Wechat Page
1. Quickly learn about Wechat Page
Wechat Page is a modular-supported and can be fast-built Wechat Page developed by DM Hub, which can carry various forms of pictures, text, audio and video content, as well as the functions of submitting forms, issuing card coupons, commodity payment, raffle gifts and so on.
Similar to Wechat Page, DM Hub Wechat Page are quite easy to spread in Wechat environment (not limited to Wechat environment ), and users' basic Wechat information can be obtained through Wechat user authorization mechanism.
Wechat Page can be used including but not limited to the following scenarios:
Event invitation: use the Wechat Page to make and send out the invitation, which can be embedded in the form to collect the event registration information.
Product promotion: use Wechat Page to make product promotion pages, which can be embedded in card coupons or commodity modules, issue promotional offers or directly promote purchase conversion in Wechat Page.
Brand promotion: flexible typesetting function of Wechat Page can quickly produce beautiful brand promotion pages.
When you initially use DM Hub, it is easy to confuse Wechat Page with Wechat Article, and interactive H5. The differences between Wechat Page and the two are as follows:
1.1 The difference between Wechat Page and Wechat Article
In terms of content and function, the content form and function that Wechat Page can carry are more powerful than Wechat Articles. Wechat Article, in addition to customize development, the conventional editable content form is relatively simple.
Wechat Page can add forms, coupons, product payment, buttons and other functional modules in the page, while Wechat Article can only lead to visit other platforms to fill out forms or buy goods.
Wechat Page can set in-page Article jump to other Wechat page or external links, and can track the click data of links, while jump links in Wechat Article are only supported to jump to other Wechat articles.
The following images show that Wechat Page on the left and Wechat Article on the right.

In publishing and dissemination, although Wechat Page needs to set up an associated Wechat official account, the release and dissemination of Wechat Page do not rely on Wechat official account conversations and are not limited by the number of mass posts on Wechat official accounts, so it is easier to promote and spread than Wechat Article.
In terms of data tracking, Wechat Page can track specific events when users visit and forward Wechat Page by obtaining the authorization of Wechat users, and set Wechat Pagewith parameters to track and count visits brought by different delivery channels; while Wechat Article only support statistics of the overall number of people reading, retweeting, like, and so on.
1.2 the difference between Wechat Page and Interaction H5
Wechat pages are also web pages written based on the HTML5 standard (also known as H5), each of which is a separate long page, while the well-known H5 usually refers to the interaction H5 with multiple short pages, which supports turning pages up and down or left and right.

Wechat Page displays content on one page, where users can continuously browse and receive information or complete operations such as submitting forms and getting rights concessions; In order to encourage users to turn to next step, Interaction H5 pay more attention to the use of a variety of interactions to enhance interest, such as joining Micro Game, in this case generally will not state a lot of information.

2. Create a Wechat Page
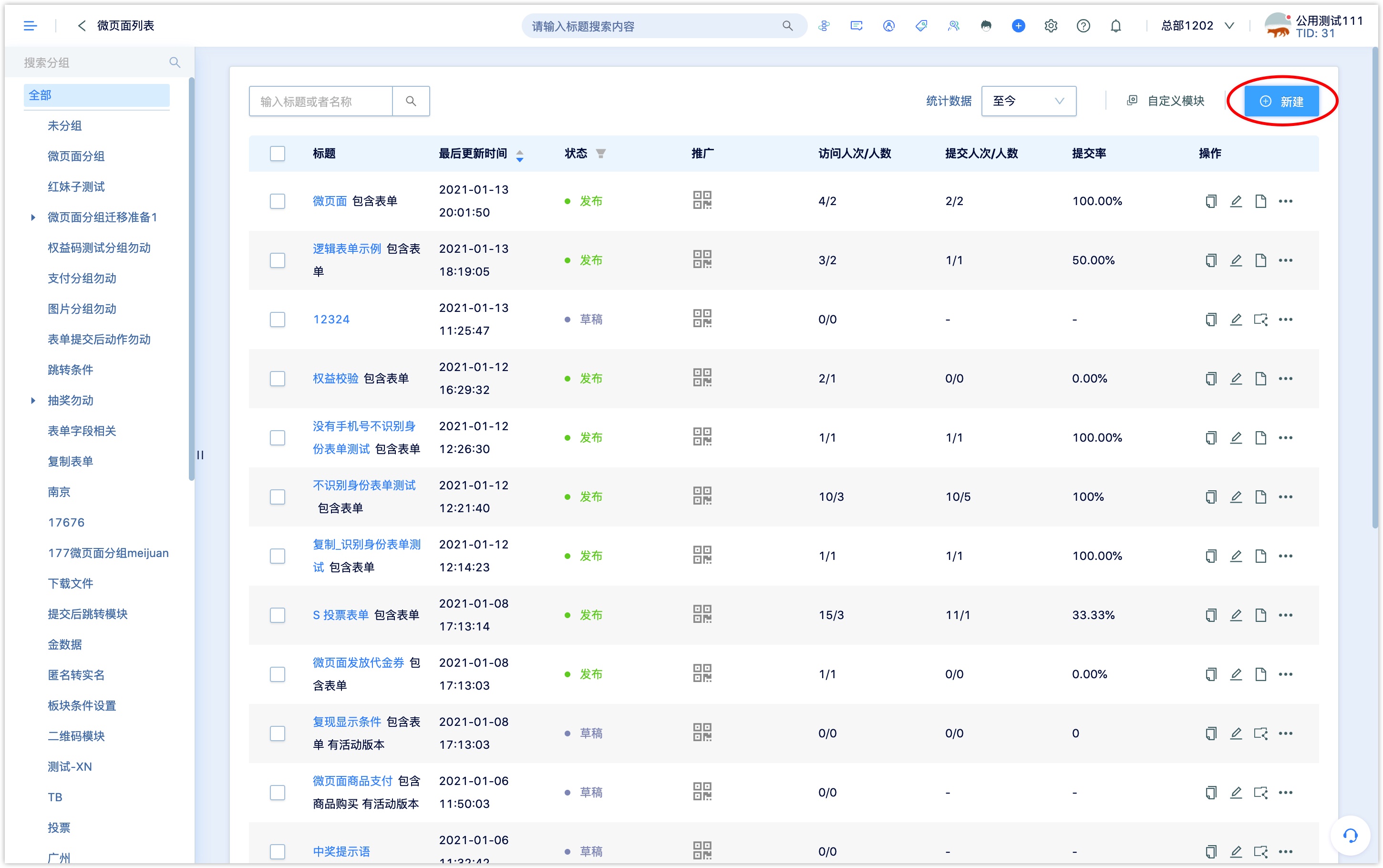
Click [Interaction-Wechat Page] to enter the Wechat Page list page, and click [New] at the top right of the page.

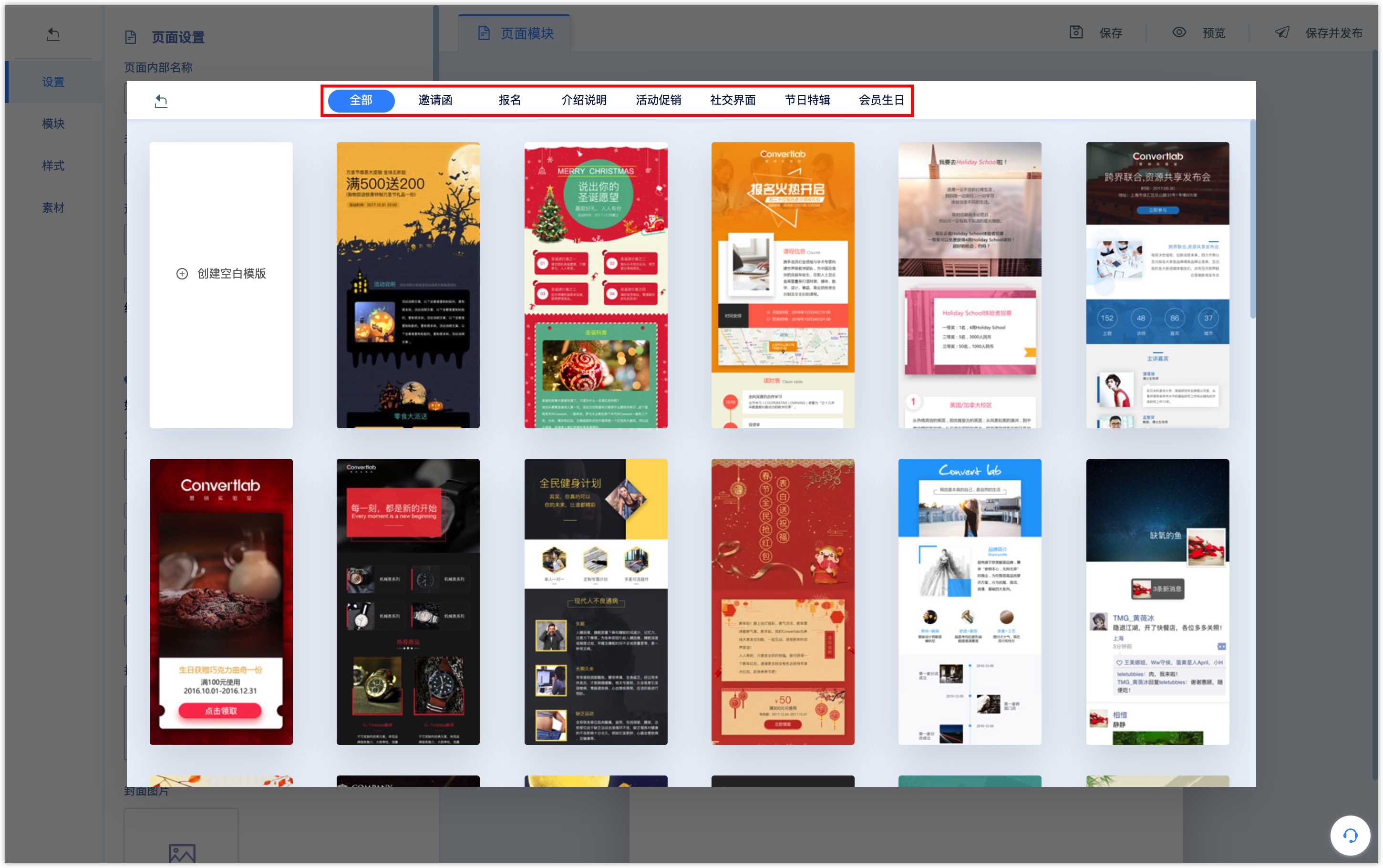
Select a blank template or select a Wechat Page scene template, the system preset invitation, registration, introduction, event promotion and other scene theme templates, the scene template usually contains the corresponding modules that the scene need.

The Wechat Page templates for different scene themes contain the following functional modules:
Invitation letter: event and meeting invitation, including the event theme, time, address, etc., some templates have a form for booking registration.
Registration: an invitation to sign up for online and offline activities, including the theme, agenda, guests and other introductions. Some templates contain forms for registration.
Introduction: there are several modules that are combinations of Article, and some templates have form modules.
Activity promotion: introduction of promotional activities and issuing coupons, with coupons and form modules in some templates.
Social interface: it can display scenes like Wechat chat and Wechat moments, which are more interesting and vivid.
Festival special: mainly used for greetings and promotional activities in specific festivals, with card coupons and form modules in some templates.
Member's birthday:members' birthday greetings, there is a card voucher module in the template to send coupons to members.
After selecting a template, the preset module content will be loaded into the Wechat Page editor, which can be added, deleted and edited on the basis of the preset module.
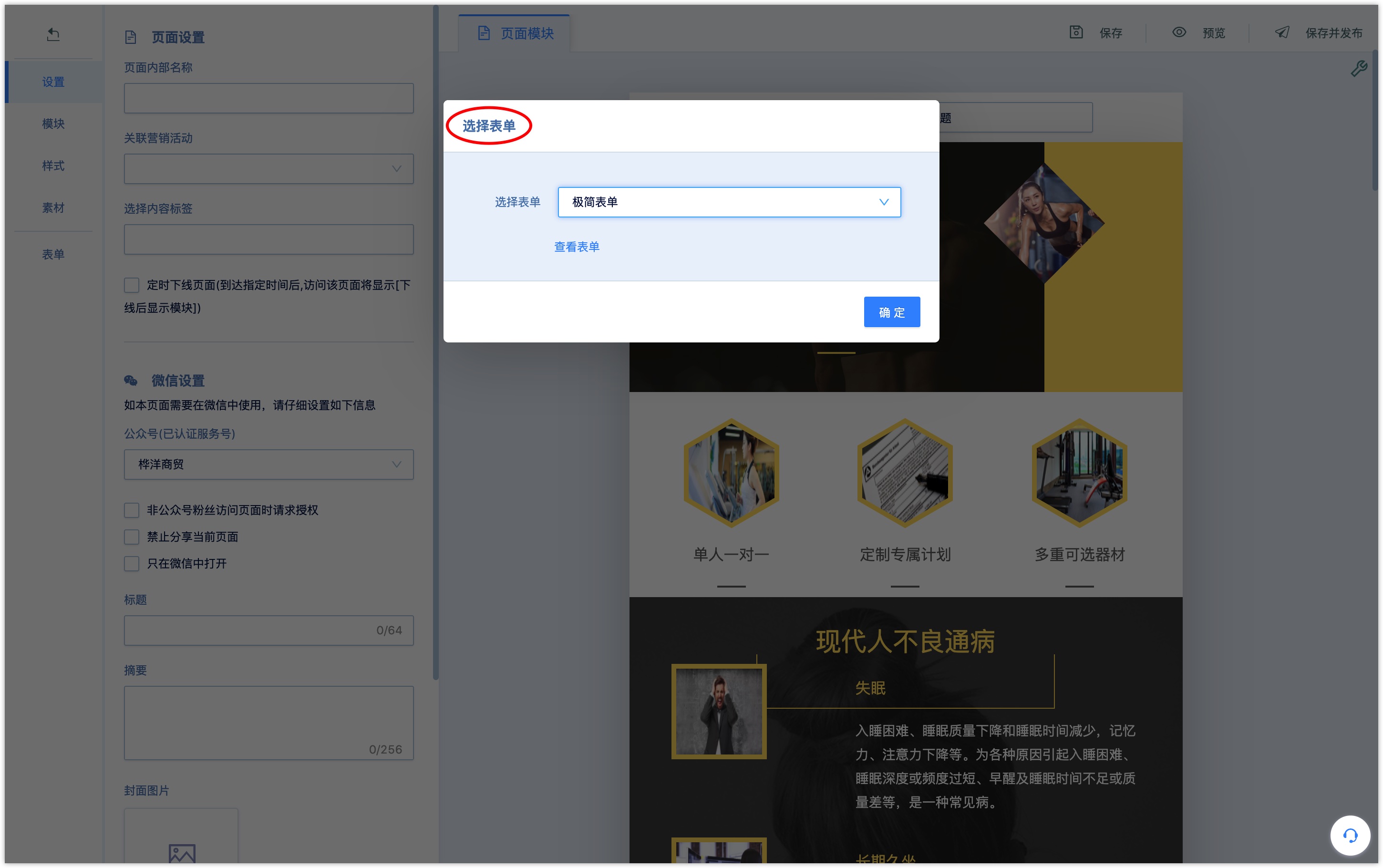
When the selected template contains a form module, the selection form pop-up window will pop up when you enter the Wechat Page editor, and you can select or create a new form to associate to the Wechat Page from the drop-down box.

2.1 set the basic information of Wechat Page
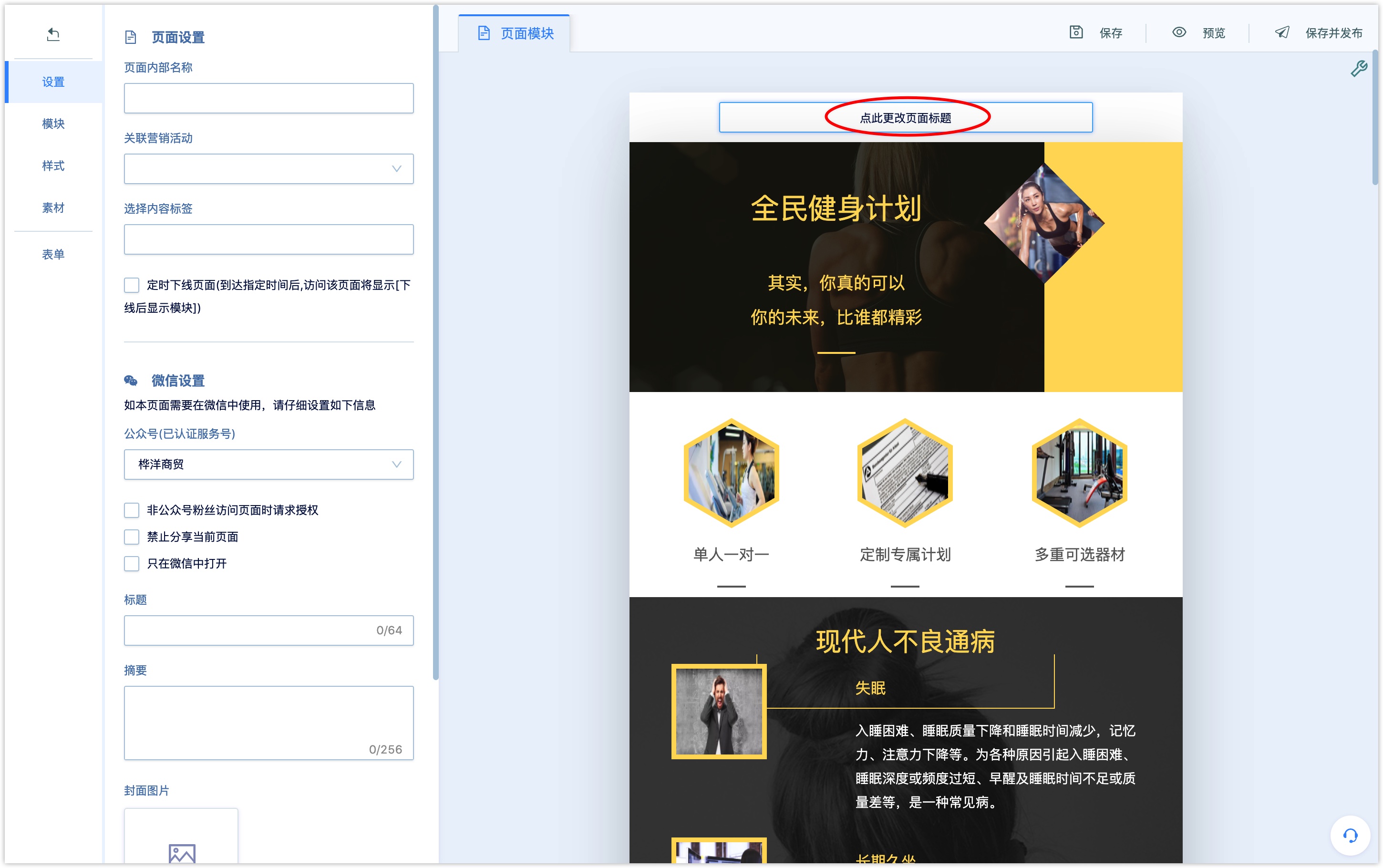
When you go to the Wechat Page editing page, please first change the Wechat Page title, which will be displayed at the top of the page when the user visits the Wechat page.

