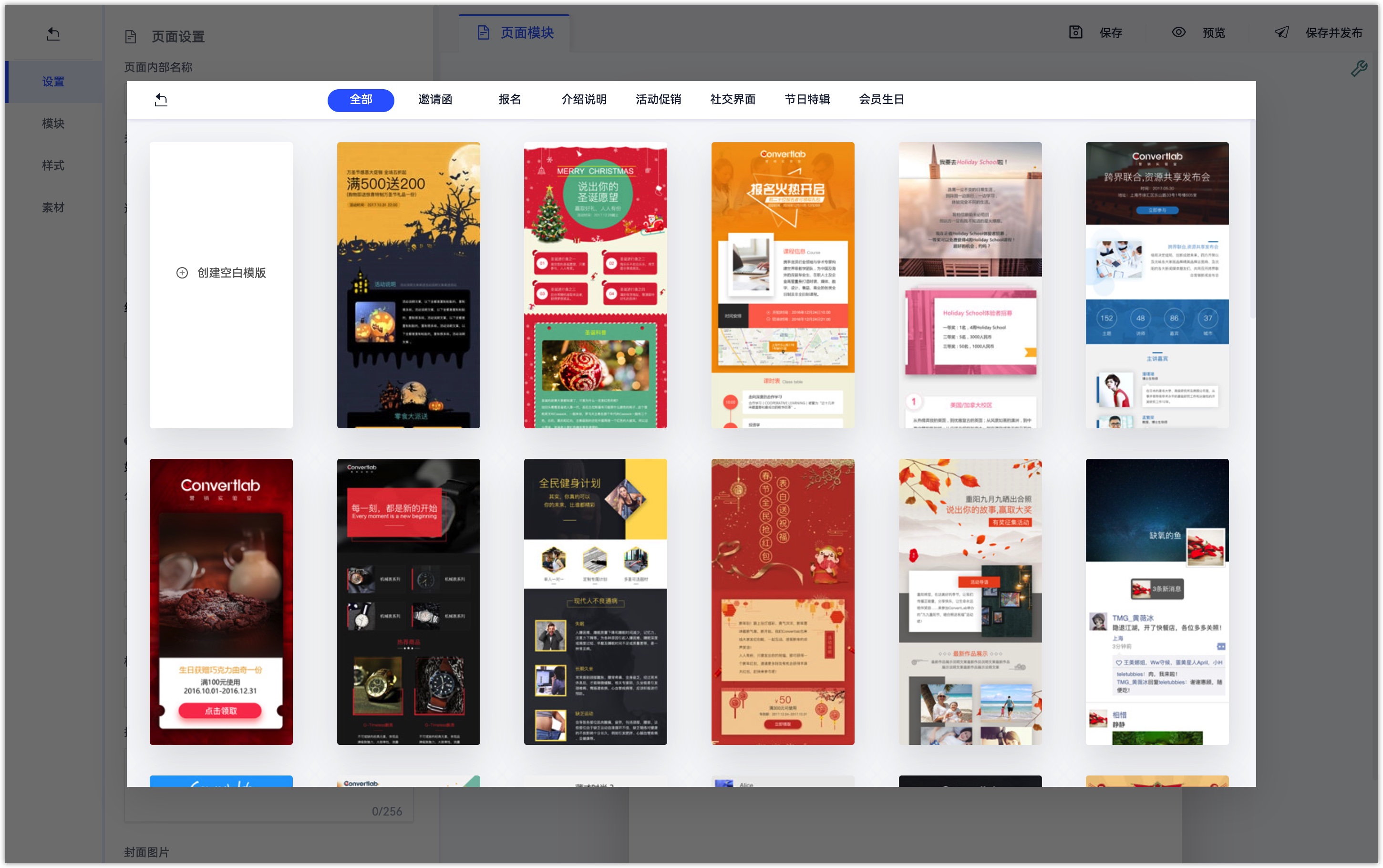
选择空白模板或选择一个微页面场景模板,系统预设了邀请函、报名、介绍说明、活动促销等场景主题模板,场景模板通常已经包含了场景所需的对应板块。

不同场景主题的微页面模板包含的功能板块如下:
邀请函:活动会议邀请,包含活动主题、时间、地址等,部分模板内有表单用于预约报名;
报名:线上线下活动的报名邀约,包含活动主题、议程、嘉宾等介绍,部分模板内有表单用于报名;
介绍说明:多个图文组合板块,部分模板内有表单板块;
活动促销:商品促销活动介绍及优惠卡券发放,部分模板内有卡券和表单板块;
社交界面:可展示类似微信聊天、微信朋友圈场景,更有趣更生动;
节日特辑:主要用于特定节日的问候和推广活动,部分模板内有卡券和表单板块;
会员生日:会员生日问候 ,模板内有卡券板块可向会员发送优惠卡券。
选择一个模板之后,预置的板块内容就会加载到微页面编辑器里,可以在预设板块的基础上进行增删和编辑。
当选择的模板含有表单板块时,进入微页面编辑器时会弹出选择表单弹窗,可从下拉框中选择或新建表单关联到微页面。
2.1 设置微页面基础信息
进入微页面编辑页面,首先更改微页面标题,用户访问微页面时此标题会显示在页面的顶部。
页面设置
点击页面左侧【设置】菜单,编辑微页面的基本设置:
页面内部名称:必填,仅用在系统内的名称查询和辨识,不对用户可见;
关联营销活动:非必填项,关联营销活动后可在营销活动看板中查看相关微页面的数据,也可通过营销活动维度筛选查找相关微页面数据
内容标签:非必填项,设置内容标签后访问微页面的客户会被打上内容标签
定时下线页面:如勾选,需设置微页面过期时间和下线后显示板块。到达指定时间后,访问该页面将显示设置的下线后显示板块;
微信设置
微页面的发布和传播可开启关联的微信服务号设置,设置后可以通过微信用户授权机制获取用户的微信基本信息,当用户访问微页面时会判断用户在该服务号下的openid或unionid。
如不需要在微信内传播,可关闭此设置
微信公众号:选择传播该微页面关联的微信公众号,必须是已认证的服务号,否则调用微信相关接口会出错;
非公众号粉丝访问微页面时请求授权:如勾选,非公众号粉丝访问时将会弹窗请求微信授权,同意授权后DM Hub将获取用户的微信基本信息并在系统中创建客户;
不勾选,非公众号粉丝可以直接访问页面,此时DM Hub会记录访问者的openid和访问行为,但无法在系统中创建客户,可以理解为匿名的访问。未来匿名访问者关注了公众号或者同意了授权,系统中会创建客户并将匿名访问记录和这个客户关联起来;
如果微页面明确是推送给已关注公众号的微信粉丝,建议不勾选以提高用户访问体验;如果希望获取非公众号粉丝用户的授权,建议勾选。
禁止分享当前页面:如勾选,该微页面在微信环境中将不能通过直接分享被转发;
只在微信中打开:如勾选,该微页面只能在微信浏览器中打开;
标题:微页面在微信环境中传播时,在微信朋友圈或微信会话卡片消息中显示的标题;
摘要:在微信环境中传播时显示的摘要;
封面图片:在微信环境中传播时显示的封面图片;
2.2 编辑微页面板块