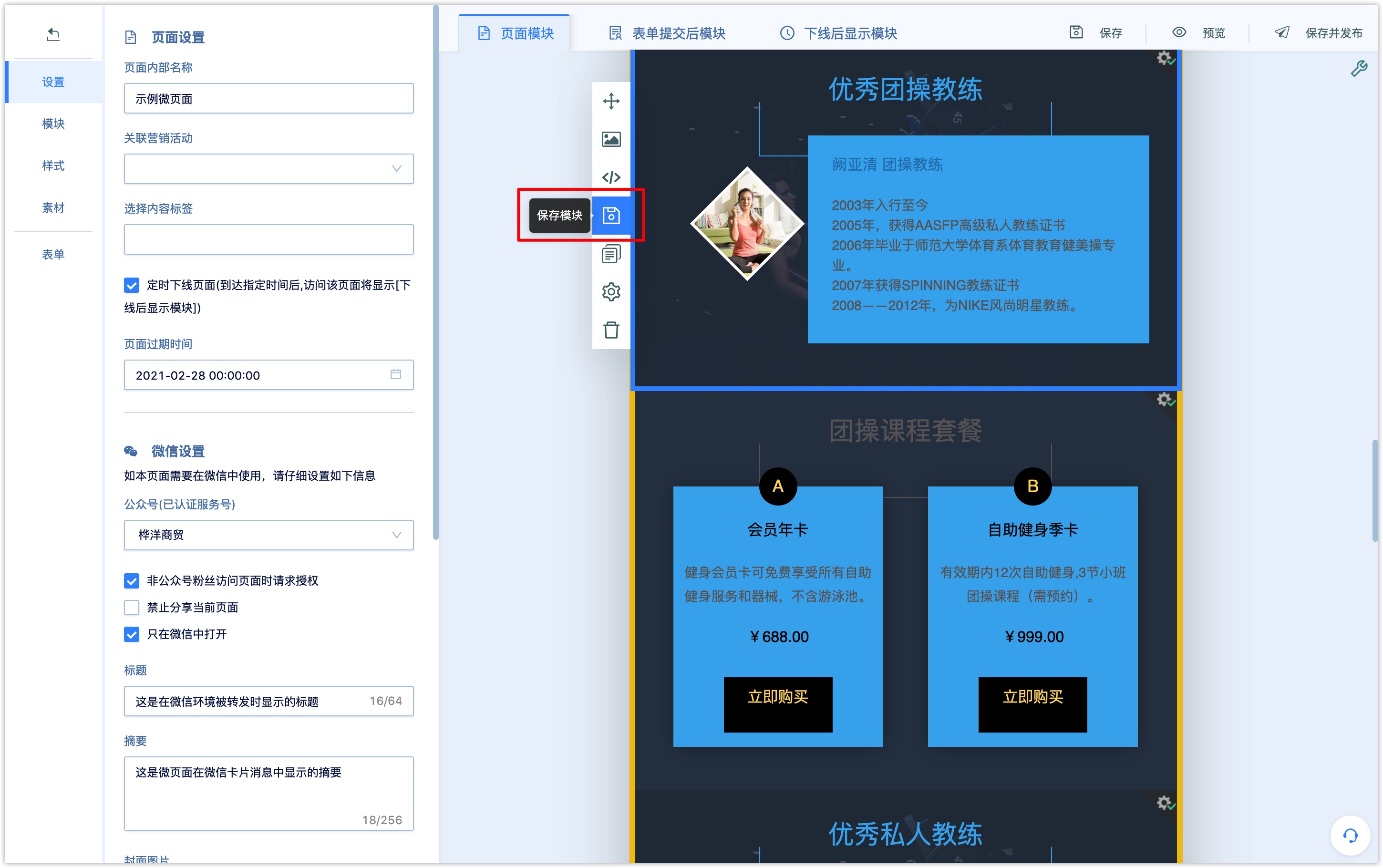
Page setup
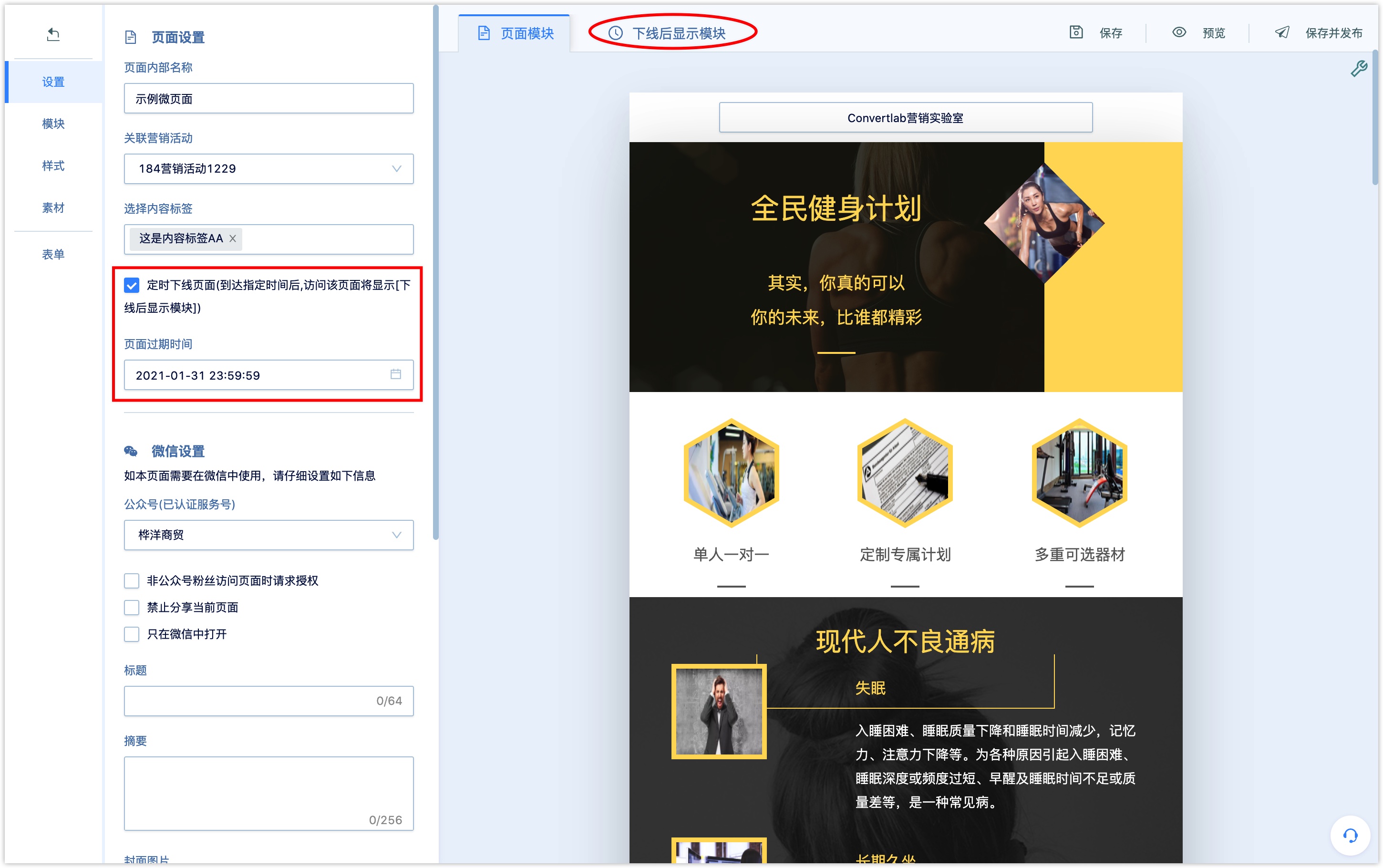
Click the [Settings] menu on the left side of the page to edit the basic settings of the Wechat page:
Internal name of the page: required, only used in the system name query and identification, not visible to users.
Related marketing activities: not required. After associated marketing activities, you can view the relevant Wechat Page data in the marketing campaign display board, and you can also find the relevant Wechat Page data through the campaign dimension filtering.
Content tag: Customers who visit the Wechat Page after setting the content tag will be tagged with the content.
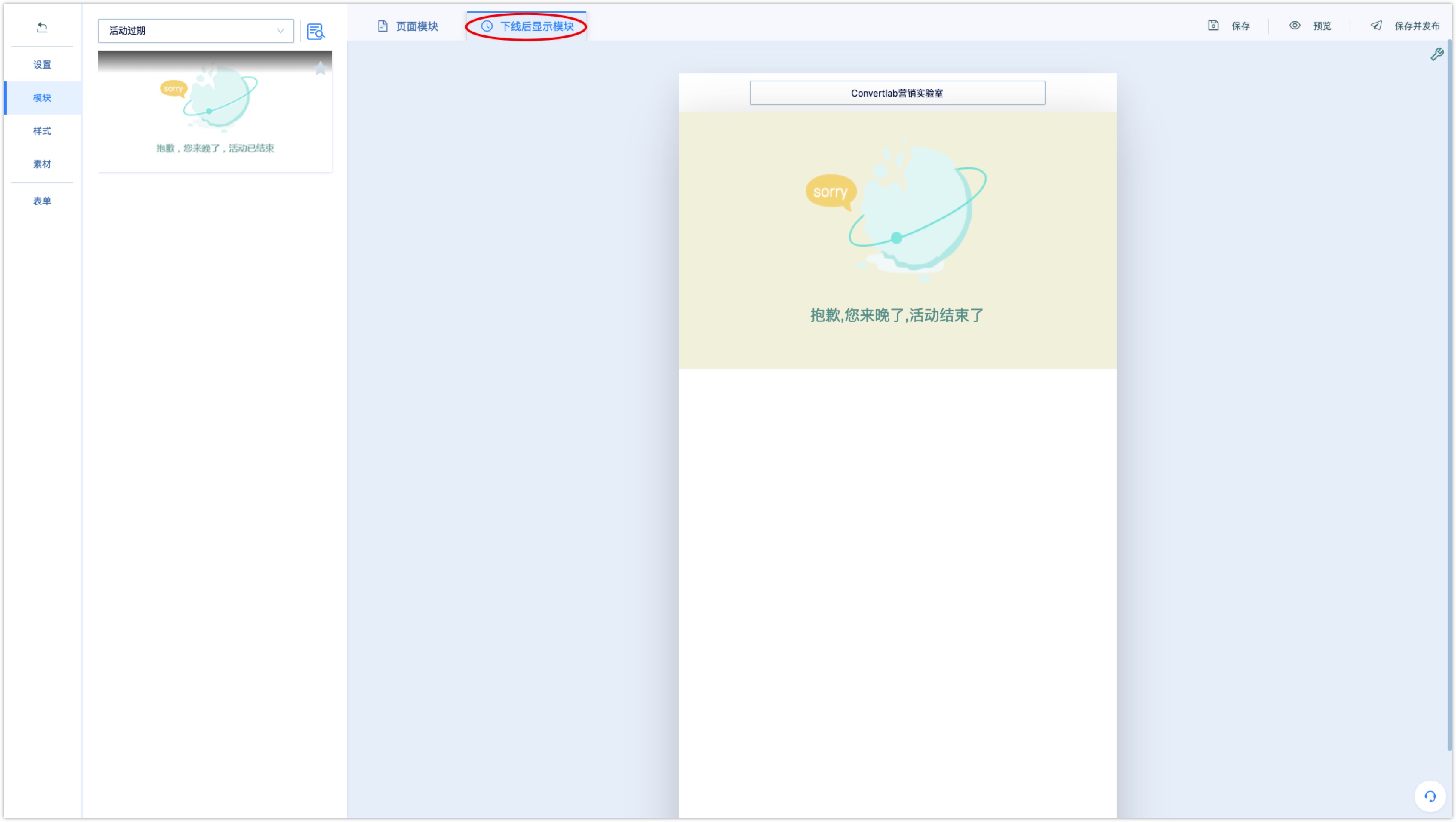
Timed offline page: if ticked, you need to set the expiration time of the Wechat page and the display module after offline. When the specified time is reached, the module that set to be shown after offline will be displayed.

When the specified time is reached, visiting the page will display the offline display module of the settings.

Wechat Settings
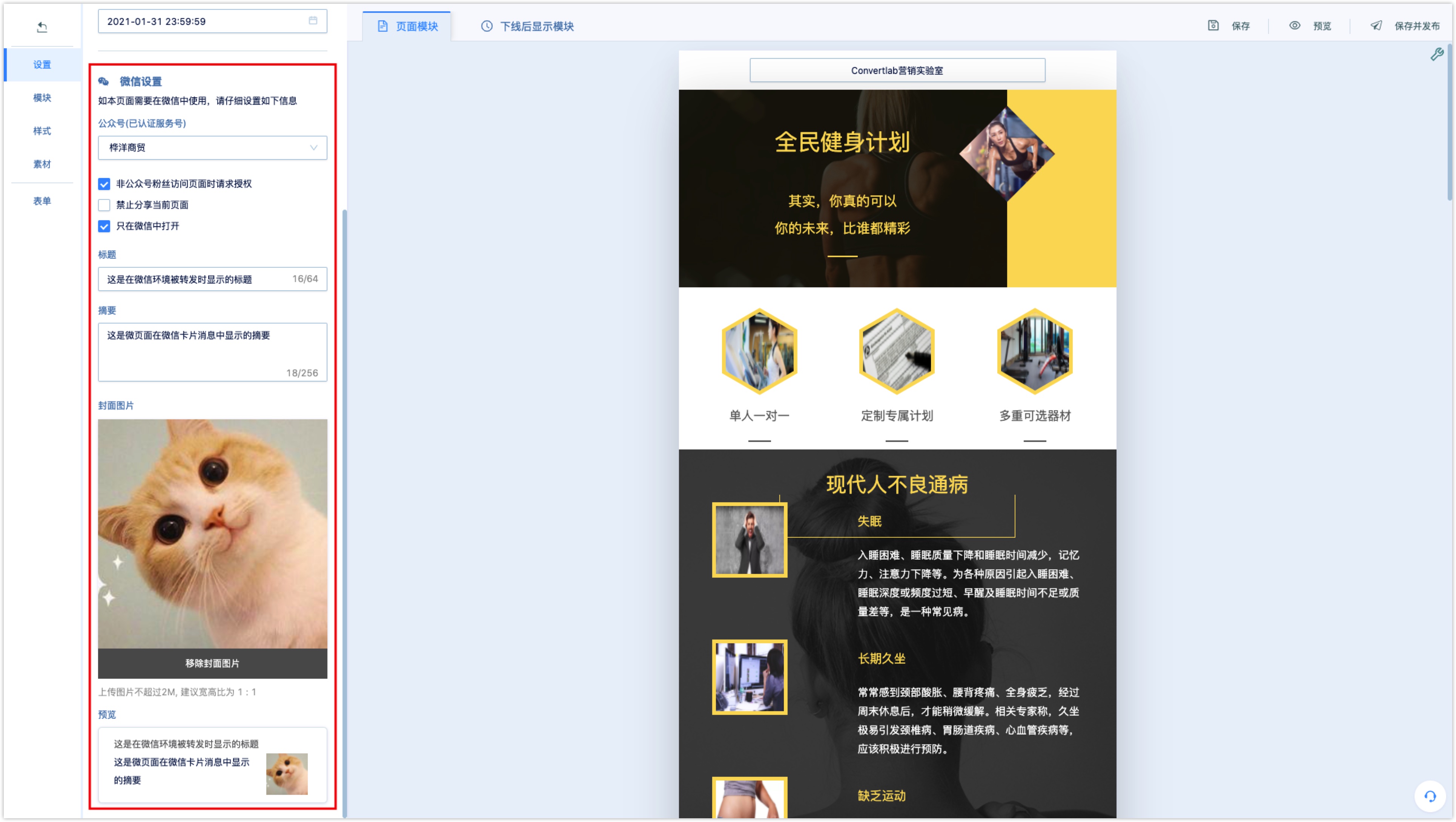
The publication and spreading of Wechat pages need to set the associated Wechat service account. After setting up, you can obtain the basic information of Wechat users through Wechat user authorization mechanism. When users visit Wechat Page, they will distinguish their openid or unionid under this service account.
Wechat Official Account : select the Wechat official account associated with the Wechat page. It must be a certified service account, otherwise there will be an error in calling Wechat-related APIs.
Request authorization when non-official account followers visit the Wechat page: If ticked, non-official account followers could visit the Wechat page directly.
If not ticked, non-official account followers can access the page directly. At this time, DM Hub will record the openid and access behavior of visitors, but cannot create customers in the system,which could be recognized as anonymous access. After anonymous visitors following the official account or agreeing to the authorization,DM Hub will obtain the user's Wechat basic information and create customers in the system.
If Wechat pages are intended to push to official account followers, we suggest you to not tick it to enhance customer experience. If you wish to obtain;If you want to obtain the authorization of non-official account followers, it is recommended to tick it.
Prohibit sharing the current page: if ticked, the Wechat page cannot be forwarded directly in the Wechat environment.
Open only in Wechat: if ticked, the Wechat page can only be opened in Wechat browser.
Title: the title displayed in the Wechat moments or Wechat conversation card message when the Wechat page is spread in the Wechat environment.
Summary: summary displayed when spreading in a Wechat environment.
Cover image: the cover image displayed when spreading in the Wechat environment.

2.2 Edit Wechat page module
After you select a blank template or a system preset scene template, you can further add, delete, or edit existing modules.
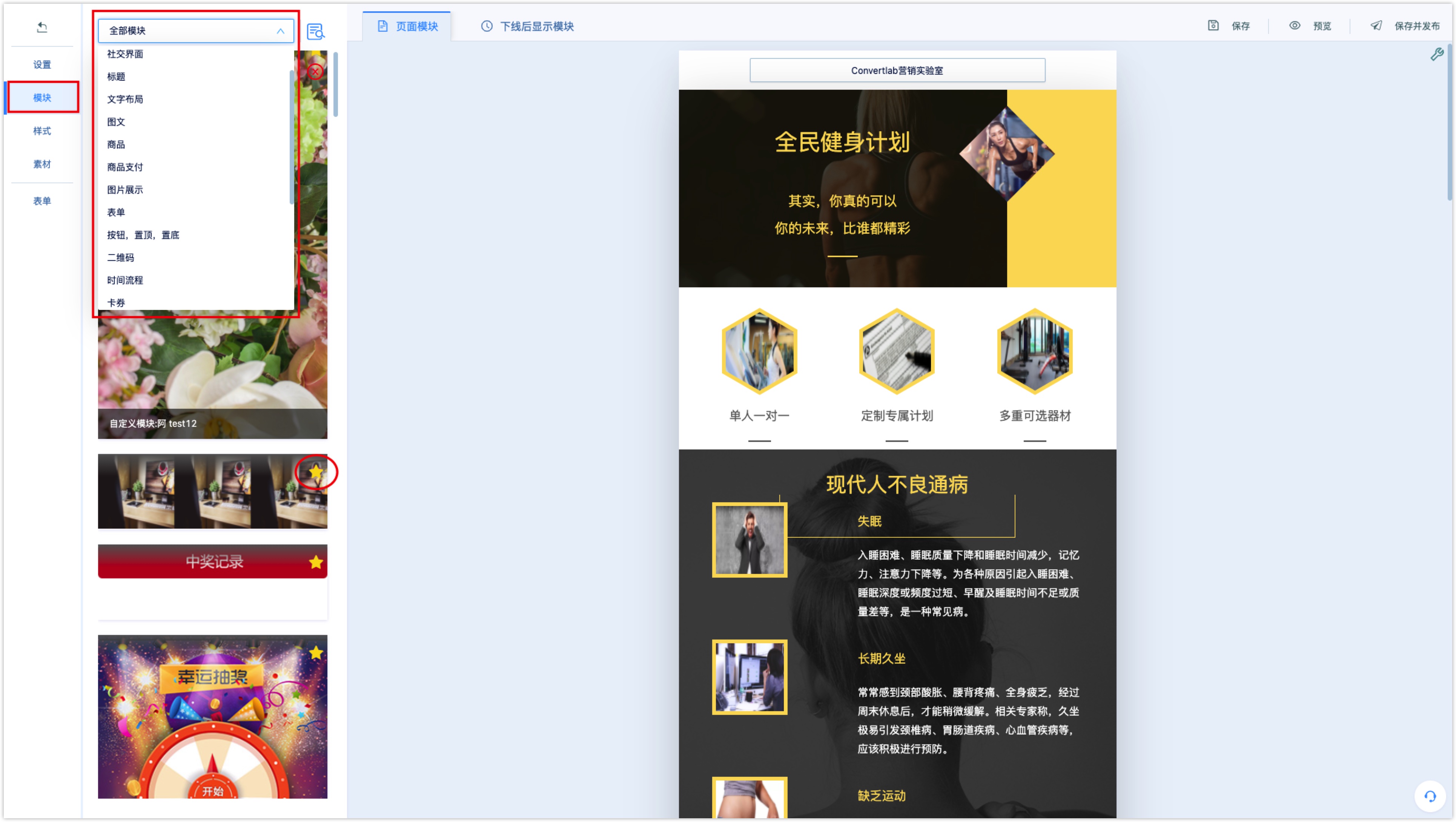
Click the [Module] menu on the left side of the page, and the system presets many types of modules (social interface, title, text layout, picture and text, commodity payment, form, button, card coupon, QR code, time flow, countdown, etc.). You can classify and filter the module styles you need.
Lighting at the upper right corner in the module allows you to collect the module, and the favorite modules will be arranged in front of you.

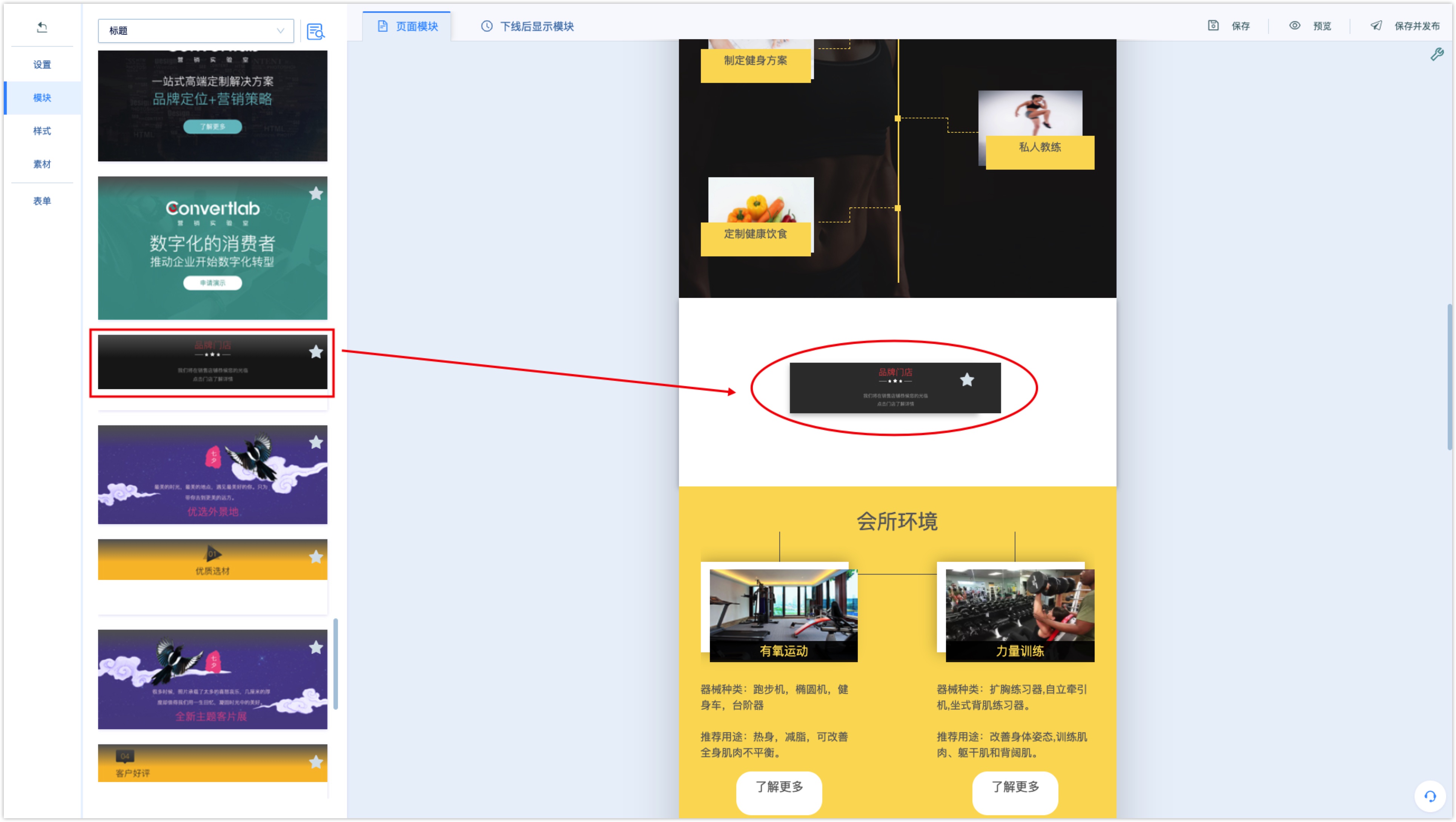
Add module: click on the default module on the left side of the page, the module will be added to the bottom of the Wechat Page editing area or drag and drop the module to the corresponding location in the Wechat Page editing area to insert the module.

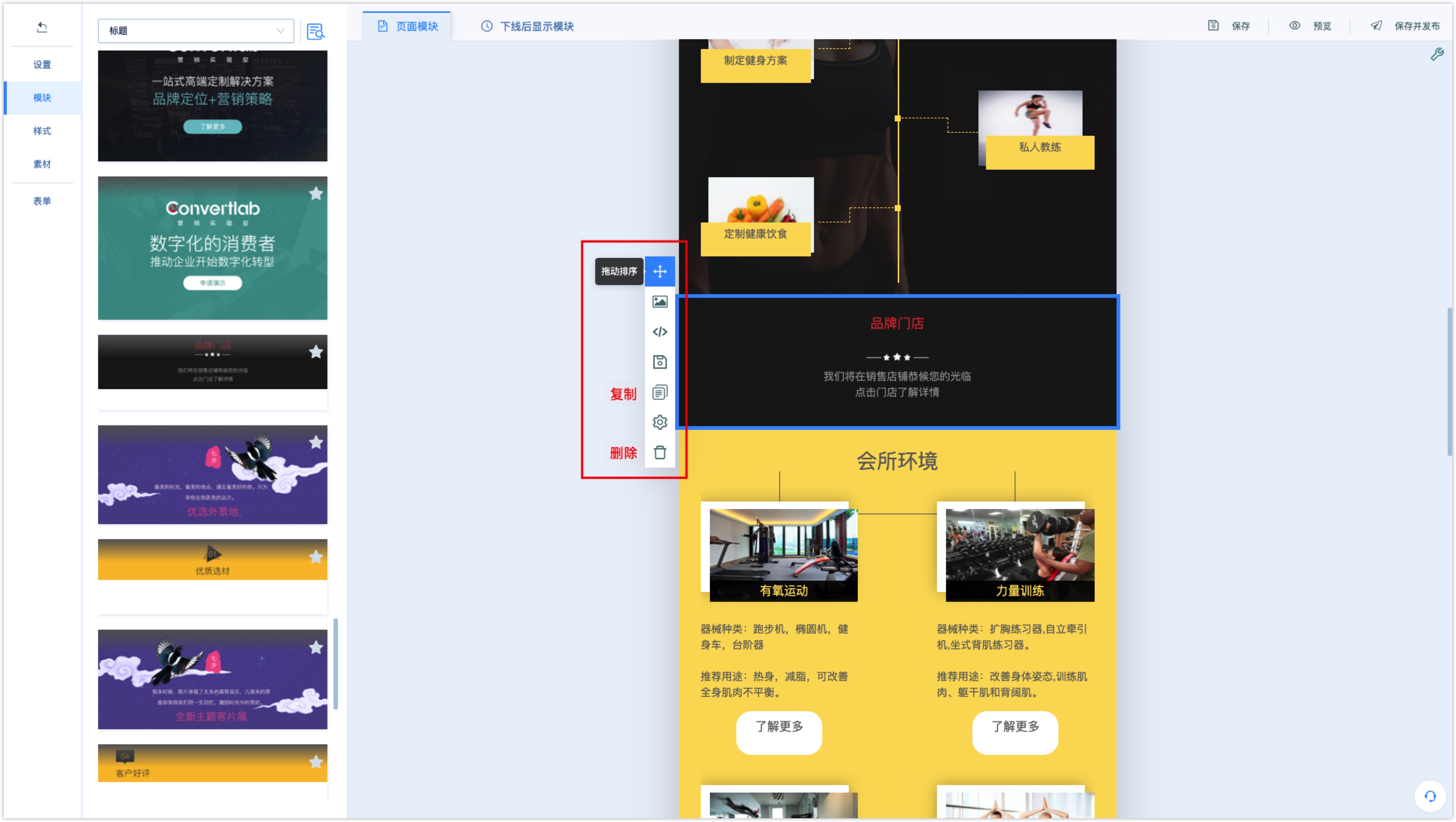
Copy, delete and sort the module: move the mouse over the module in the editing area, and an edit bar will appear on the left side of the module, which can be copied, deleted, sorted and other edits.

Click the [copy] to copy the current module and insert it below the current module.
Click the [Delete] to delete the current module.
Click the [Sort] icon, you can drag and drop the position of the up and down module in the page to sort.
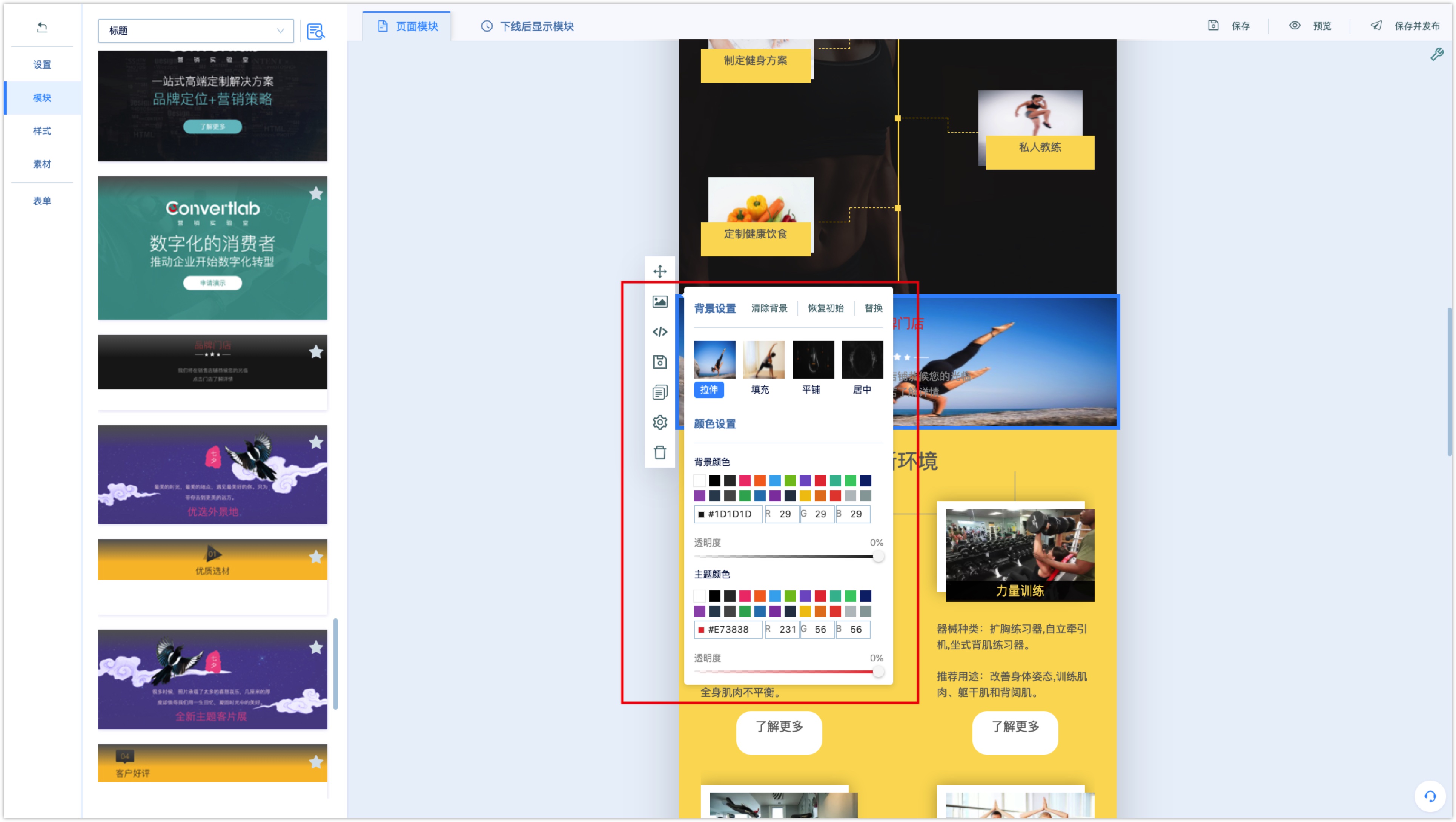
Modify the content of the module: on the basis of the system preset module, you can edit the color background, internal layout and text content of the modified module.
Click the [change background] icon in the module edit bar to change the background color and theme color of the module.

If the module sets the background image, click [replace] to modify the background.

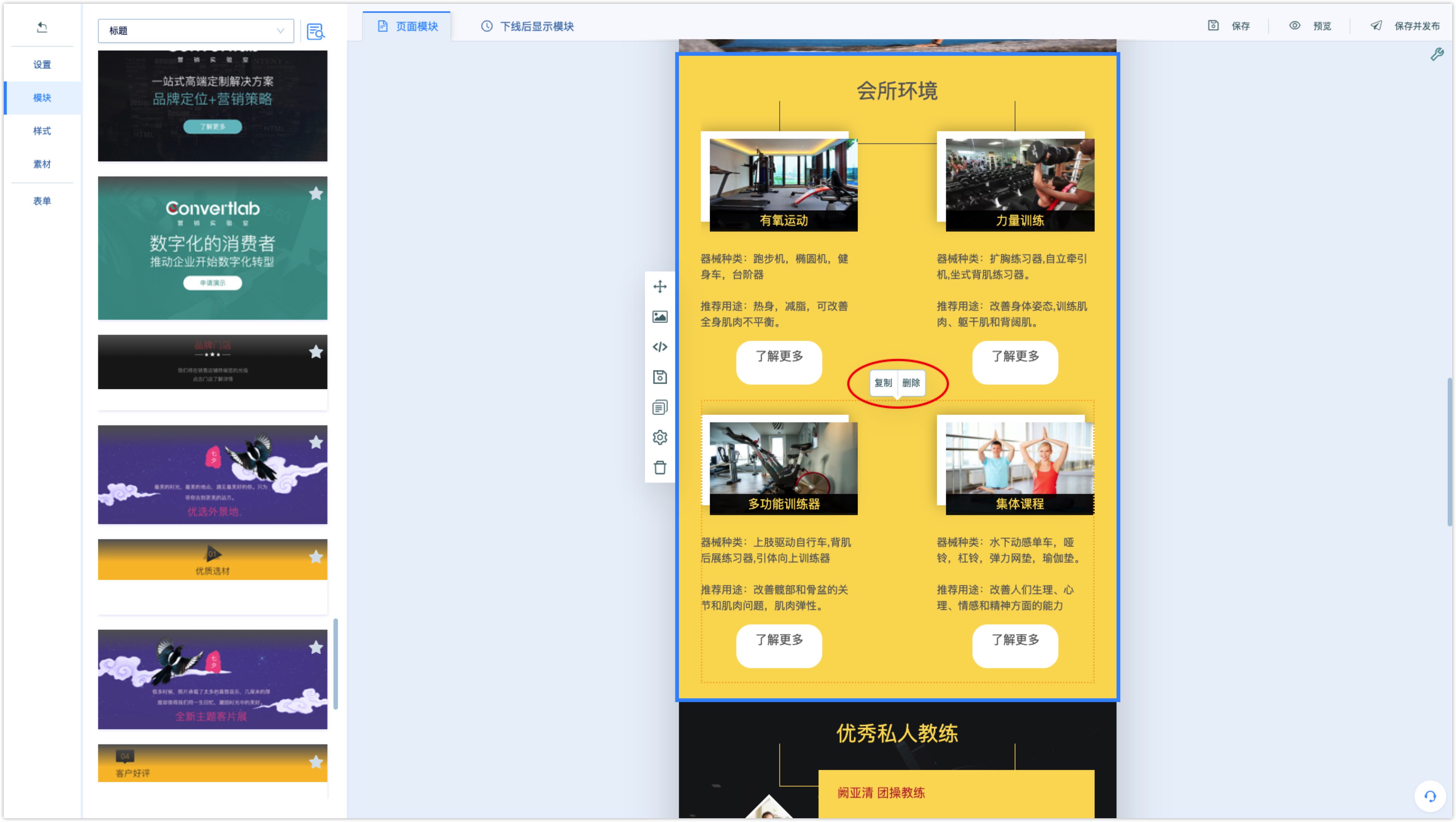
Place the mouse over the layout within the module, and when the page pops up a toolbar, it indicates that the layout can be copied or deleted.
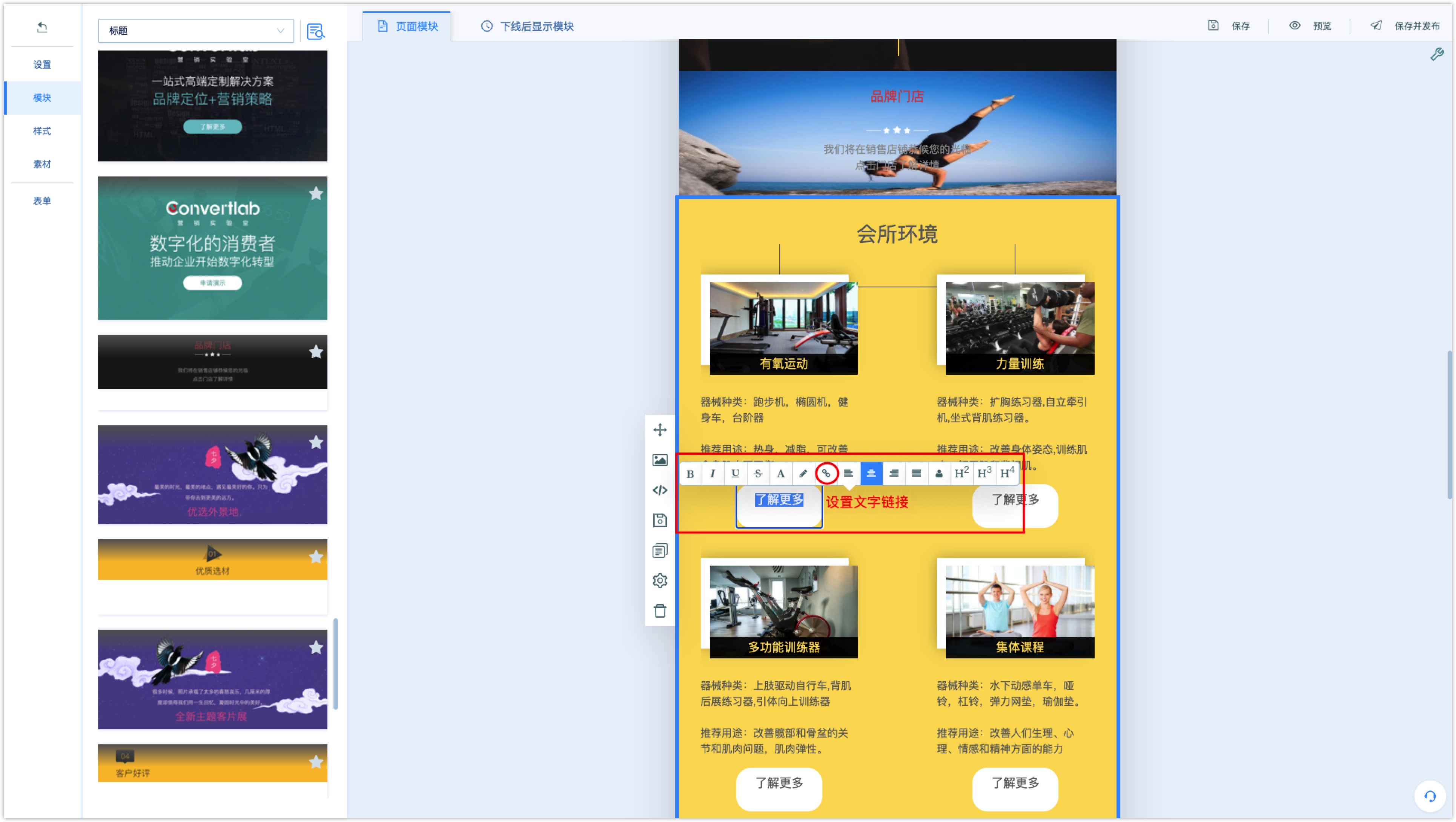
Click on the text in the module, when the cursor enters edit mode, you can modify the text; select the text, you can set the text style and jump links in the pop-up toolbar.

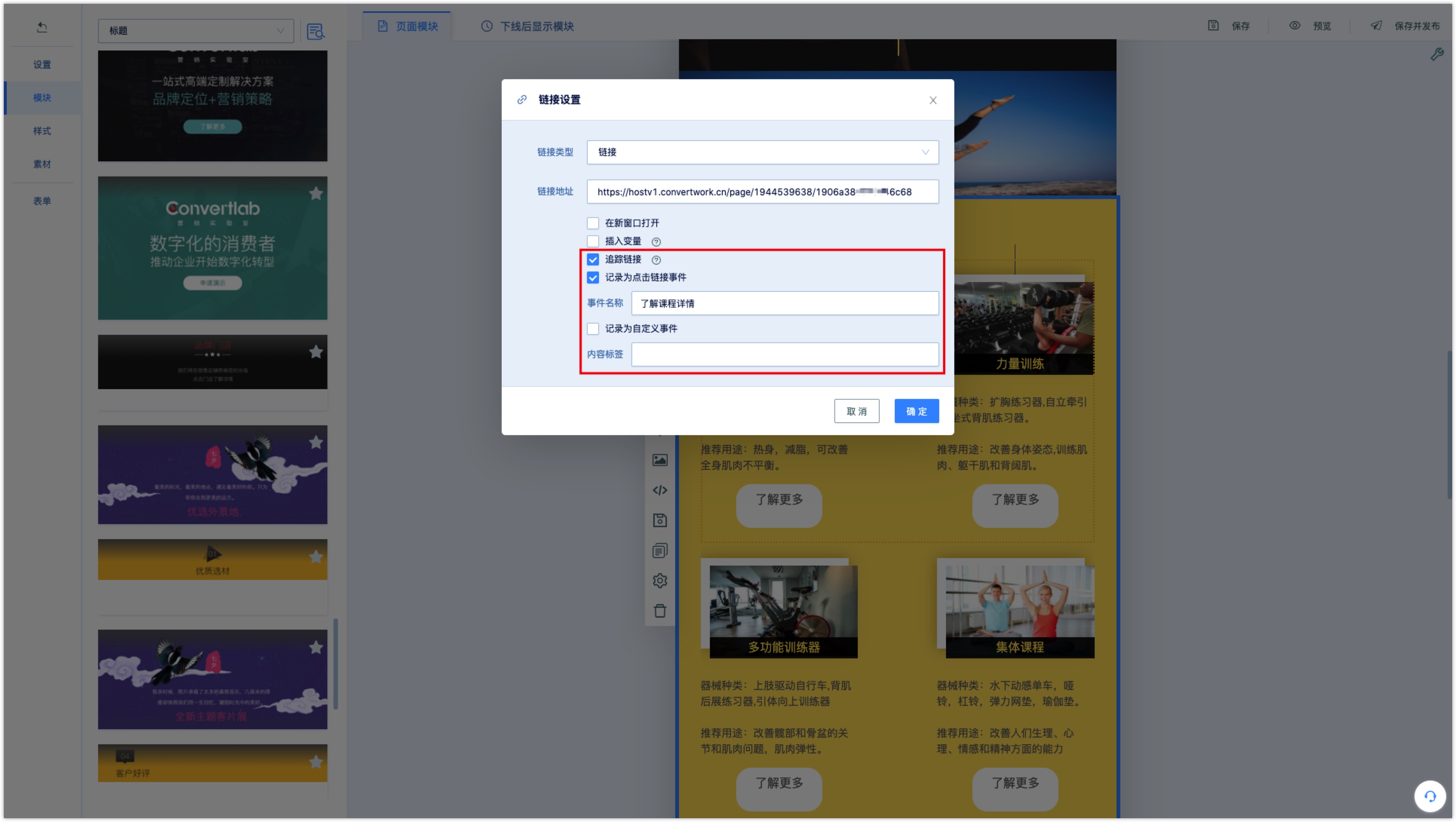
Click the link icon in the toolbar to set the jump link for the text; select the link type, enter the Wechat page or select the Wechat page; Tick the tracking link, which can be set to click on the link event or record as a custom event. When the customer clicks the link, the system records the corresponding event.

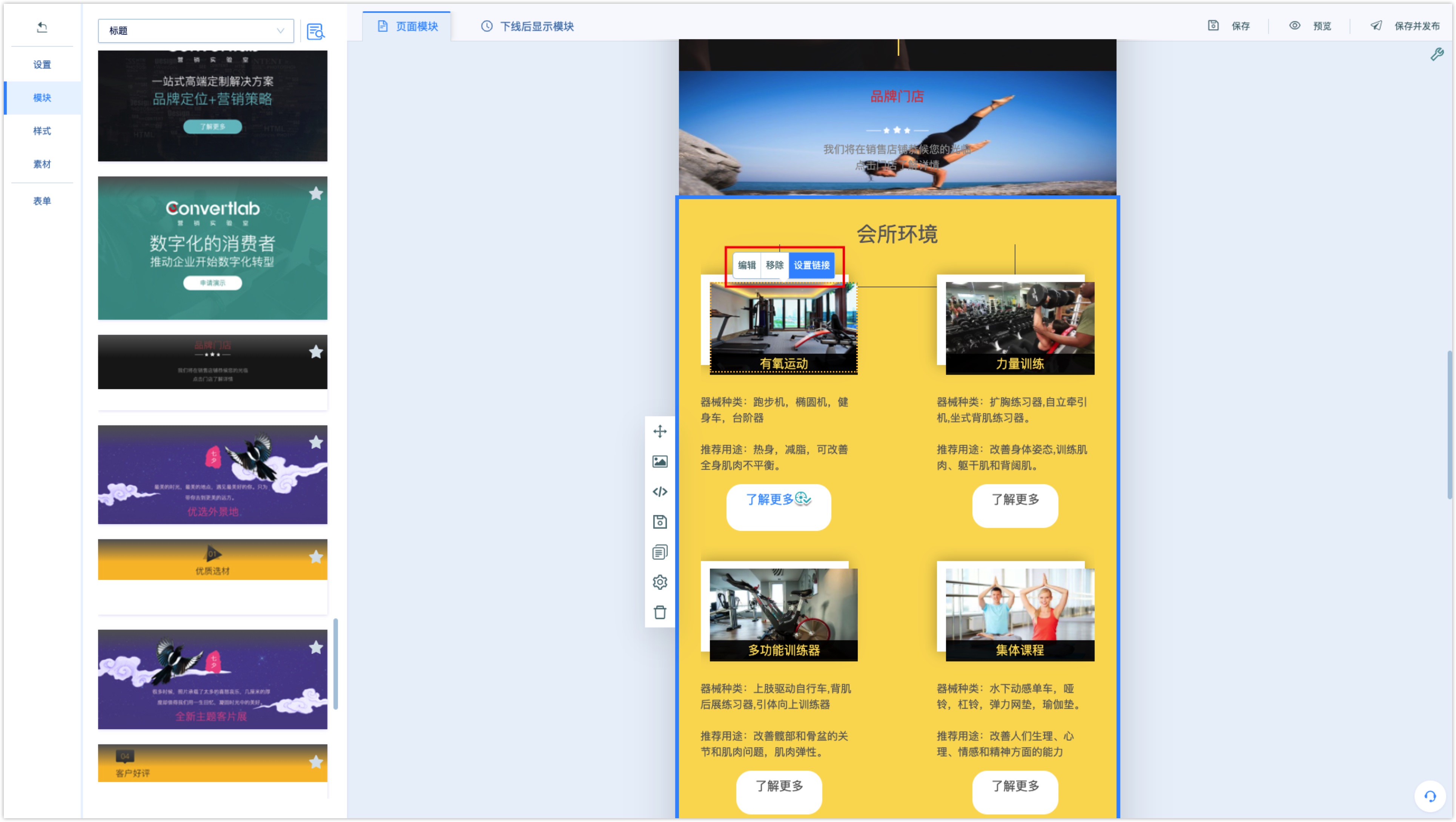
Place the mouse over the picture in the module, click [Edit] to upload the picture locally or select the picture from the system gallery; click the Settings link to set the link for the picture.