选择空白模板或系统预设的场景模板后,可以进一步添加、删除或编辑修改已有的板块。
点击页面左侧【板块】菜单,系统预设了多种类型的板块(社交界面、标题、文字布局、图文、商品、商品支付、表单、按钮、卡券、二维码、时间流程、倒计时等),可以分类筛选需要的板块样式。点亮板块右上角的⭐️可以收藏该板块,收藏的板块会前置排列。
添加板块:点击页面左侧系统预设的板块,该板块会被添加到微页面编辑区底部位置;或拖拽该板块到微页面编辑区的相应位置即可插入板块。
板块的复制、删除、排序:将鼠标移动到编辑区的板块上,板块左侧会出现编辑栏,可对板块进行复制、删除、排序等编辑。
点击【复制】图标,复制当前板块并插入至当前板块下方;
点击【删除】图标,删除当前板块。
点击【排序】图标,可以拖拽上下移动板块在页面中的位置排序;
修改板块内容:在系统预设板块的基础上,可以编辑修改板块的颜色背景、内部布局和文字内容。
点击板块编辑栏中的【更换背景】图标,可以更改板块的背景色和主题色。
如果板块设置了背景图片,点击【替换】可以修改背景图。将鼠标放置在板块内的布局上,当页面弹出工具栏,表示可以对此布局进行复制或删除。
点击板块内的文字,当光标进入编辑模式即可修改文字;选中文字,可在弹出的工具栏中设置文字样式以及跳转链接等。
点击工具栏中的链接图标为文字设置跳转链接;链接类型选择链接,输入微页面或选择微页面;勾选追踪链接,可设置记录为点击链接事件或记录为自定义事件。客户点击链接时,系统会记录相应的事件。
将鼠标放在板块内的图片上方,点击编辑可以从本地上传或从系统图库中选择图片;点击设置链接可以为图片设置链接。
在编辑微页面时上传的图片会被保存在素材库里以便复用,在页面左侧的【素材】菜单下,可以管理保存的图片素材并上传新的图片到素材库。
点击图片右上角删除按钮可以删除图片,从素材库里删除图片不会影响微页面中已经使用了该图片。
2.3 微页面跳转小程序
2020年12月微信官方开放支持URL Scheme打开小程序,通过服务端接口可以获取打开小程序任意页面的URL Scheme。通过URL Scheme可以实现在非微信环境从微页面直接跳转小程序。
在微页面中编辑文字或图片添加链接时,链接类型选择小程序链接。
微页面支持在微信环境传播,也支持在非微信环境直接通过浏览器访问,针对两种情况,需要分别进行小程序跳转设置。
2.3.1微信跳转
页面路径:填写小程序页面路径即可(不输入路径会跳转至首页)。
路径参数:要跳转的小程序页面路径自带的参数(也就是参数具体格式和意义是小程序开发商开发决定,并不是这里随便设置就具有意义的),只支持数字,大小写英文,部分特殊字符:!#$&’()*+,/:;=?@-._~ 无参数则不填。
微信跳转仅需要选择小程序,输入页面路径,即可实现跳转。也可以带上特定参数,传递给小程序做个性化显示。支持系统内的参数如营销活动编码,来源,客户属性,指定的附加信息等。
需注意:通过微信跳转设置的跳转方式不调用小程序生成短链接口,因此不会占用每日50万生成额度2.3.2浏览器跳转