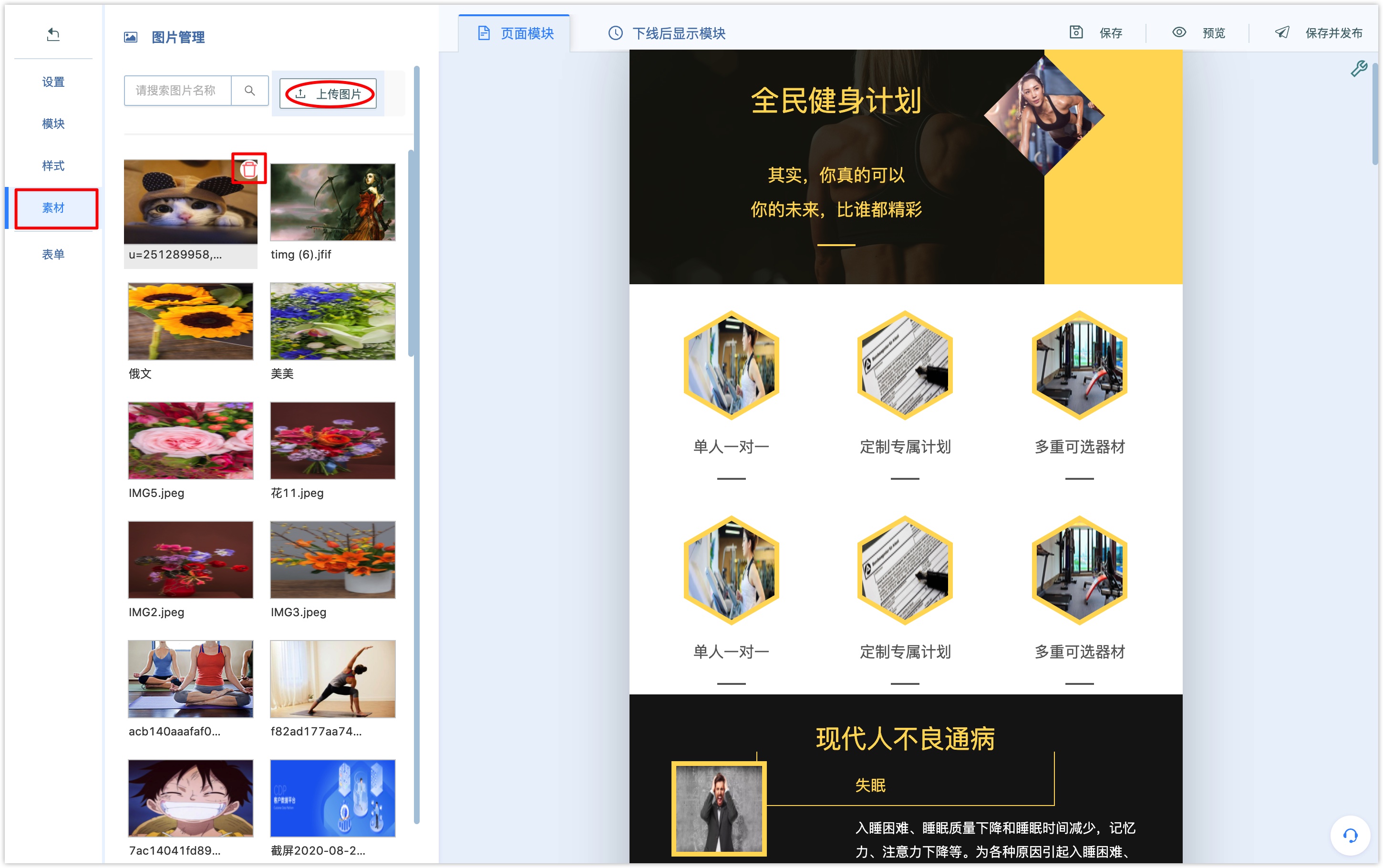
The pictures uploaded when editing the Wechat page are saved in the material library for reuse. Under the [material] menu on the left side of the page, you can manage the saved image material and upload new images to the material library.
Click the delete button in the upper right corner of the picture to delete the image. Deleting the picture from the material library will not affect the fact that the image is already used in the Wechat page.

2.3 Wechat Page jump to Mini Program
In December 2020, Wechat officially launched support for URL Scheme to open Mini Program, and the URL Scheme that opens any page of Mini Program can be obtained through the server interface.
Through URL Scheme, you can jump to Mini Program directly from Wechat pages in a non-Wechat environment.
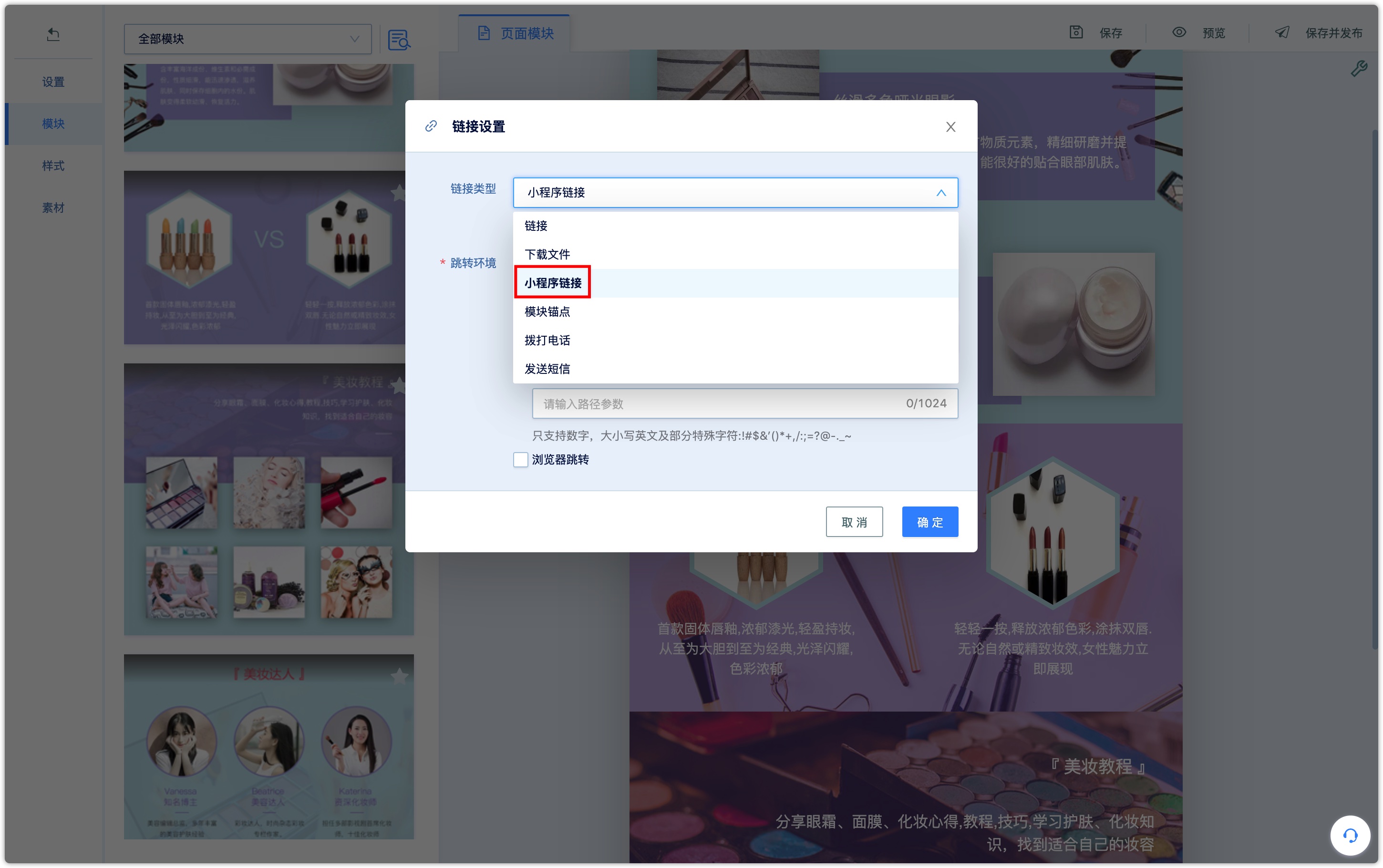
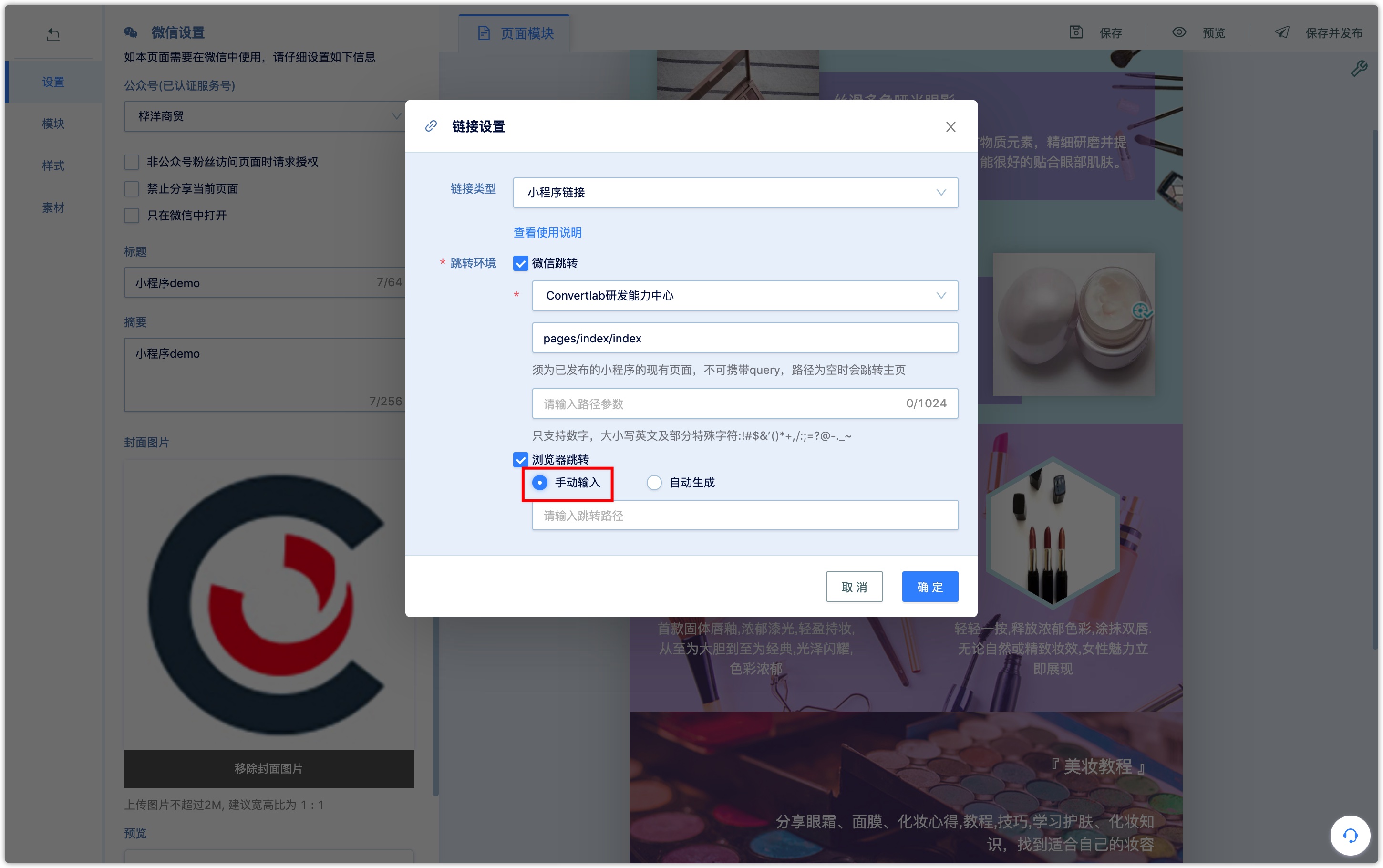
When editing text or pictures in a Wechat page to add a link, the link type selects the Mini Program link.



Wechat pages can be propagated in Wechat environment or directly accessed through browsers in non-Wechat environments. In both cases, Mini Program jump settings are required.
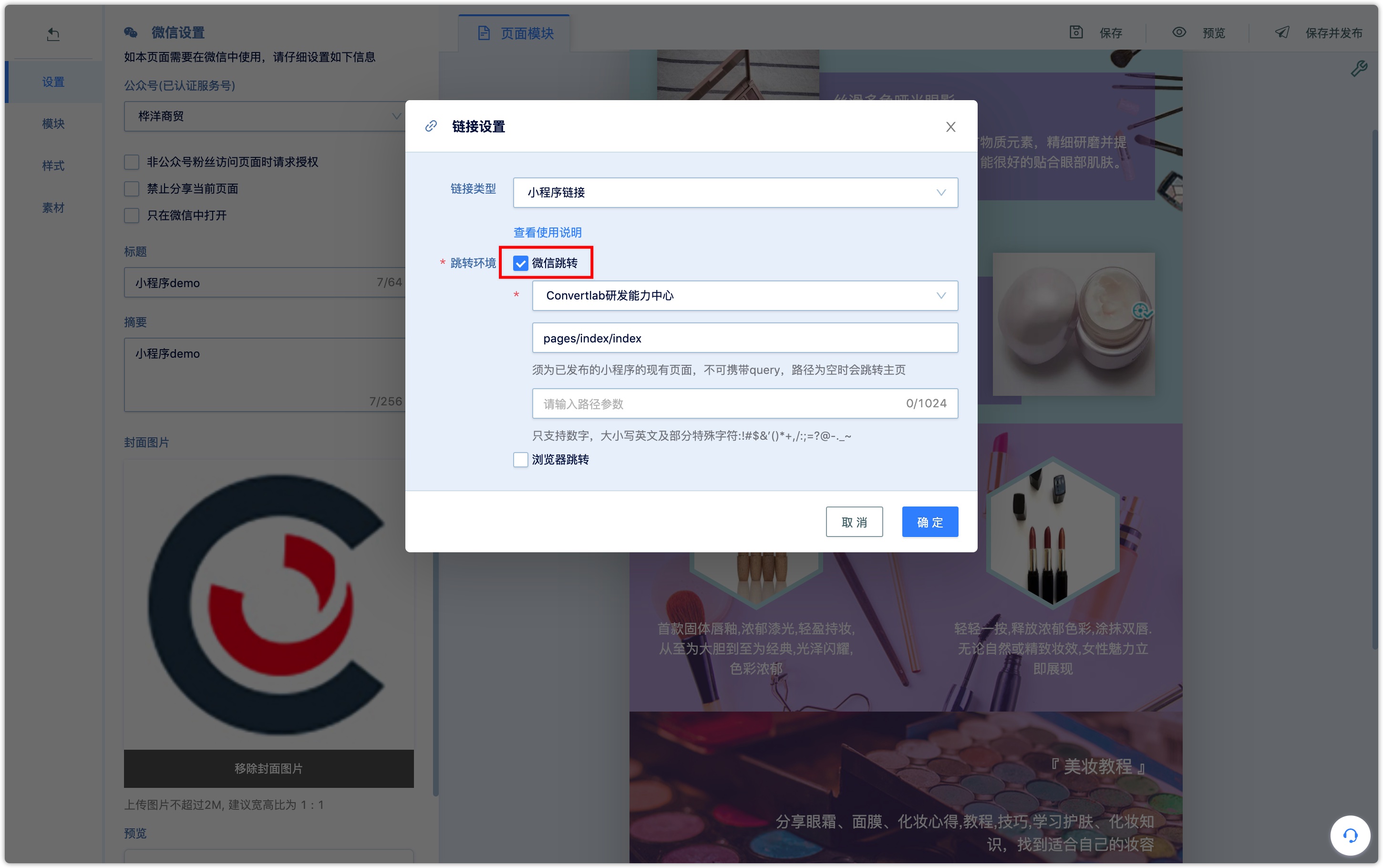
2.3.1 Wechat Jump
Mini Program path: enter the default path of Mini Program page
Path parameters: the parameters included in the path of the Mini Program page to be redirected (that is, the specific format and meaning of the parameters are decided by the developers of Mini Program, which is not meaningful by setting them casually here). Only numbers are supported, uppercase and lowercase English. some special characters:! $&'() * +, /:; =? @ -. _ ~ if there is no parameter, no need to be filled in.

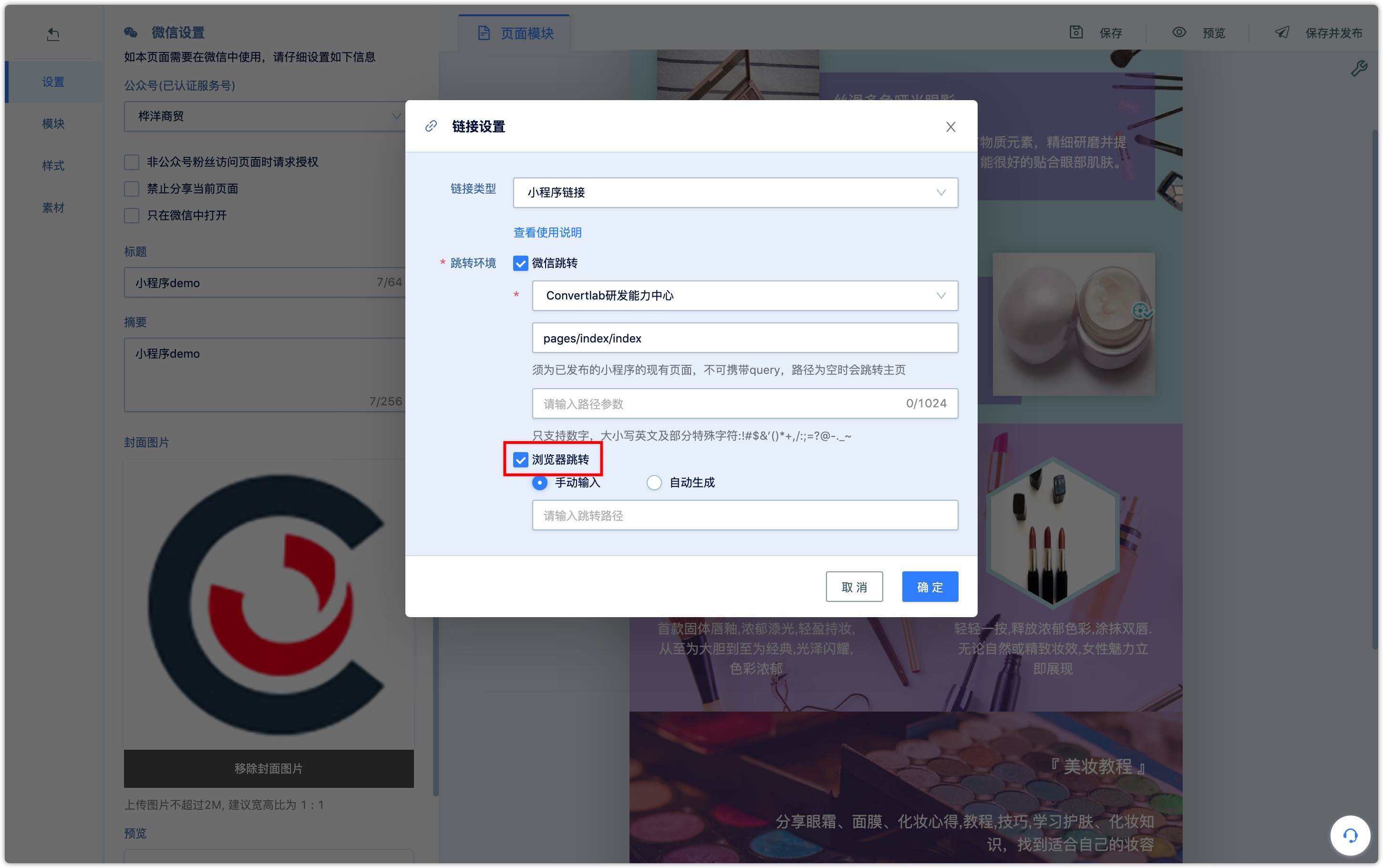
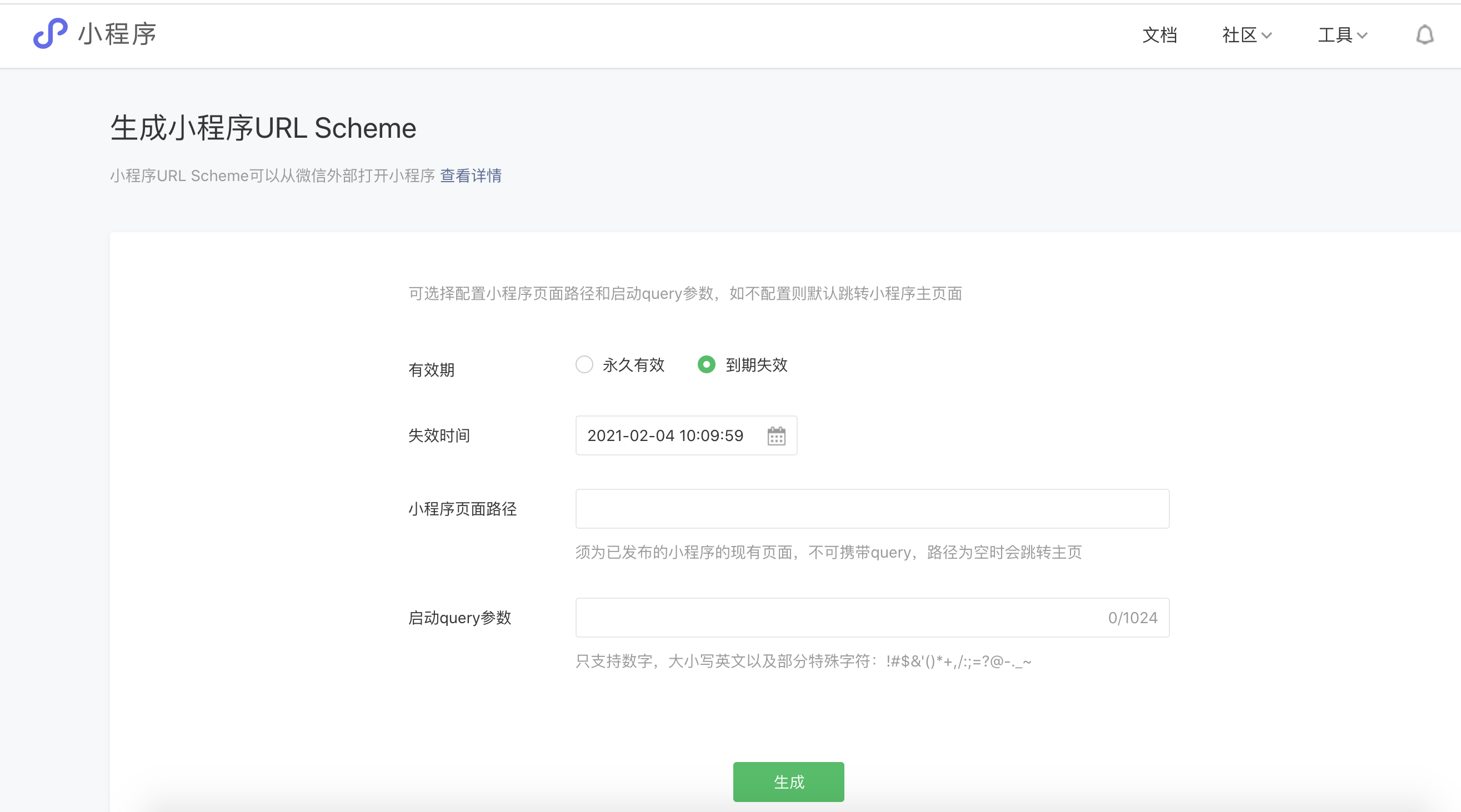
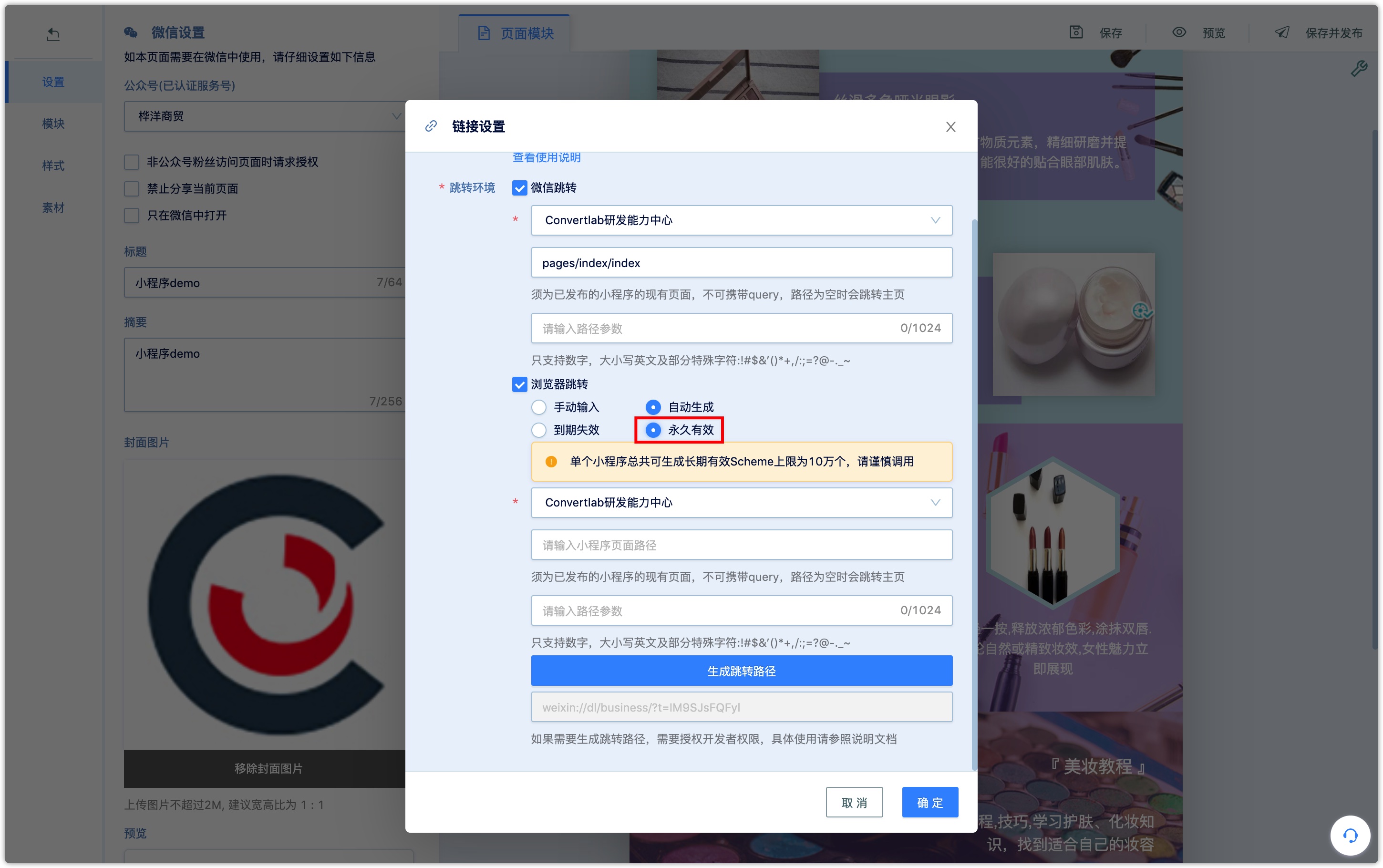
2.3.2 Browser Jump

Calling the API that generates Mini Program jump links in a non-Wechat environment requires Mini Program developer permission, which can only be granted to one party. Generally, Mini Program developer, DM Hub is not required to obtain developer permission when Mini Program is authorized, so interfacing can be achieved in the following ways:
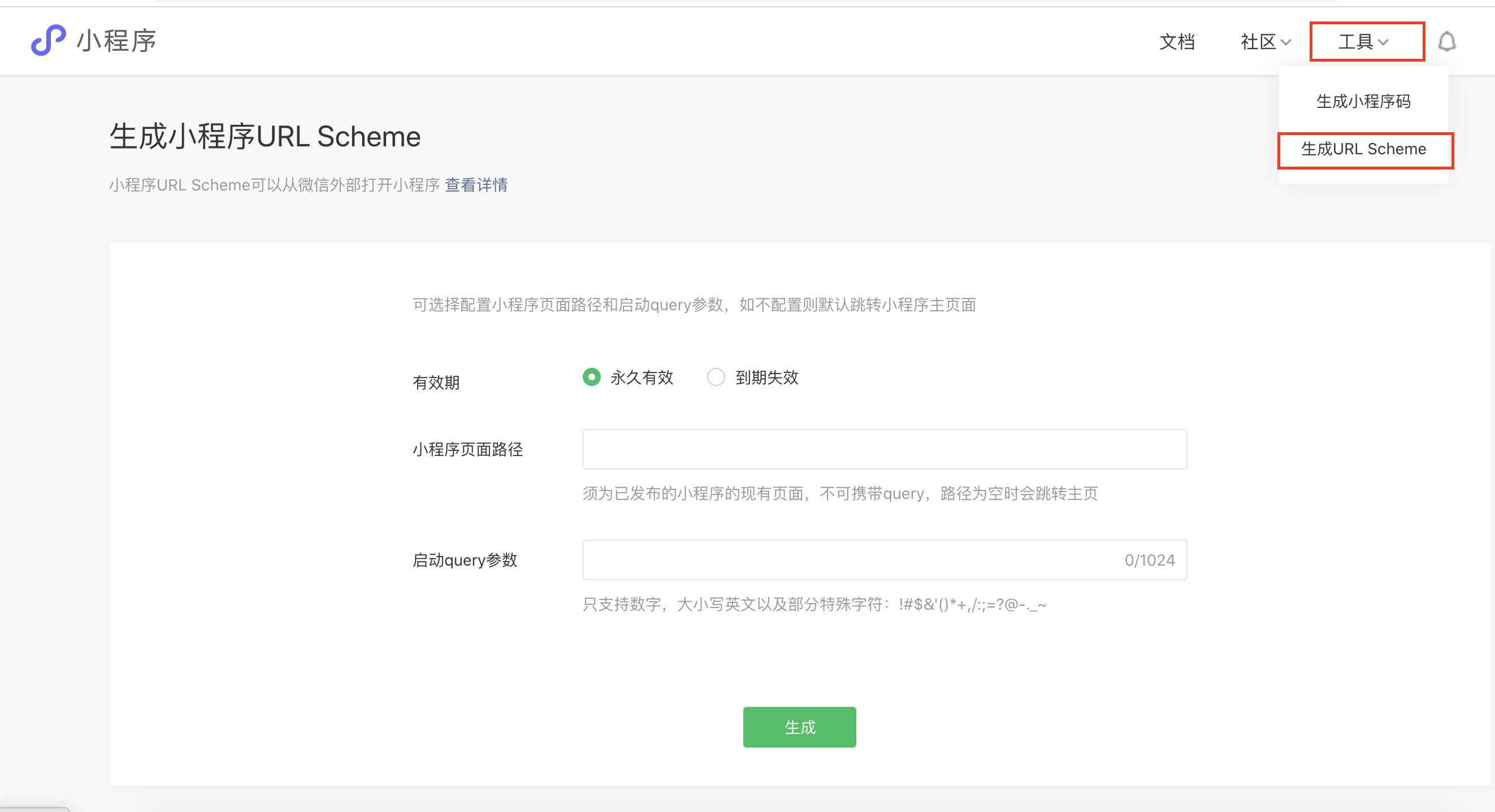
Note: Scheme will be divided into short-term effective Scheme and long-term effective Scheme: according to whether it is the expiration valid and expiration time parameter. The maximum daily Scheme generated by a single Mini Program (including short-term effective Scheme and long-term effective Scheme) is 500000 (including short-term effective Scheme and long-term effective Scheme). For a long-term valid Scheme, a total of 100000 long-term valid Scheme can be generated by a single Mini Program with a validity period of more than 31 days. Please be careful to call Scheme with a validity period of not more than 31 days to generate a single Mini Program for short-term valid Scheme,There is no limit to the short-term effective Scheme generated by a single Mini Program. For more information, please see the [Mini Program development documentation](https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html).- Use Mini Program management backend "tools"-"generate URL Scheme" to generate manually (this method is recommended when there is not much link).


According to the Mini Program development document, the Mini Program developer calls the API to generate the Mini Program jump link, and then choose to enter it manually in the DM Hub and fill it in directly.
It is generated by DM Hub calling the API, but you need to contact the DM Hub assistant to configure the appid and secret of Mini Program in the DM Hub background.
When DM Hub generates access token based on the appid and secret provided, the original token of the developer will expire, and the Mini Program developer needs to be compatible with the failure of token and re-obtain the token, otherwise it will affect other API calls of Mini Program.
- Through the integration service docking implementation, the two sides need to carry out a certain docking development, if you need to adopt this scheme, please contact the Convertlab account manager. Mini Program developers provide relevant interfaces (return the generated result or access token), is called by the integration service, which returns the final result according to the format defined in the Mini Program development document.
- Manual input
If the docking mode is 1 or 2, you will choose to enter it manually and fill the generated jump path into the input box.

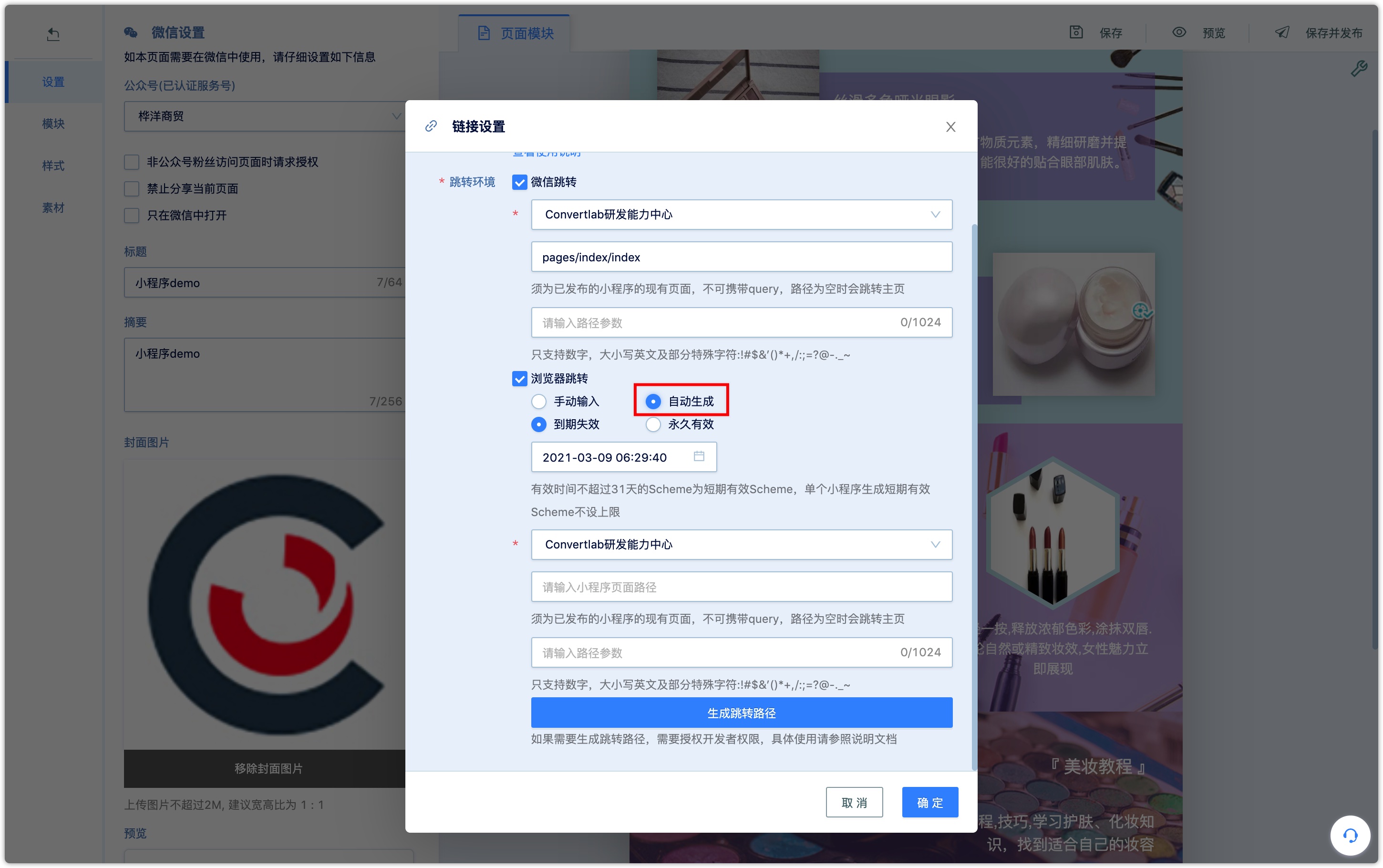
- Automatic generation
The docking mode is 3 or 4, and the automatic generation of jump paths is not supported until the docking configurations have been completed.

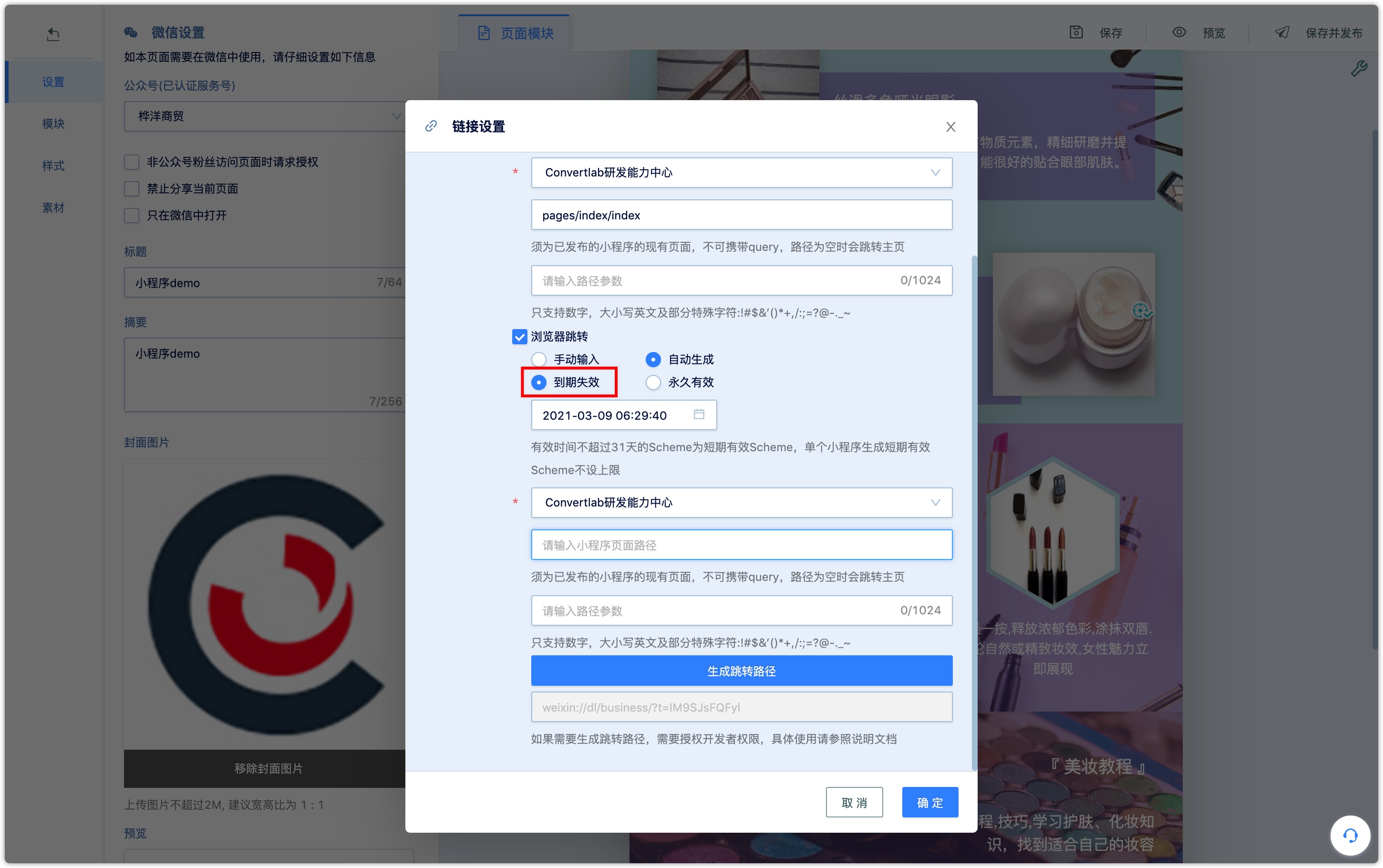
Expiration
Set the expiration time of Mini Program links according to demand. For Scheme with a validity period of not more than 31 days, there is no limit on the number of short-term valid Scheme, generated by a single Mini Program for short-term valid Scheme.

Permanently valid
A single Mini Program can generate a total of 100000 long-term valid Scheme. Please call it carefully.

Mini Program
Mini Program needs to be authorized to DM Hub, first. Refer to the documentation for Mini Program authorization.
Page path
It must be an existing page of the published Mini Program with no query, and path is empty, that jump to the home page by default.
Path parameter
The parameters included in the Mini Program page path to jump (that is, the specific format and meaning of the parameters are decided by the developers of Mini Program, and it is not meaningful to set them here casually). Only numbers are supported, uppercase and lowercase English. some special characters such as :! $&'() * +, /:; =? @ -. _ ~ if there is no parameter, no need to be filled in.
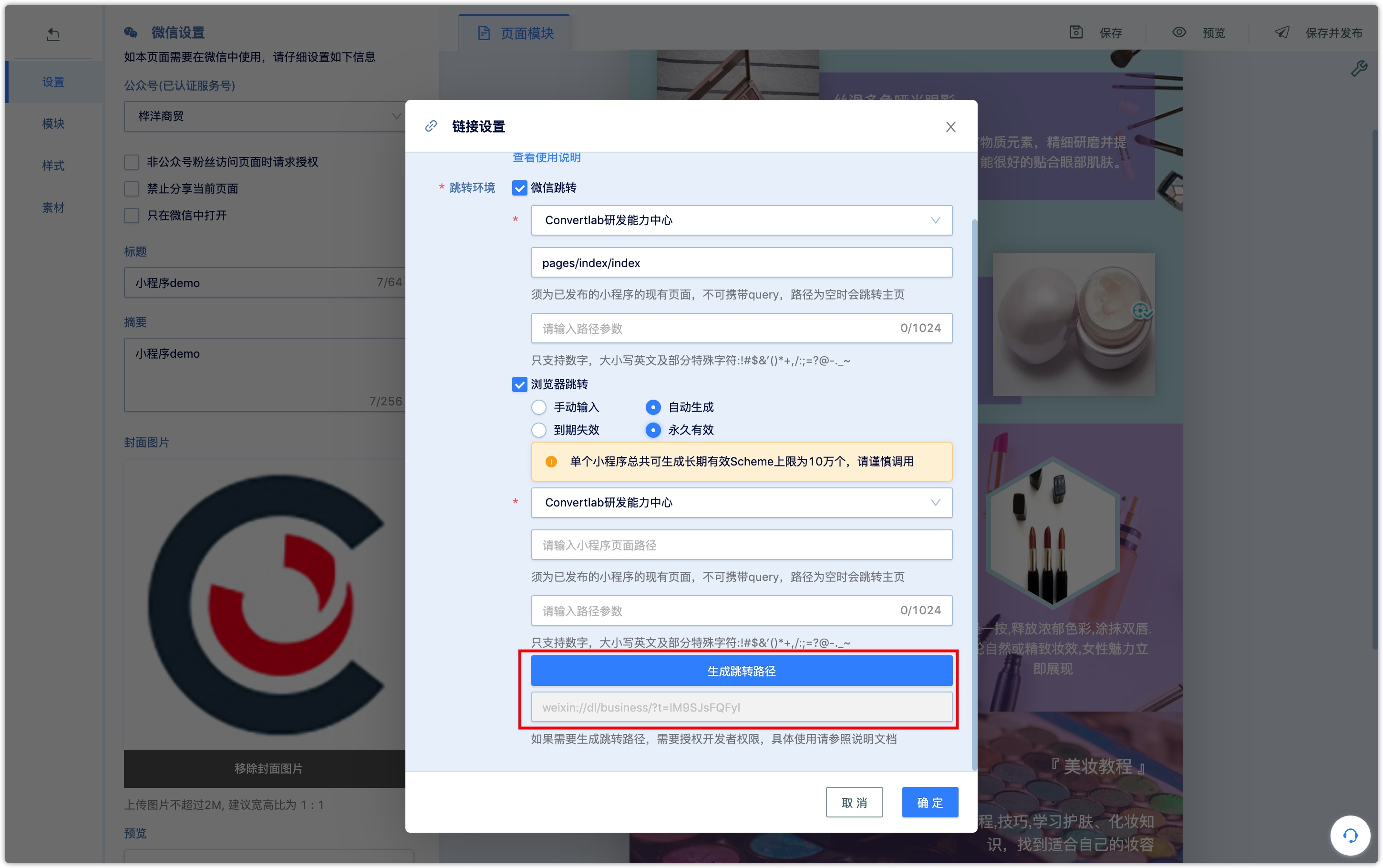
Generate jump path
After filling in the above information correctly, click generate jump path, and confirm to save.