非微信环境调用生成小程序跳转链接的接口需要小程序的开发者权限,而开发者权限只能授权给一方,一般会授权给小程序开发放,DM Hub在小程序授权时没有要求获取开发者权限,因此对接时可以通过以下几种方式来实现:
注意:自2022年4月11日起,URL Scheme有效期最长30天,不再支持永久有效的URL Scheme、不再区分短期有效URL Scheme与长期有效URL Scheme。若在微信外打开,用户可以在浏览器页面点击进入小程序。每个独立的URL Scheme被用户访问后,仅此用户可以再次访问并打开对应小程序,其他用户无法再次通过相同URL Scheme打开该小程序。 在本次规则调整生效前已经生成的URL Scheme,如果有效期超过30天或长期会被降级为30天有效,只能被1个用户访问,开始时间从调整日期开始计算。详情参考小程序开发文档。1.绑定小程序时勾选【获取小程序链接权限】(建议首选此方式)无需授予开发者权限,在系统进行绑定后,授予“获取小程序链接”权限即可。
2.由DM Hub调用接口来生成,但是需要联系DM Hub小助手将小程序的appid和secret配置在DM Hub后台。当DM Hub根据提供的appid和secret来生成access token时,开发方原有的token将失效,小程序开发方需要兼容token失效的情况,并重新获取token,否则会对小程序的其他接口调用将产生影响。
3.通过集成服务对接实现,需要双方进行一定的对接开发,若需采用此方案,请联系Convertlab客户经理。由小程序开发方提供获取access token的接口,对接服务来生成小程序链接,或者由小程序开发方直接提供生成小程序链接的接口,集成服务来调用。
浏览器跳转支持两种小程序链接配置方式,按需生成和小程序一人一链。
按需生成:根据微信小程序提供的能力,按需生成是指,当客户访问H5页面时,再调用接口生成小程序链接,但限制则为每天50万条上限,额度使用完后就不能再继续生成,需要等到第二天额度刷新
小程序一人一链:是指通过关联DM Hub的静态群组,提前为一批客户生成好小程序链接,以应用于短信/微页面当中,供客户访问,好处就是可以提前准备好每个客户的链接,适用于超过50万人数的活动。
- 按需生成的使用逻辑,在微页面设置了小程序链接后,当用户点击访问时才会调取接口生成小程序短链,没有点击则不生成链接。配置项需要多选择一项有效期,按需生成的优势在于不会过度占用小程序链接额度,适合小范围(人数小于50万)活动。如果超过50万人的活动则不再适用。
小程序
小程序需先授权给DM Hub,授权步骤参考文档小程序授权
页面路径
必须是已发布的小程序的现有页面,不可携带query,路径为空时默认跳转主页
路径参数
要跳转的小程序页面路径自带的参数(也就是参数具体格式和意义是小程序开发商开发决定,并不是这里随便设置就具有意义的),只支持数字,大小写英文,部分特殊字符:!#$&’()*+,/:;=?@-._~ 无参数则不填。
插入变量
支持插入多个变量,支持插入客户属性、上下文事件、值标签
附加信息
支持插入多个附加信息