After saving and publishing the Wechat page, insert the Wechat page link into SMS or APP, and customers who visit the Wechat page in a non-Wechat environment can jump to Mini Program directly.
2.4 Edit specific types of Wechat page modules
Generally speaking, the Wechat Page module of the picture and text class only needs to edit and modify the background color, the layout in the module, the text and the picture, and the modules of other types also need to select the relevant content material or make other settings.
The [commodity] module needs to set up the selection commodity and the [commodity payment] module; the [card voucher] module needs to set the selection card coupon; and the [QR code] module needs to set the QR code with parameters in the selection system.
The following describes specific edits for audio and video, rotation, countdown, and button modules.
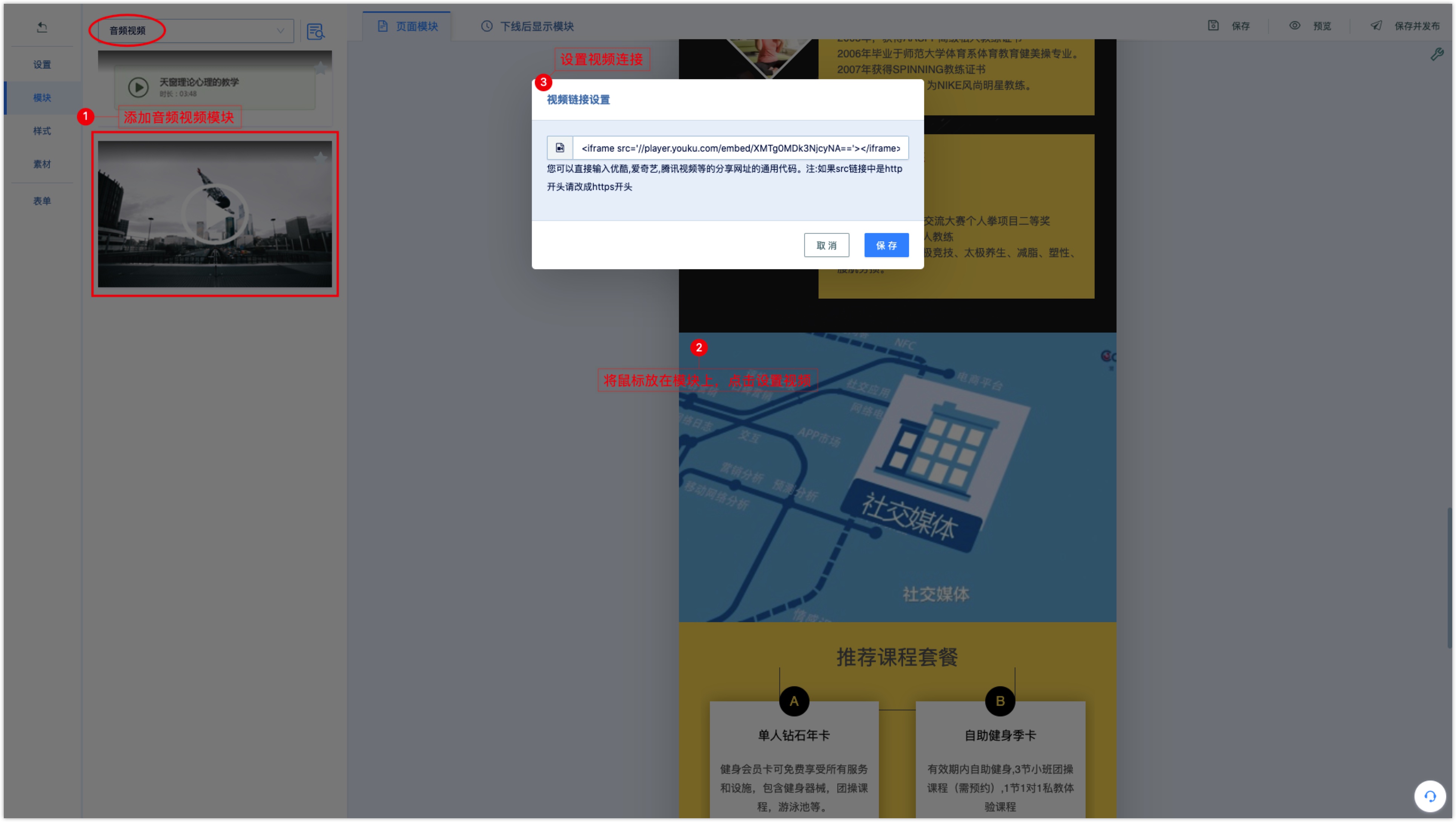
Audio and video
Select the audio and video module to add to the Wechat page, move the mouse over the module, click [set Video], and enter the common code for sharing videos on Tencent Video, Youku, iqiyi and other websites.

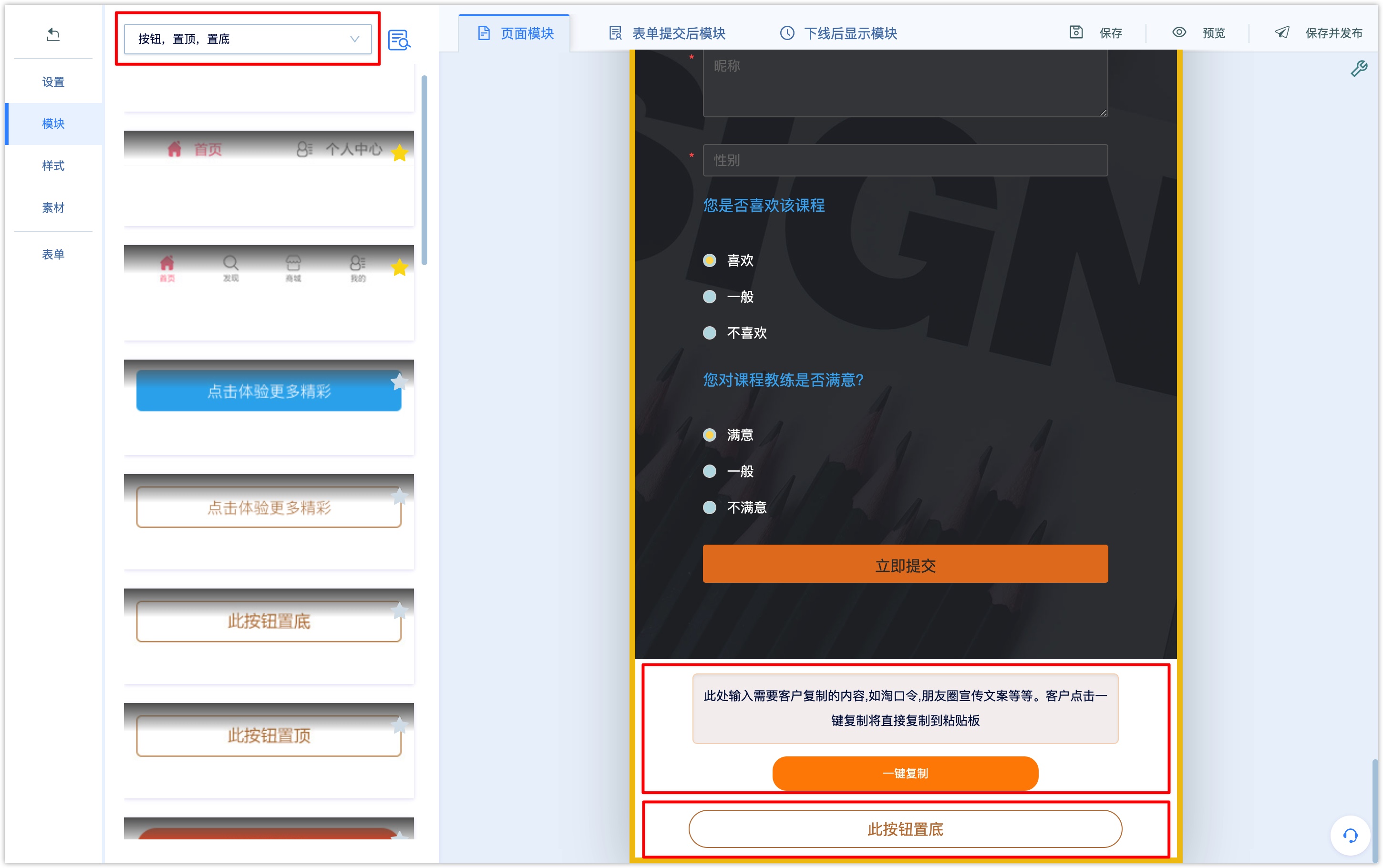
Buttons such as top, bottom, etc
Under the "button, top, bottom" type module, you can add a variety of button modules, such as "one-click copy", "bottom button" and so on.

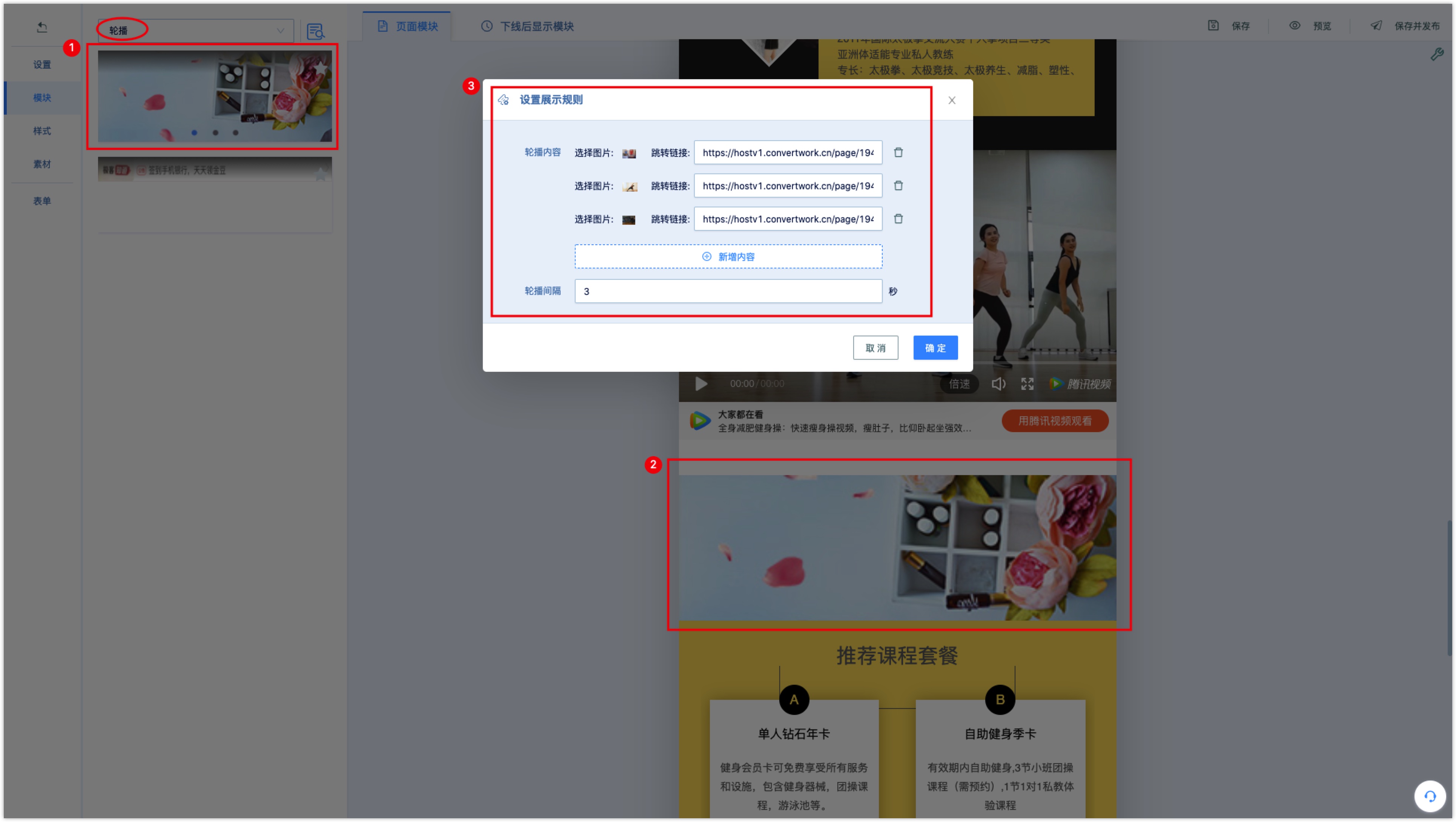
Carousel
Select the carousel module to add to the Wechat page, click the * set Carousel rules * icon in the module's edit bar, and set the jump link and rotation interval of the carousel images and pictures. After the Wechat page is released, the module will display the carousel effect.

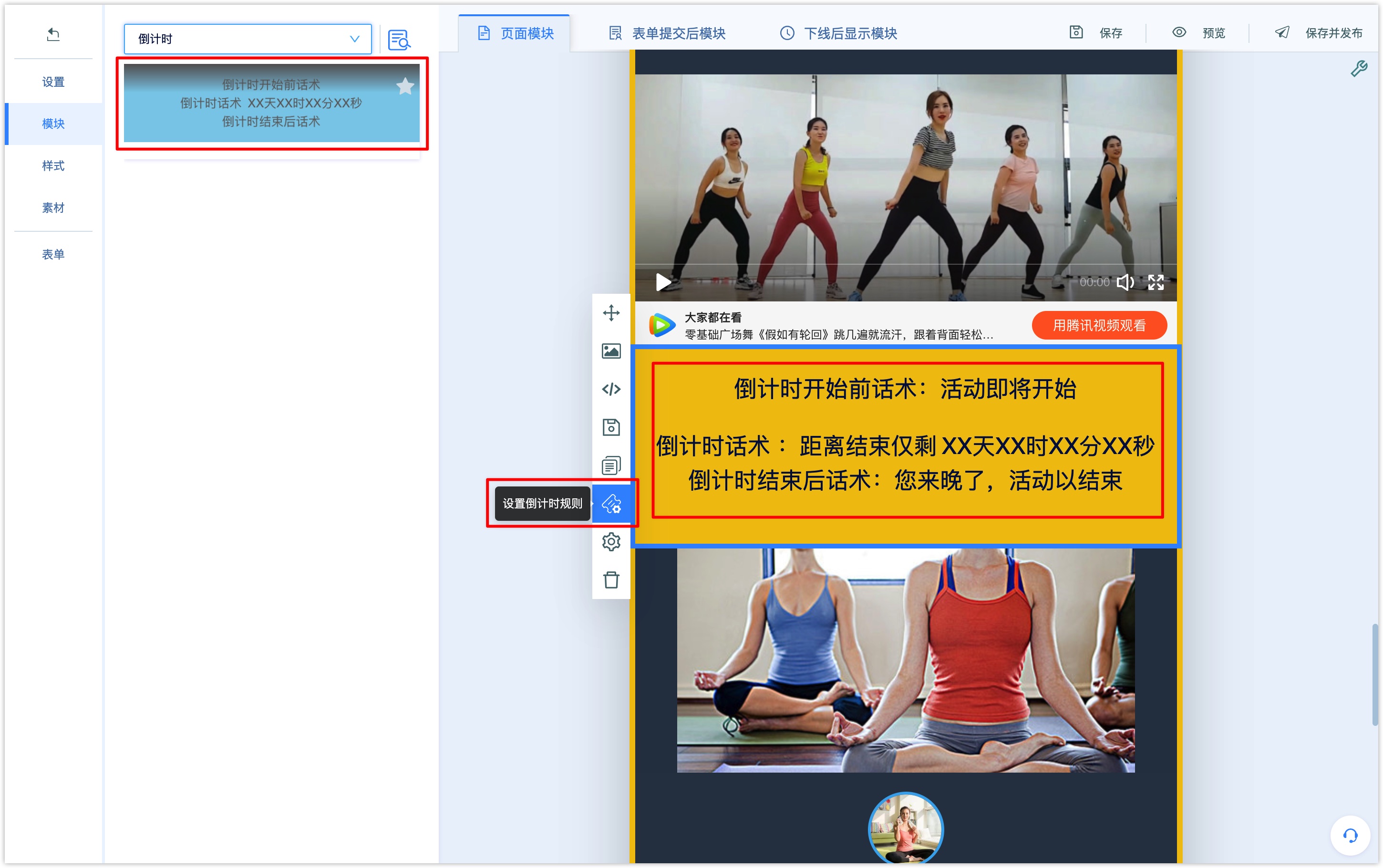
Countdown
Select the countdown module to add to the Wechat page, click the [set countdown rules] button in the module edit bar, and set the countdown start and end time.

Edit the countdown before, during and after the countdown.
After the Wechat page is released, you will see the corresponding words before, during and after the countdown rules set.
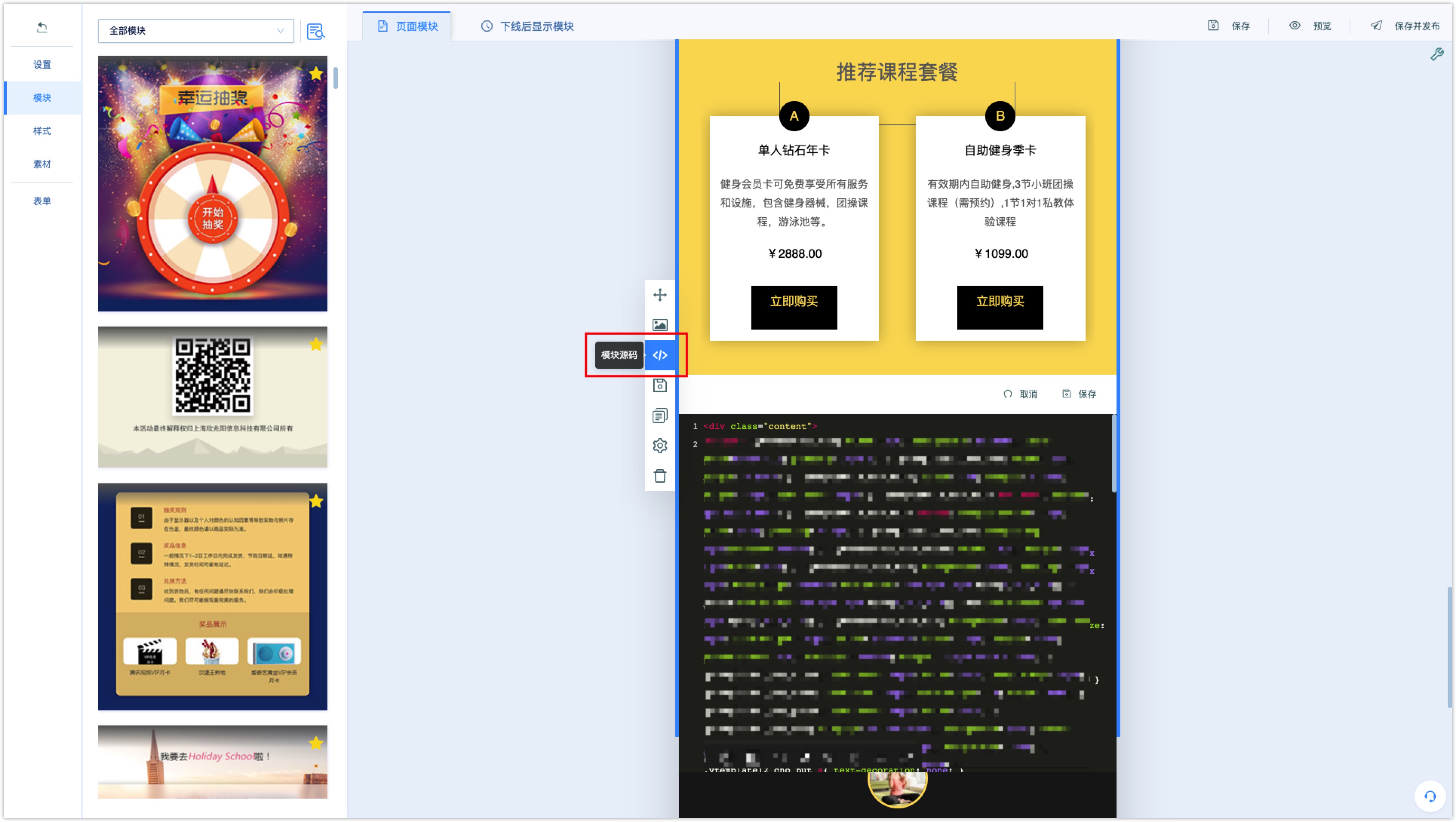
2.5 edit module through the source code
If you want to further modify the editing Wechat Page module, you can modify the template from the source code level.
Click the [Module Source Code] icon in the module edit bar, and the template code will be displayed at the bottom of the module. After you click Save to modify the module code, the template will run and display according to the modified code.

2.6 Save as my module
If you need to reuse the edited module into other Wechat pages, you can save it as [my module].
Click the [Save Module] button in the edited module toolbar, enter the module name, and save it to [my Module].

When creating or editing a Wechat page, select [my Module] in the module drop-down box and add the module to apply the edited style (background, color, layout) and content (pictures, text, set merchandise, coupons, etc.).