- 小程序一人一链的使用逻辑,在此处引用之前已经提前生成好的小程序一人一链群组,凡是在这个群组中的客户,在访问时可以匹配到自己专属的链接进行小程序跳转。不在小程序一人一链群组的客户则无法点击跳转进入小程序。小程序一人一链的优势是,可以针对特定人群提前准备好小程序链接,访问人数不受限制。详情参考小程序一人一链
选择对应小程序一人一链群组后,最后确认保存。
保存并发布微页面后,将微页面链接插入短信或APP中,在非微信环境中访问微页面的客户点击可以直接跳转小程序。
2.4 编辑特定类型的微页面板块
图文类的微页面板块一般只需编辑修改背景颜色、板块内布局、文字和图片,其他类的板块还需要选择相关的内容素材或进行其他设置。
【商品】板块需设置选择商品并设置【商品支付】板块;【卡券】板块需设置选择卡券;【二维码】板块需设置选择系统内的带参二维码。
以下介绍音频视频、轮播、倒计时、按钮板块的特定编辑。
音频视频
选择音频视频板块添加到微页面,将鼠标移至板块上,点击弹出的【设置视频】,输入腾讯视频、优酷、爱奇艺等网站分享视频的通用代码。
置顶、置底等按钮
在“按钮,置顶,置底”类型板块下,可以添加多种按钮板块,如“一键复制”,“置底按钮等”。
轮播
选择轮播板块添加到微页面,点击板块编辑栏中的【设置轮播规则】图标,设置轮播图片和图片的跳转链接以及轮播间隔;微页面发布后,该板块将显示轮播效果。
倒计时
选择倒计时板块添加到微页面,点击板块编辑栏中的【设置倒计时规则】按钮,设置倒计时开始及结束时间。
编辑倒计时开始前、中、后话术。微页面发布后,在设置的倒计时规则开始前、中、后将看到相应的话术。
2.5 通过源码编辑板块
如果希望进一步修改编辑微页面板块,支持从源码层面来修改模板。
点击板块编辑栏中的【板块源码】图标,板块下方将显示模板的代码,修改板块代码点击保存后模板会按照修改后的代码运行显示。
请注意:不熟悉代码时请谨慎使用该功能;请勿将某一个板块的代码全部删除,输入其他第三方页面的代码,这种情况下出错非常多。2.6 保存为我的板块
如需将已编辑好的板块复用到其他微页面中,可以保存为【我的板块】。点击已编辑好的板块工具栏中的【保存板块】按钮,输入板块名称,即可保存至【我的板块】中。
在新建或编辑微页面时,在板块下拉框中选择【我的板块】,添加该板块即可应用已编辑的样式(背景、颜色、布局)和内容(图片、文字、设置的商品、卡券等)。
2.7 设置板块显示条件
微页面内的板块支持设置显示条件从而向不同的客群展示不同的板块内容。设置了显示条件后,符合设置条件的客户访问微页面时显示该板块,不符合条件或缺少条件判断值的客户访问时则不显示该板块。
点击板块编辑栏中的【设置显示条件】图标,选择【设置显示条件】,选择板块分组,点击下一步设置显示条件。
板块显示条件的规则
在同一个显示条件分组中的板块,无论设置的显示条件是相同的还是不同的,板块间的显示都是互斥的。客户访问微页面时如果符合分组内多个板块的条件(不论是相同的条件还是不同的条件),都只会显示分组中的一个板块。
不同显示条件分组中的板块可以同时显示,如果想要向符合条件的客户显示多个板块,需要使用板块显示条件分组功能。
场景举例如下:
微页面中有2个设置了显示条件的板块,板块X和板块Y的显示条件都是客户标签包含“客户标签A”