2.5 set module display conditions
Modules in the Wechat page support setting display conditions to show different module content to different groups of customers.
After the display condition is set, the module is displayed when the customers who meet the setting conditions visit the Wechat page, and the module is not displayed when the customers who do not meet the conditions or lack the conditional judgment value.
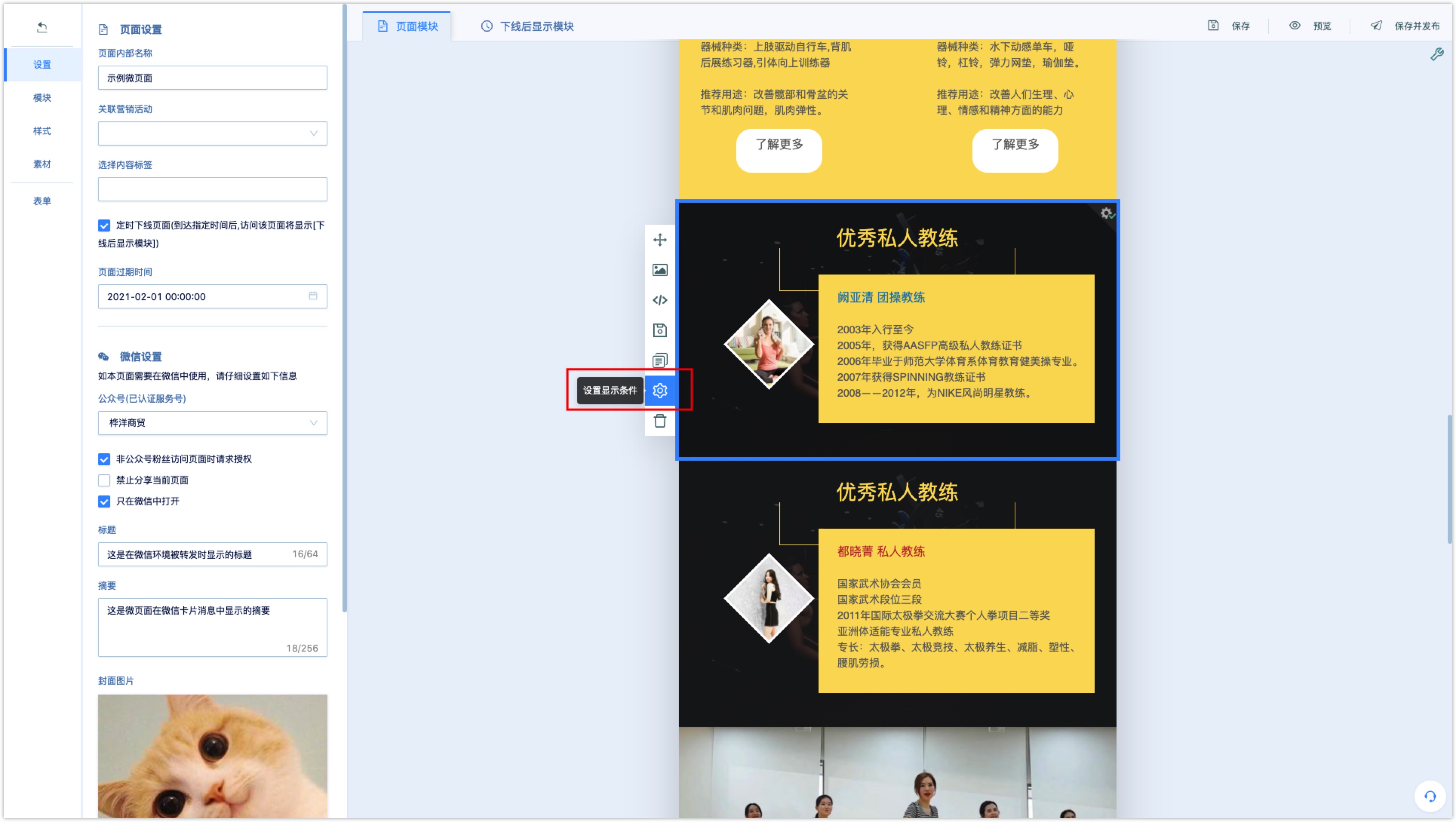
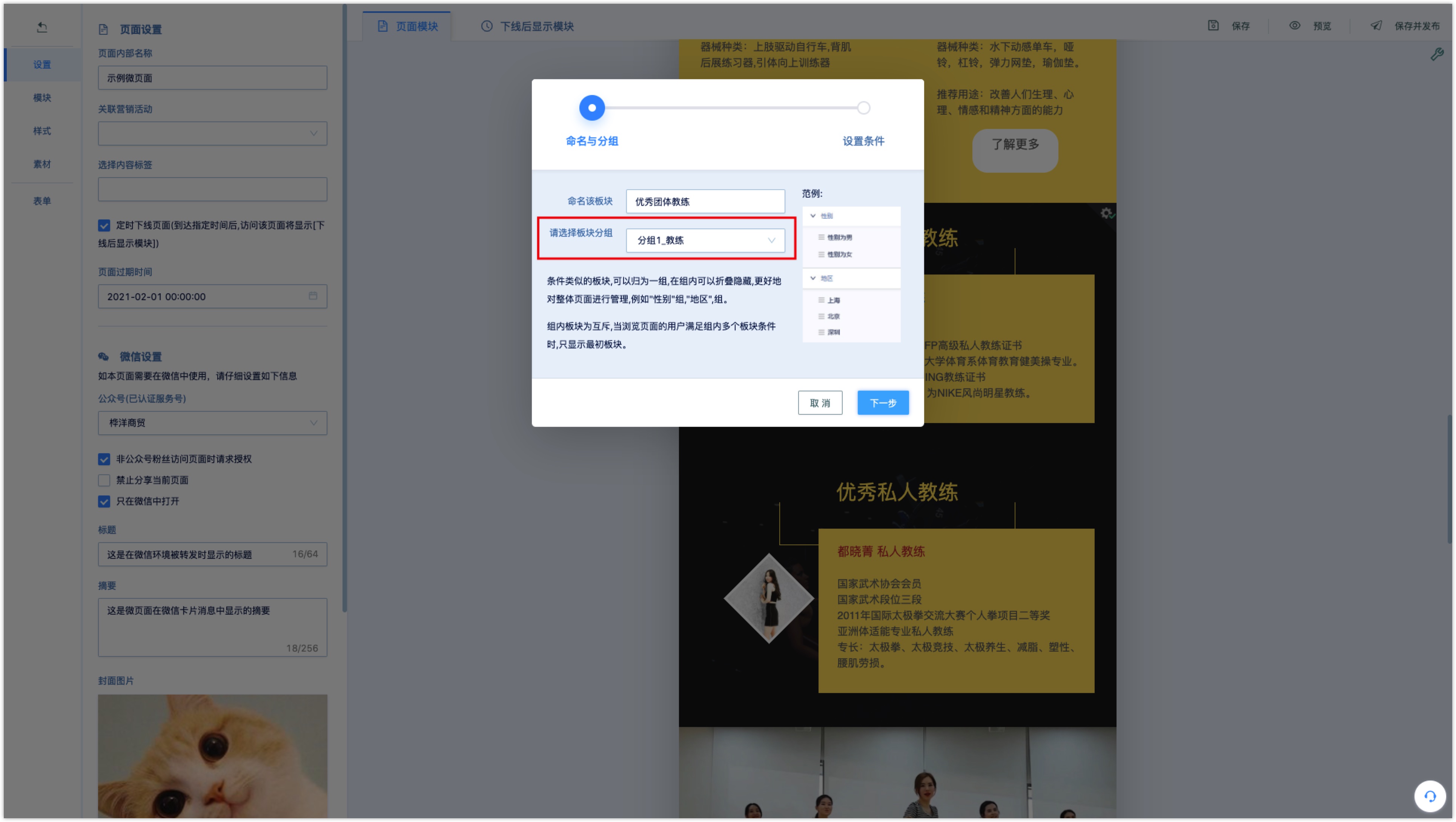
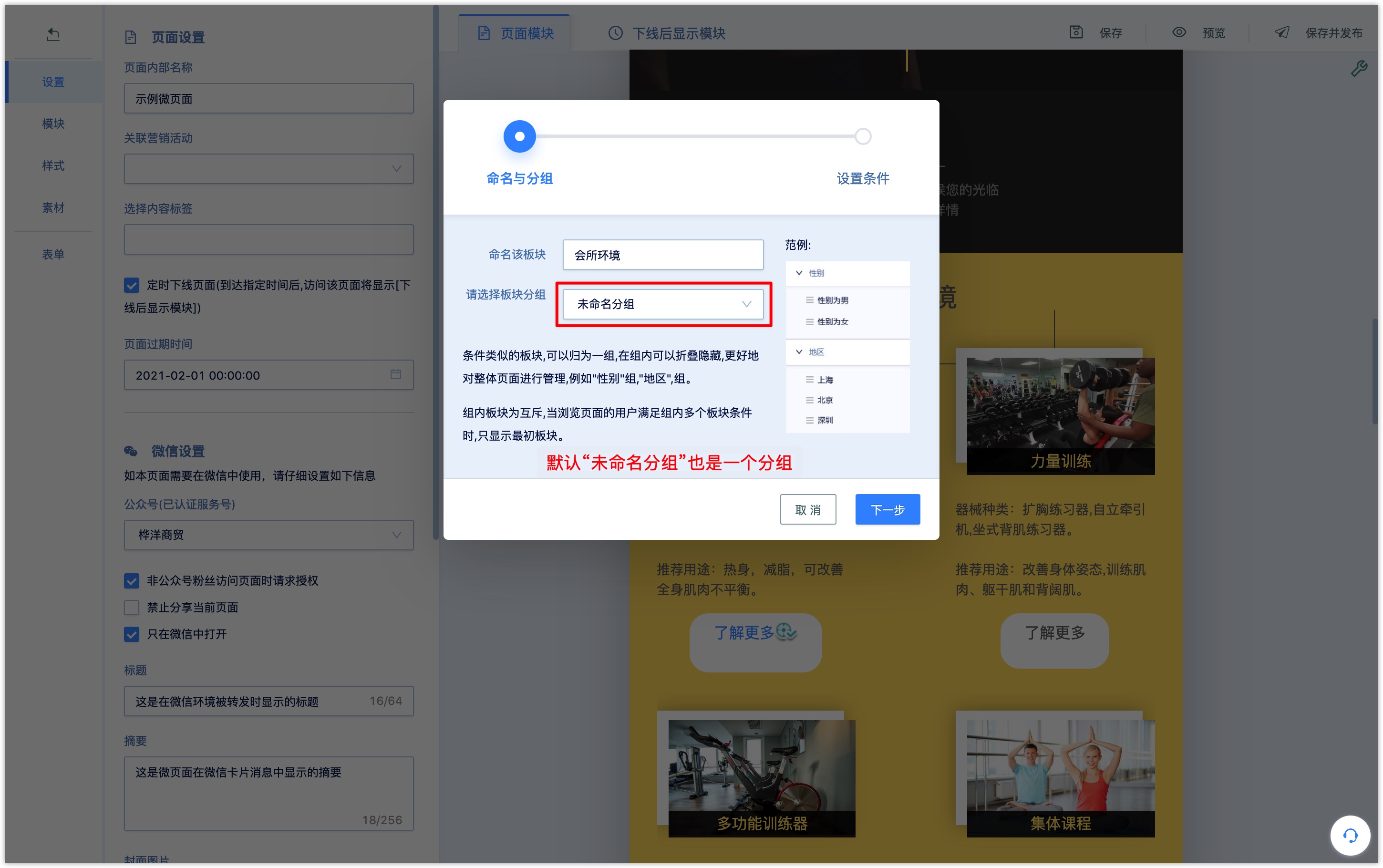
Click the [set display condition] icon in the module edit bar, select "set display condition", select the module grouping, and click next to set the display condition.


Rules for module display conditions
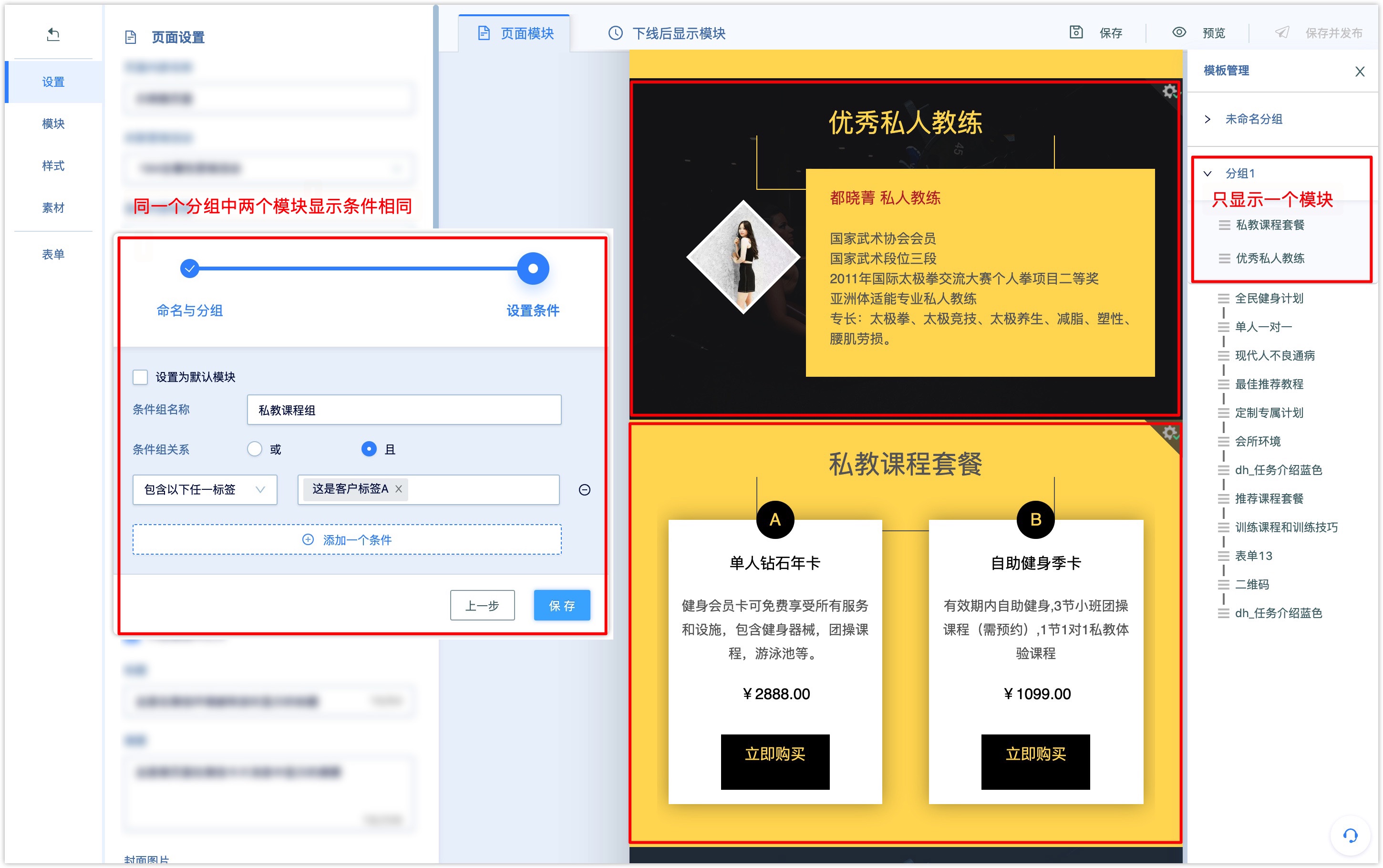
For modules in the same display condition grouping, the display between modules is mutually exclusive, regardless of whether the set display conditions are the same or different.
When customers visit the Wechat page, if they meet the conditions of multiple modules in the group (whether the same condition or different conditions), only one module in the group will be displayed.

Modules in different display condition groups can be displayed at the same time, and if you want to display multiple modules to eligible customers, you need to use the module display condition grouping function.
Examples of scenarios are as follows:
There are two modules with display conditions set in the Wechat-page, and the display conditions of module X and module Y are that the customer tag contains "customer tag A". If you put both modules in a display condition group, when a customer with "customer tag A" visits the Wechat page, only one module will be displayed.
If module X is placed in grouping 1 and module Y is placed in grouping 2, when a customer with "customer tag A" visits the Wechat page, both module X and module Y are displayed.
There are three modules with display conditions set in the Wechat page. the display condition of module A is that the customer attribute "gender is equal to male", and the display condition of module B is that the customer attribute "gender is equal to female". The display condition of module C is that the customer attribute "membership" equals to.
If you put all three modules in a display condition group, when a male and member customer visits the Wechat page, only one module of module An or module C will be displayed.
If module A and module B are placed in grouping 1, and module C is placed in grouping 2, when a male and member customer visits the Wechat page, both module An and module C will be displayed.
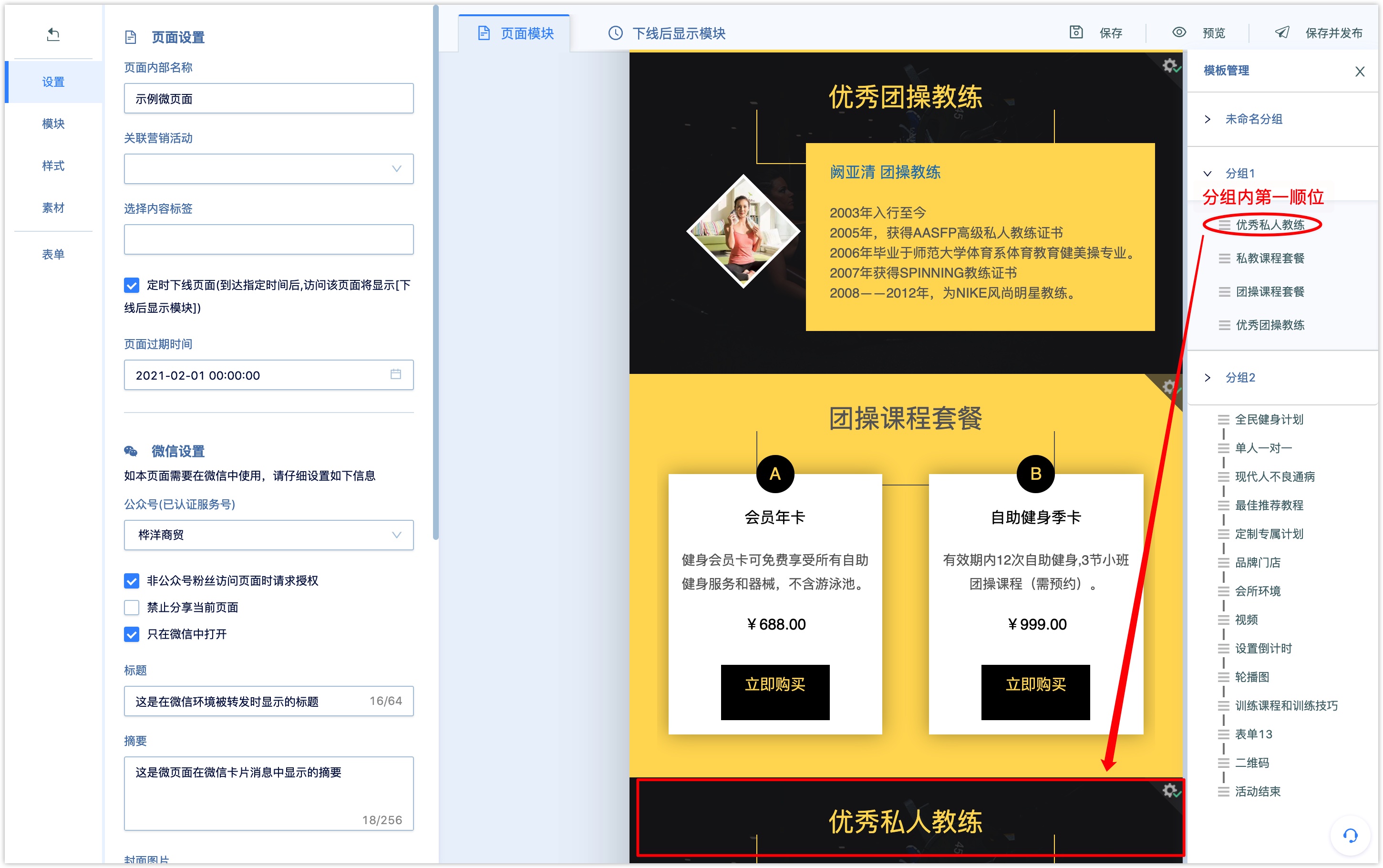
Click the management module tool icon at the top right of the page to view the module and display condition grouping. When the modules in the packet are mutually exclusive, the first module in order in the module group is given priority, regardless of the up and down position of the module in the Wechat page.


2.8 set the background of the Wechat page
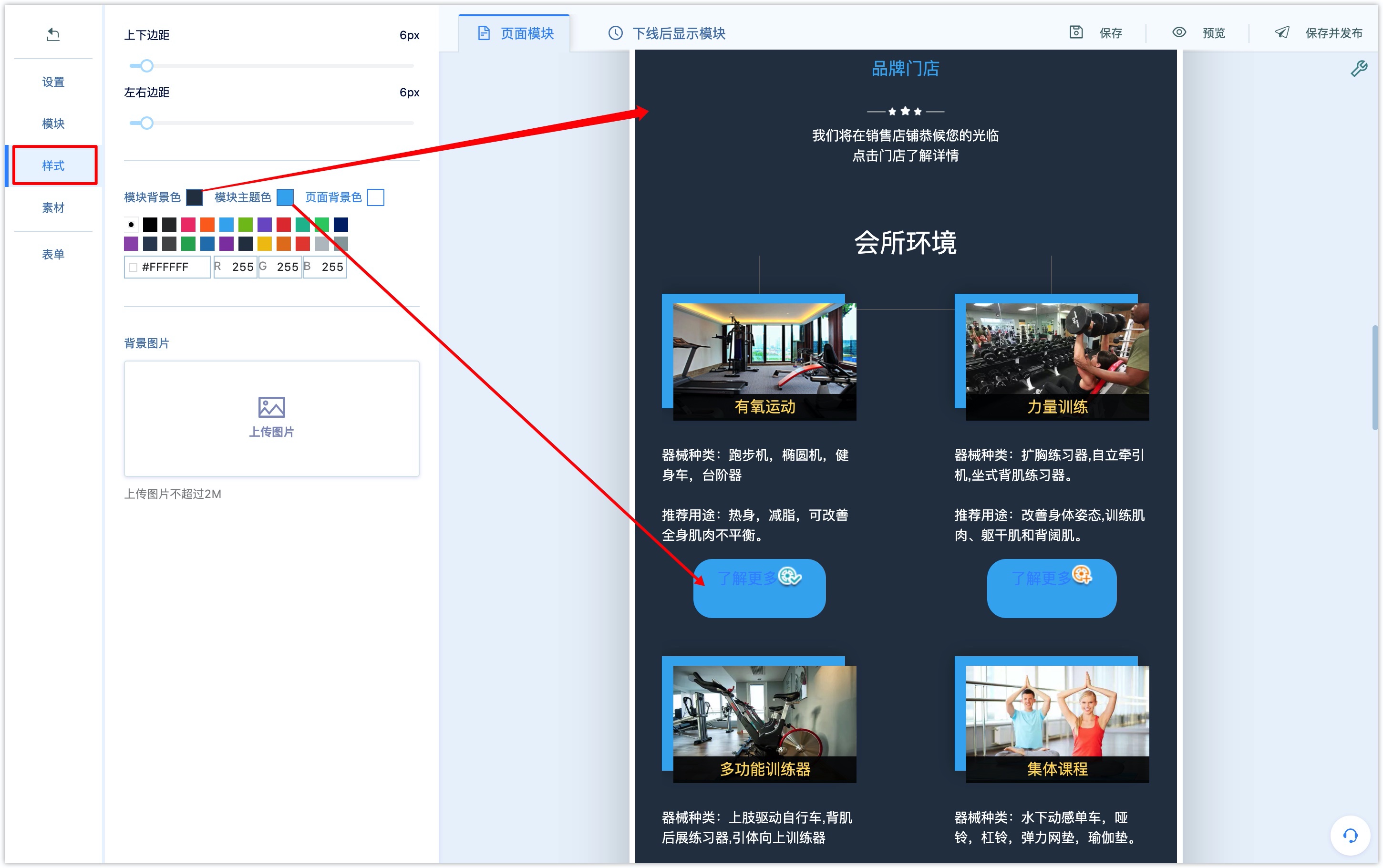
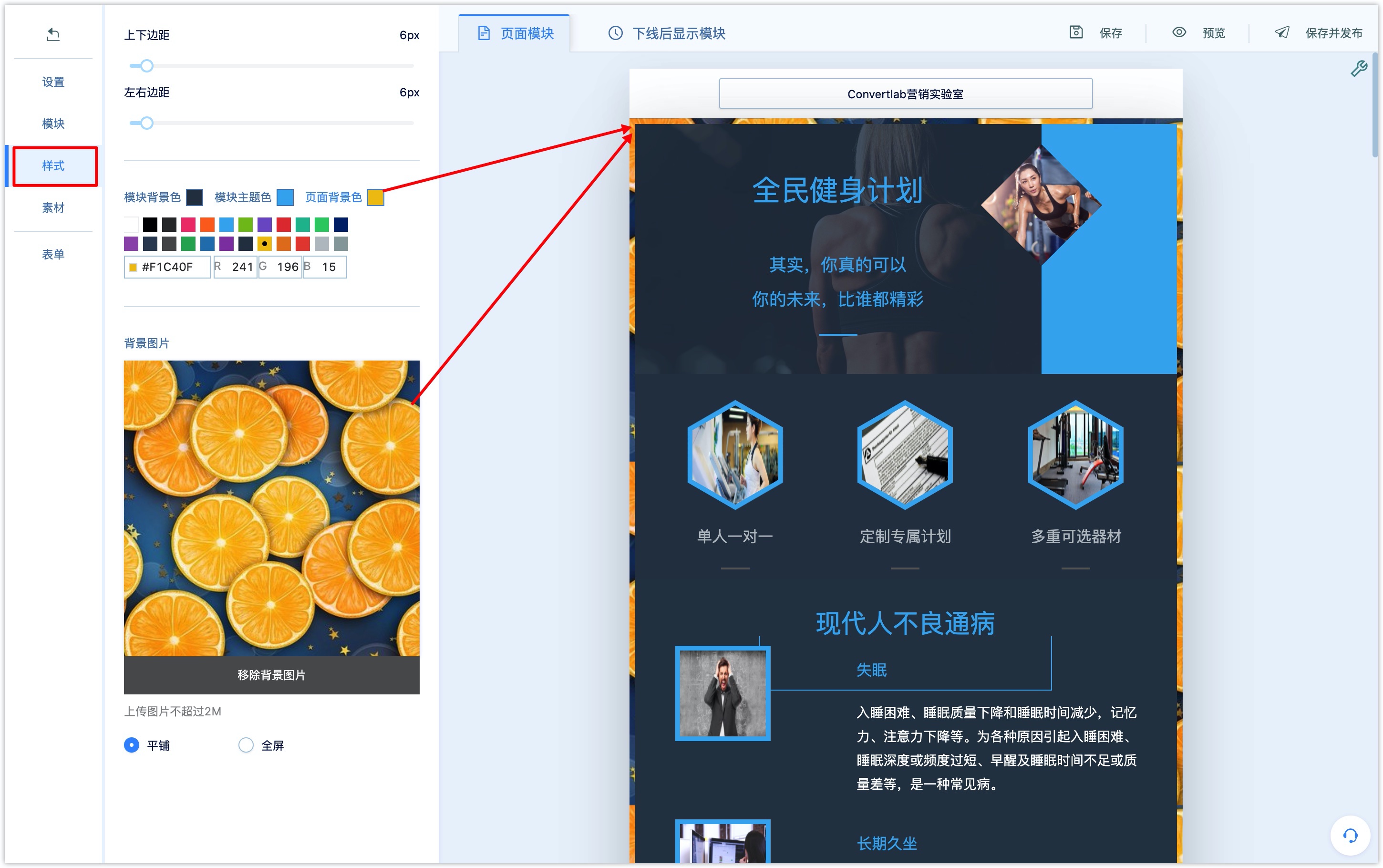
Click the [style] menu on the left side of the page to set a uniform background color, theme color, margins and background color or background picture for all modules of the Wechat Page.
You can usually set a unified module background color and theme color here after the page module has been set up.