如果将2个板块都放在一个显示条件分组中,当某个带有“客户标签A”的客户访问微页面时,只会显示其中一个板块;
如果将板块X放在分组1中,板块Y放在分组2中,当某个带有“客户标签A”的客户访问微页面时,会同时显示板块X和板块Y。
微页面中有3个设置了显示条件的板块,板块A的显示条件是客户属性“性别等于男”,板块B的显示条件是客户属性“性别等于女”,板块C的显示条件是客户属性“是否会员”等于是;
如果将3个板块都放在一个显示条件分组中,当某个性别为男且是会员的客户访问微页面时,只会展示板块A或者板块C其中一个板块;
如果将板块A和板块B放在分组1中,板块C放在分组2中,当某个某个性别为男且是会员的客户访问微页面时,会同时显示板块A和板块C。
点击页面右上方的管理板块工具图标,可以查看板块和显示条件分组。分组内板块互斥显示时,优先显示在板块分组中第一个顺位的板块,与板块在微页面中的上下位置无关。
请注意:设置板块显示条件时如果没有编辑选择分组,系统默认的是【未命名分组】。如上文所说,如果未命名分组中包含两个或以上设置了显示条件的板块,满足条件的客户访问时只会看到其中的一个板块。2.8 设置微页面背景
点击页面左侧【样式】菜单,可以为微页面的所有板块设置统一的背景色、主题色、页边距以及微页面的背景色或背景图片。
通常可以在页面板块已经设置完后,在此处设置统一的板块背景色和主题色。
当微页面的上下或左右页边距不为0时,设置页面背景色或背景图片,微页面的页边将显示设置的背景颜色或图片。
2.9 文字或图片点击链接跳转弹窗
微页面中文字或图片可设置点击跳转弹窗。选中文字或图片,点击【链接设置】按钮,选择链接类型-弹窗展示,输入弹窗名称,弹窗名称会显示在弹窗内容的上方,设置弹窗展示的条件,点击【确定】, 可以看到编辑面板中出现了新的编辑栏,名称是弹窗名称。
点击弹窗名称,可设置弹窗内的内容,拖拽板块编辑即可。
3. 设置含表单的微页面
表单是微页面中最常用的板块之一,结合微页面中的其他板块一起,可制作用于活动邀请、会议预约、课程报名、有奖调研和简单互动等场景的微页面。
3.1 在微页面中添加表单板块
点击页面左侧【板块】菜单,从下拉框中选择【表单】板块,选择一个样式的表单板块添加到微页面,从弹窗中选择关联的表单。
如果选择表单的下拉框中没有合适的表单,可以点击【新建】跳转到表单编辑页面创建新表单。
表单创建完成后点击保存,回到微页面编辑页面,点击选择表单下拉框左下角的刷新,即可看到最新创建的表单。
在编辑表单板块时,点击板块编辑栏的【编辑表单】按钮可重新选择关联表单;点击【查看表单】将跳转到关联表单的编辑页面查看关联的表单详情。
在编辑表单板块时,支持数值属性比较大小。
表单支持填充已知信息时,通过开关配置控制不可修改已填充内容。
3.2 设置表单提交按钮
当微页面中包含表单板块时,页面左侧会显示【表单】菜单,在【表单】菜单下可进一步设置表单,尤其是表单提交相关的设置。
设置表单按钮:可以修改提交按钮的文字,按钮背景色及表单字段颜色。
自动填充/隐藏已知信息:如勾选,选择自动填充或隐藏已知信息,可以全部或自定义填充/隐藏;如选择自定义填充/隐藏,需从文本框中选择要填充或隐藏的表单字段;设置后当用户访问微页面时,系统识别出用户在DM Hub中匹配的客户且已记录过相应字段的(属性)值时,用户无需再填写该字段问题,系统将自动填充或隐藏。
当手机号码字段开启验证后,即便设置了自动隐藏也会强制显示,以便点击接收验证码。添加隐私声明:如需设置隐私声明,勾选此项并点击【编辑隐私声明】,设置后用户访问微页面时,需勾选同意隐私申明才能提交表单。微页面支持添加多个隐私声明,目前最多添加5条。
如果隐私声明内容较简短,可以直接在声明内容文本框内编辑填写,如“获取您的位置信息“;填写未勾选提示文本,如”请同意隐私条款“,点击【确定】即完成设置。
如果隐私声明内容条款较多,建议通过链接跳转到隐私条款。在声明内容文本框内填写声明提示,如”点击查阅”,选中声明内容文字后,点击【设置链接】;
输入隐私条款的链接,选择打开方式可选择在新窗口打开或弹窗打开,点击【确定】
如需添加多个隐私声明,点击【新增隐私声明】,可以设置多个隐私声明授权。点击编辑进入隐私声明编辑页面,点击删除可以删除隐私声明,删除需要二次确认
当用户访问微页面时,在表单的提交按钮上方可以看到声明内容,提交表单时必须勾选隐私声明,否则无法提交并会提示设置的未勾选提示文本。
3.3 设置表单提交跳转
表单提交后的默认跳转逻辑:表单提交后支持显示文字(设置显示的文字)、跳转到网页(输入跳转网页地址)、转到微页面(从下拉框中选择已发布的微页面)、显示微页面板块。
如选择显示微页面板块,需要设置表单提交后微页面板块以及替换方式。
点击页面左侧【板块】菜单,添加板块至【表单提交后板块】并编辑。
替换方式:全部替换是指设置的表单提交后板块将完全替换当前微页面,即用户提交表单后从当前微页面跳转到设置的表单提交后微页面板块;表单替换是指设置的表单提交后板块将替换当前微页面的表单板块,即用户提交表单后仍停留在当前微页面,仅表单板块被替换为设置的表单提交后板块。
根据提交信息设置个性化跳转逻辑:除了默认跳转逻辑还可以根据用户提交的表单字段选项设置显示不同的跳转逻辑,设置后满足跳转条件的用户提交表单后将依据个性化跳转逻辑的设置跳转;不满足条件的用户提交表单后将依据默认跳转逻辑的设置跳转。
设置跳转条件:设置条件名称以便识别,如“对课程满意的用户”;选择条件,从下拉框中选择一个表单字段作为判断条件,如“您是否喜欢该课程”,设置判断条件(等于/不等于,包含,为空/不为空);设置条件跳转逻辑,与设置默认跳转逻辑一样,条件跳转支持显示文字(设置显示的文字)、跳转到网页(输入跳转网页地址)、转到微页面(从下拉框中选择已发布的微页面)、显示微页面板块。
每一个个性化逻辑跳转支持添加多个条件,多个条件之间为“且”的关系,提交表单选项满足所有条件才会触发个性化跳转。如选择条件“您是否喜欢该课程等于不喜欢”,“您对课程教练是否满意等于不满意”,则当提交表单的客户同时满足这两个条件时,才会触发该项个性化跳转显示文字“很抱歉没能让您满意,我们将持续改善服务!”。
4. 传播微页面
4.1 预览微页面
编辑好微页面后点击页面右上角的【保存】,点击【预览】,点击弹窗中的预览按钮可以在PC端预览微页面,扫描二维码可在手机端预览微页面,在预览模式下可以检查微页面的各项设置及显示。
预览模式下打开页面不计入访问次数统计,提交表单也不留下记录和触发任何事件。
4.2 发布并传播微页面
点击页面右上角的【保存并发布】,即成功创建了可传播的微页面。已发布的微页面会生成一个二维码和链接,用于对外投放和推广。
保存并发布后,在微页面列表点击【推广】列下的二维码图标,也可以查看微页面的二维码和链接。
如果要追踪微页面在多个渠道投放的来源和访问、提交数据等,点击【更多物料宣传手段和物料】创建微页面带参数的url。
进入微页面传播设置页面,点击可追踪URL右侧的【创建】,为微页面设置带营销活动和来源追踪参数。
不带来源参数的微页面在微信环境中通过好友会话或分享到朋友圈传播时,系统自动记录的来源为"微信聊天"或"微信朋友圈";如果微页面的url设置了来源和来源内容参数,需设置微页面在微信环境中分享时的是否遵从系统默认追踪来源的逻辑。
勾选“在微信中分享微页面时保留来源,来源内容参数”,则带参数的微页面url在微信环境中传播,按照微页面url设置的来源和来源参数记录。
不勾选“在微信中分享微页面时保留来源,来源内容参数”,则带参数的微页面url在微信环境中传播时,按照系统自动追踪的来源逻辑记录,在微信中分享给好友或朋友圈时,来源将分别变成"微信聊天"或"微信朋友圈",来源内容为空。
微页面的默认传播二维码和url以及带参数的二维码和url,可以置入微信图文、活动海报或者短信、邮件中传播。
微页面支持设置自定义链接。点击微页面进入详情页,点击【传播】,可在下方看到【自定义链接】功能,点击【新建】,可创建微页面的自定义链接。
填入链接名称和链接URL即可。系统会生成对应的URL和二维码。
通过DM Hub自动流程微信回复、扫描二维码自动回复、微信关注后或关键词自动回复、微信菜单栏、微信菜单消息等方式也可以回复并传播微页面。
5. 管理及查看微页面传播数据
5.1 微页面列表管理
在微页面列表可以查看微页面的标题、更新时间、发布状态、访问及提交表单人次/人数、表单提交率等。在列表上方数据统计下拉框,可以选择数据统计时间。
在微页面列表【操作】列下可以对微页面进行复制、编辑修改、查看版本、删除等操作。
在页面左侧可管理微页面的分组,编辑分组名称,添加或删除分组及子分组,拖拽可调整群组顺序。
勾选模板消息名称前的复选框,点击上方【移到分组】可批量将二维码加入到分组。
在微页面列表点击草稿状态的微页面标题进入微页面编辑页面,可以修改编辑微页面。
在微页面列表点击已发布状态的微页面标题进入微页面详情页,可以查看微页面传播数据。
5.2 微页面传播数据
在微页面列表点击已发布的微页面标题或操作栏下的【更多-数据】按钮进入微页面详情页,可以查看微页面传播数据。
微页面发布后可能会有多个渠道的访问流量,DM Hub会统计访问流量的PV、UV,并追踪流量来源。
在微页面详情页【流量分析】菜单下,可以查看微页面的访问、提交(表单)数据(人数和人次),流量来源统计的环形图和每日各来源流量统计的曲线图。
如微页面包含表单,在【表单】菜单下,可以查看该表单在当前微页面的提交数据。点击【导出表单】可以导出设置事件范围内收集的表单数据。除了表单字段,导出时还支持同时导出用户的属性字段、页面来源参数和其他来源字段。
在【分享路径】菜单下,可以查看转发带来的直接访问和表单提交流量统计(未带来任何流量数据的转发者将不显示)。
如微页面包含商品板块,在【订单】菜单下,可以查看该商品在当前微页面的成交订单数据。点击【导出】可以导出订单数据。
5.3 微页面来源统计解释
在微页面数据详情【流量分析】页面-流量来源统计中,可以看到微页面访问流量的来源(系统预设来源字段,即设置中心-来源中的第一个来源字段)分布。
通过微页面带参数的URL或二维码访问微页面的流量,系统会记录可追踪URL设置的来源(系统预设来源字段,即设置中心-来源中的第一个来源字段)参数;
除此之外DM Hub还会根据访问微页面的场景记录默认的来源参数,默认来源说明如下:
| 系统默认来源 | 说明 |
|---|---|
| 自然流量 | 用户通过微页面不带参数的二维码或url链接直接访问微页面,访问来源记录为“自然流量”。 |
| 短消息 | DM Hub短信中插入微页面不带参数的url链接,访问来源记录为“短消息”。如果短信中插入的微页面url链接已经设置了来源,访问来源会被记录为微页面设置的来源参数。 |
| 邮件 | DM Hub邮件中插入微页面不带参数的url链接,访问来源记录为“邮件”。如果邮件中插入的微页面url链接已经设置了来源,且没有勾选设置追踪链接,访问来源会被记录为微页面设置的来源参数。 |
| 微信聊天 | 不带来源参数的微页面在微信环境中通过转发到聊天会话中(群聊或个人)传播时,访问来源记录为"微信聊天";带来源参数的微页面需设置微页面在微信环境中分享时的是否遵从系统默认追踪来源的逻辑。如果没有勾选“在微信中分享微页面时保留来源,来源内容参数”,则通过转发到聊天会话中(群聊或个人)带来的访问来源同样记录为"微信聊天"。 |
| 微信朋友圈 | 不带来源参数的微页面在微信环境中通过转发到朋友圈传播时,访问来源记录为"微信朋友圈";带来源参数的微页面需设置微页面在微信环境中分享时的是否遵从系统默认追踪来源的逻辑。如果没有勾选“在微信中分享微页面时保留来源,来源内容参数”,则通过转发到朋友圈带来的访问来源同样记录为"微信朋友圈"。 |
| 微信公众号菜单 | DM Hub微信菜单设置了跳转网页,页面链接直接选择微页面,通过点击菜单栏跳转访问微页面,访问来源记录为“微信公众号菜单”。如果微信菜单设置了设置了跳转网页,页面链接为外部链接(微页面的带参数url链接),则访问来源记录为微页面设置的来源参数。 |
| 内部链接 | 通过微页面A点击链接或提交表单后跳转访问微页面B,且跳转链接没有设置来源参数,则微页面B的访问来源记录为“内部链接”。 |
| 外部链接 | 通过其他网页或页面(非微页面)点击链接跳转访问微页面B,且跳转链接没有设置来源参数,则微页面B的访问来源记录为“外部链接”。 |
| 推广人 | 在全员推广活动中,由推广人转发的微页面,会添加值为“推广人”的来源参数。访问来源记录为“推广人”。 |