When the top and bottom or left and right margins of the Wechat Page are not 0, set the background color or background picture of the page, and the edge of the Wechat Page will display the set background color or picture.

3. Set up a Wechat Page with a form
The form is one of the most commonly used modules in the Wechat page. combined with other modules in the Wechat page, the form can be used to make Wechat Page for event invitations, meeting reservations, course enrollment, award-winning research and simple interaction.
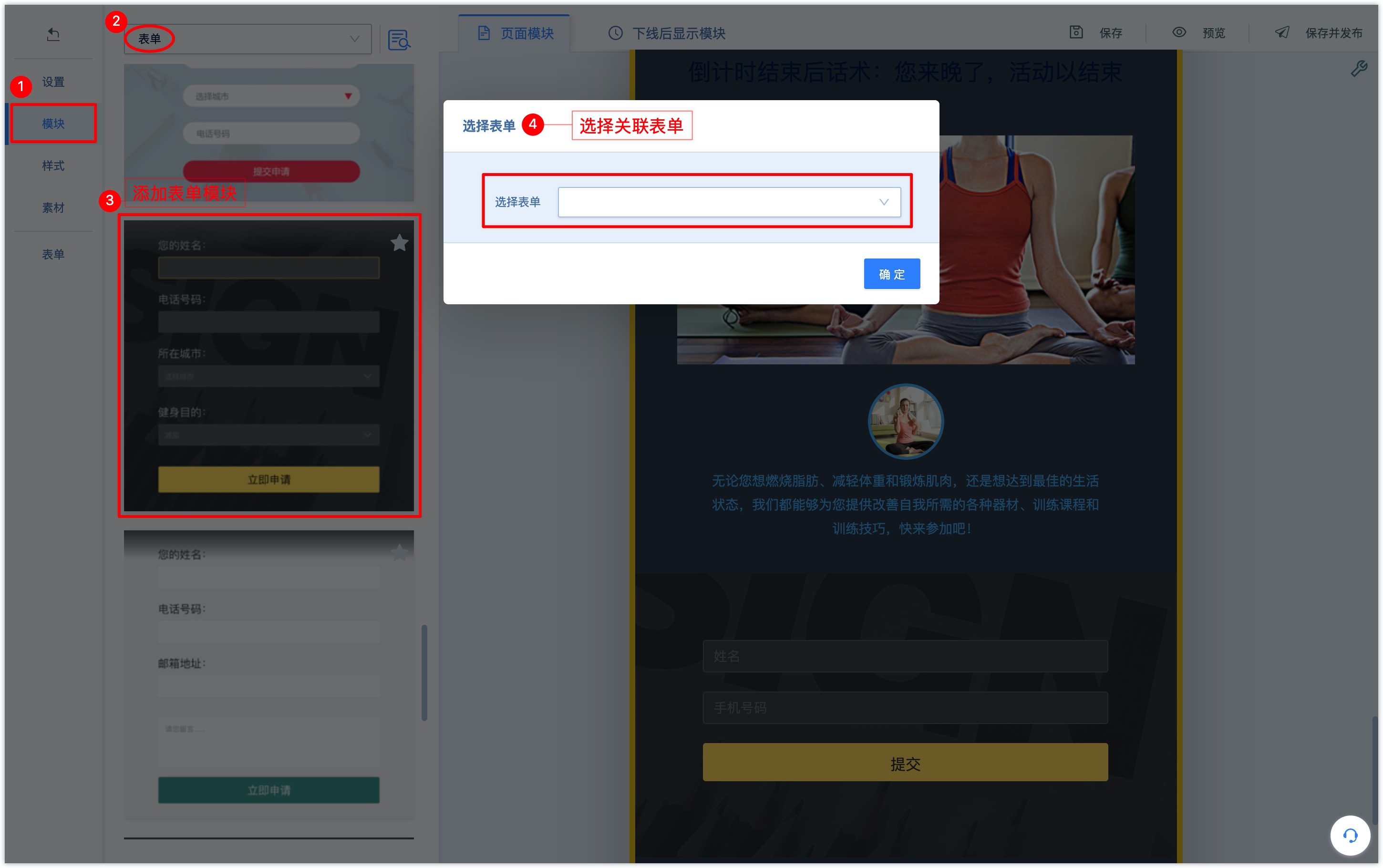
3.1 add a form module to the Wechat page
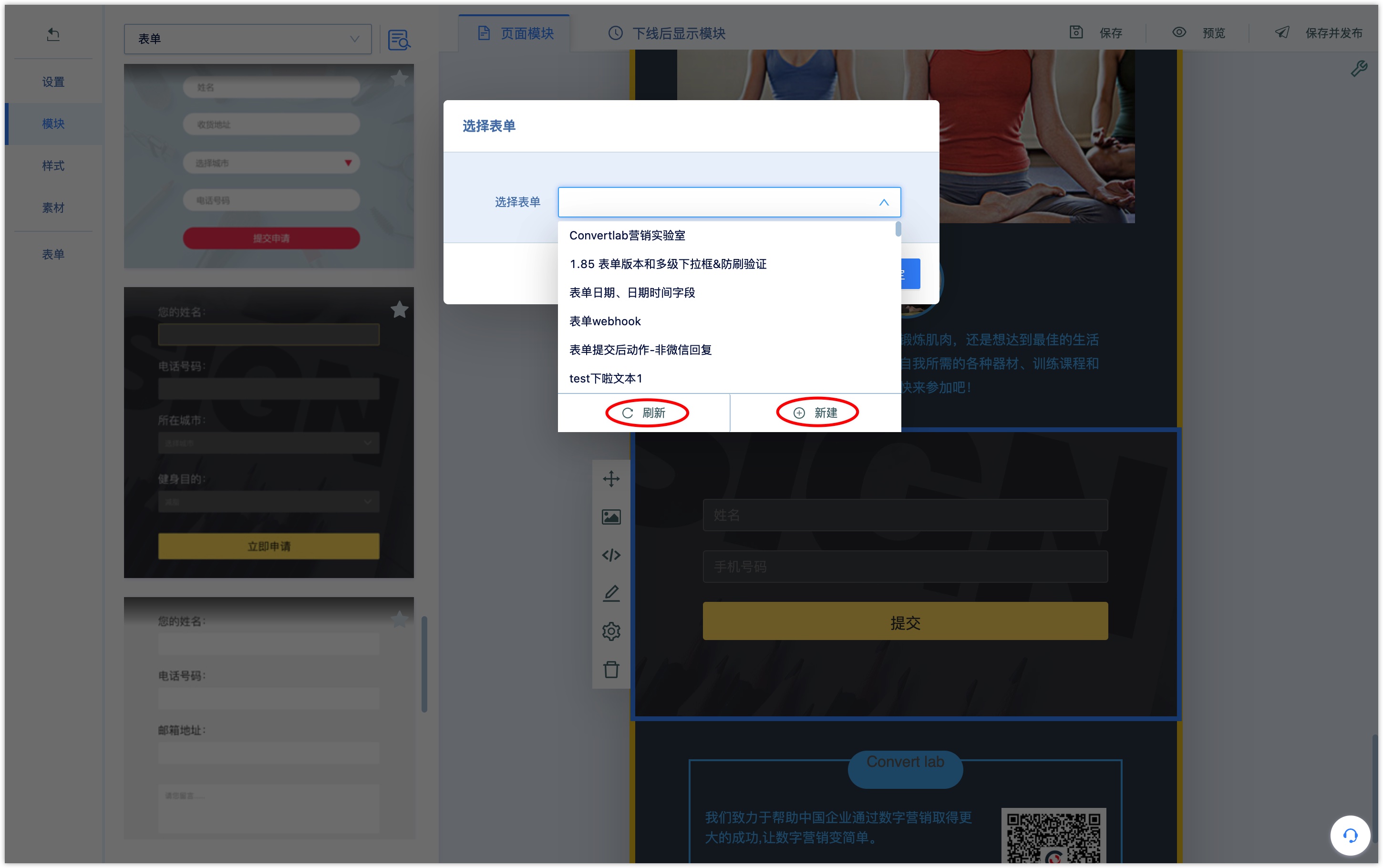
Click the Module menu on the left side of the page, select the form module from the drop-down box, select a style form module to add to the Wechat page, and select the associated form from the pop-up window.

If there is no suitable form in the drop-down box of the selected form, you can click New to jump to the form editing page to create a new form.
When the form is created, click Save, return to the Wechat Page editing page, and click Refresh in the lower left corner of the drop-down box to see the newly created form.

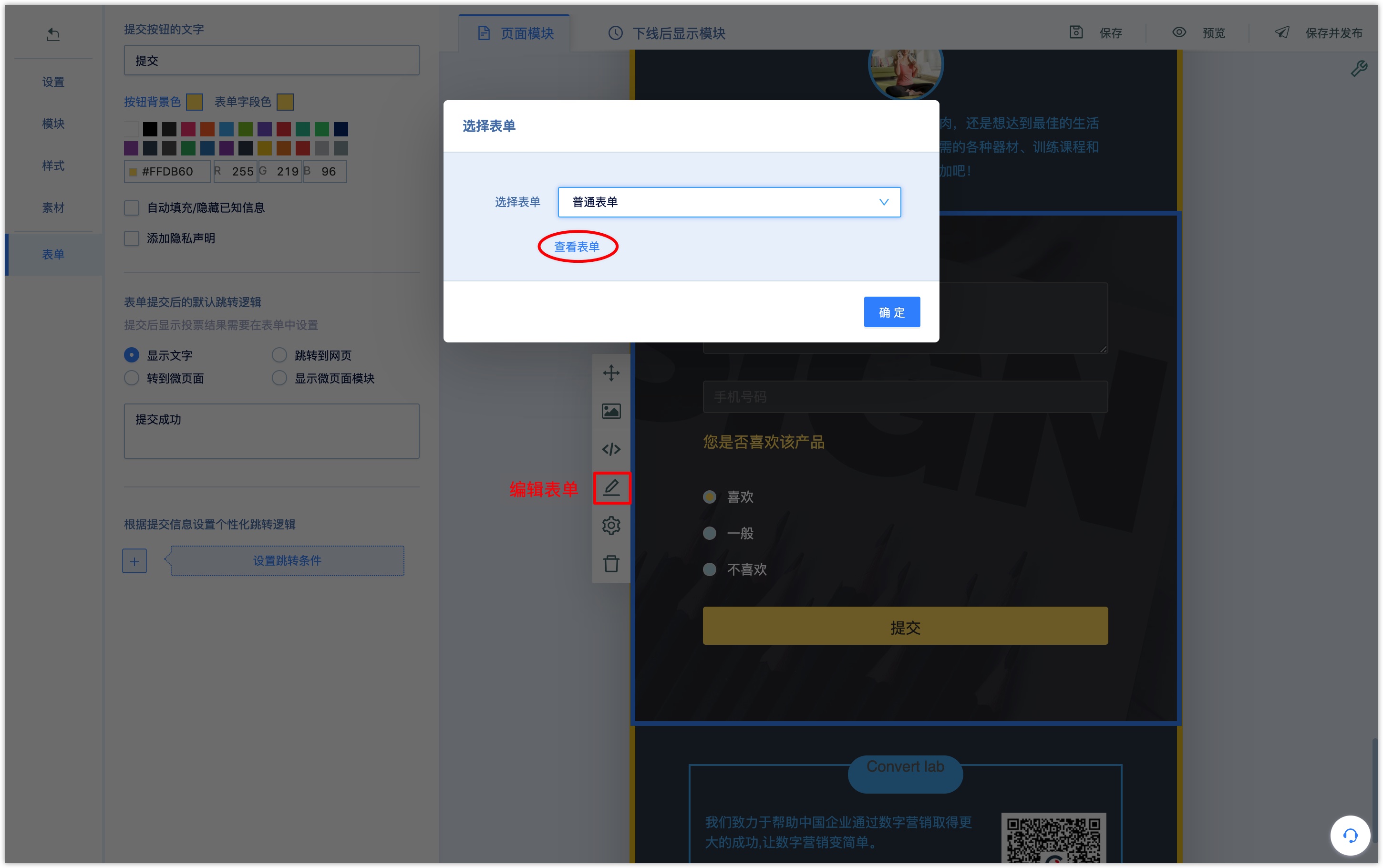
When editing the form module, click the "Edit form" button in the module's edit bar to reselect the associated form; click "View form" to jump to the editing page of the associated form to view the associated form details.

3.2 set the form submission button
When the Wechat page contains a form module, the [form] menu is displayed on the left side of the page, and the form can be further set up under the [form] menu, especially the settings related to form submission.
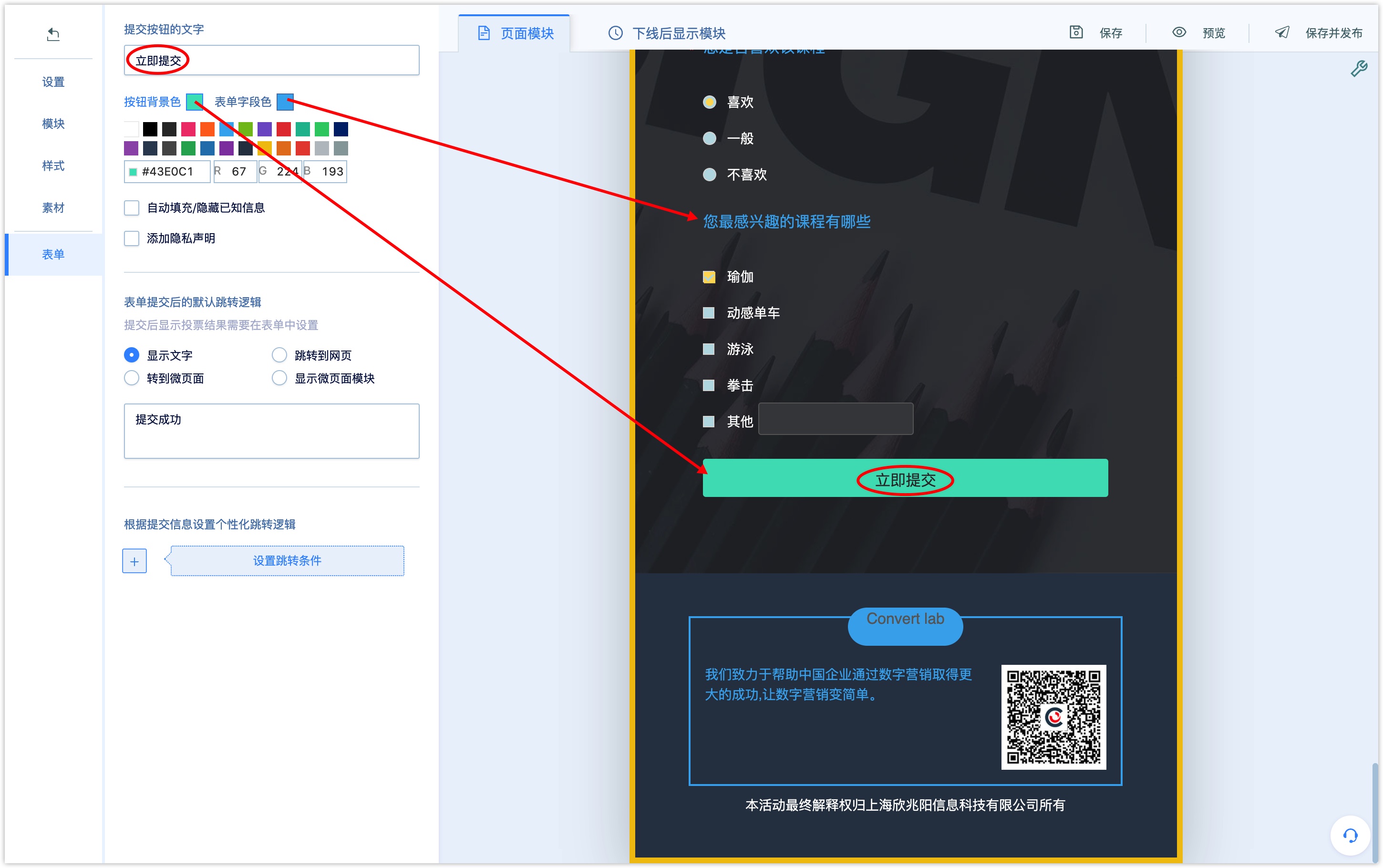
Set the form button:you can change the text of the submit button, the background color of the button, and the color of the form field.

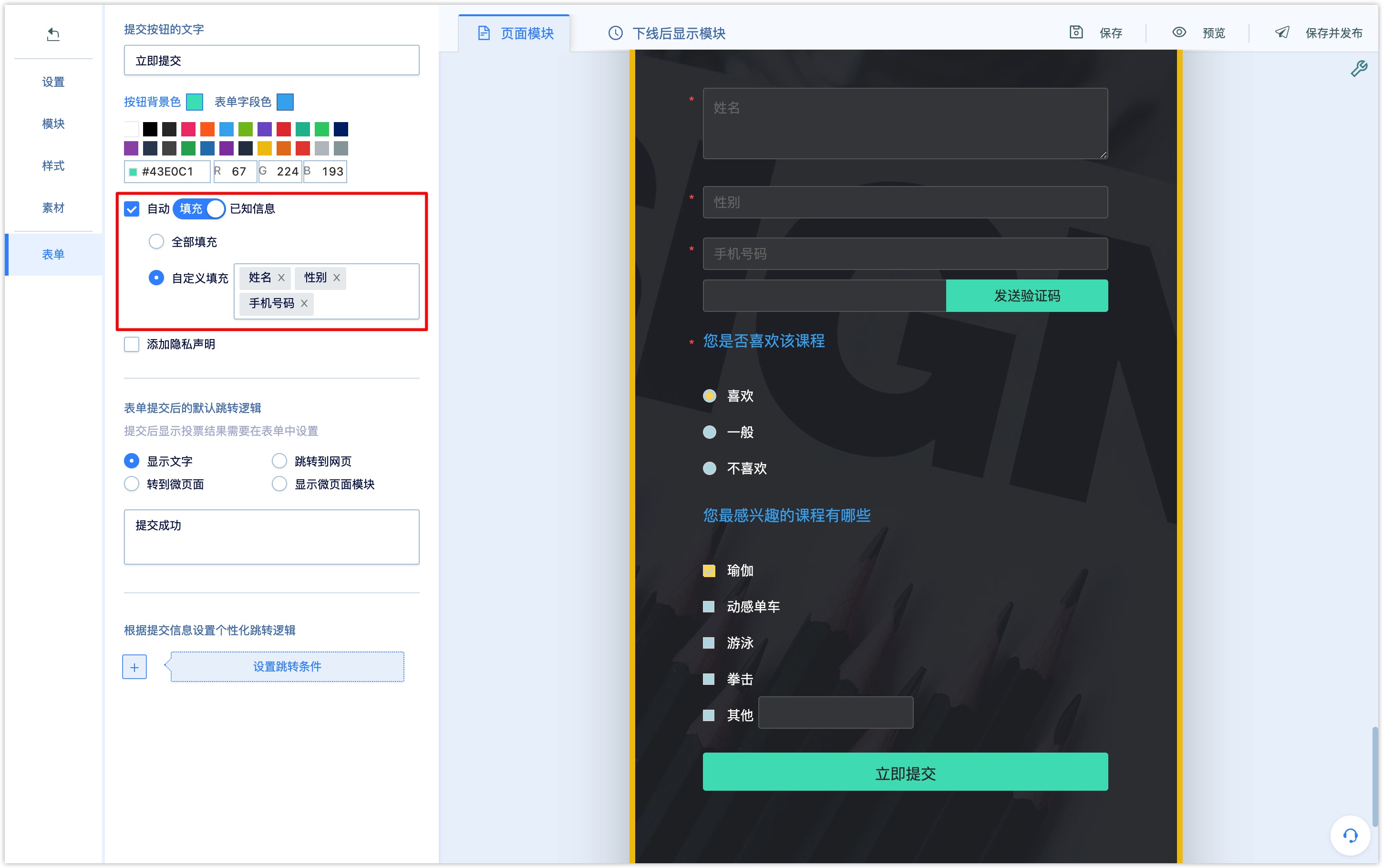
Automatically fill in / hide known information: if ticked, choose to automatically fill in or hide known information, all or custom fill / hide; if you choose custom fill / hide, select the form field to fill or hide from the text box.
After setting, when the user visits the Wechat page, the system identifies the customer that the user matches in DM Hub and has recorded the (attribute) value of the corresponding field, the user no longer needs to fill in the field question, and the system will automatically fill in or hide it.

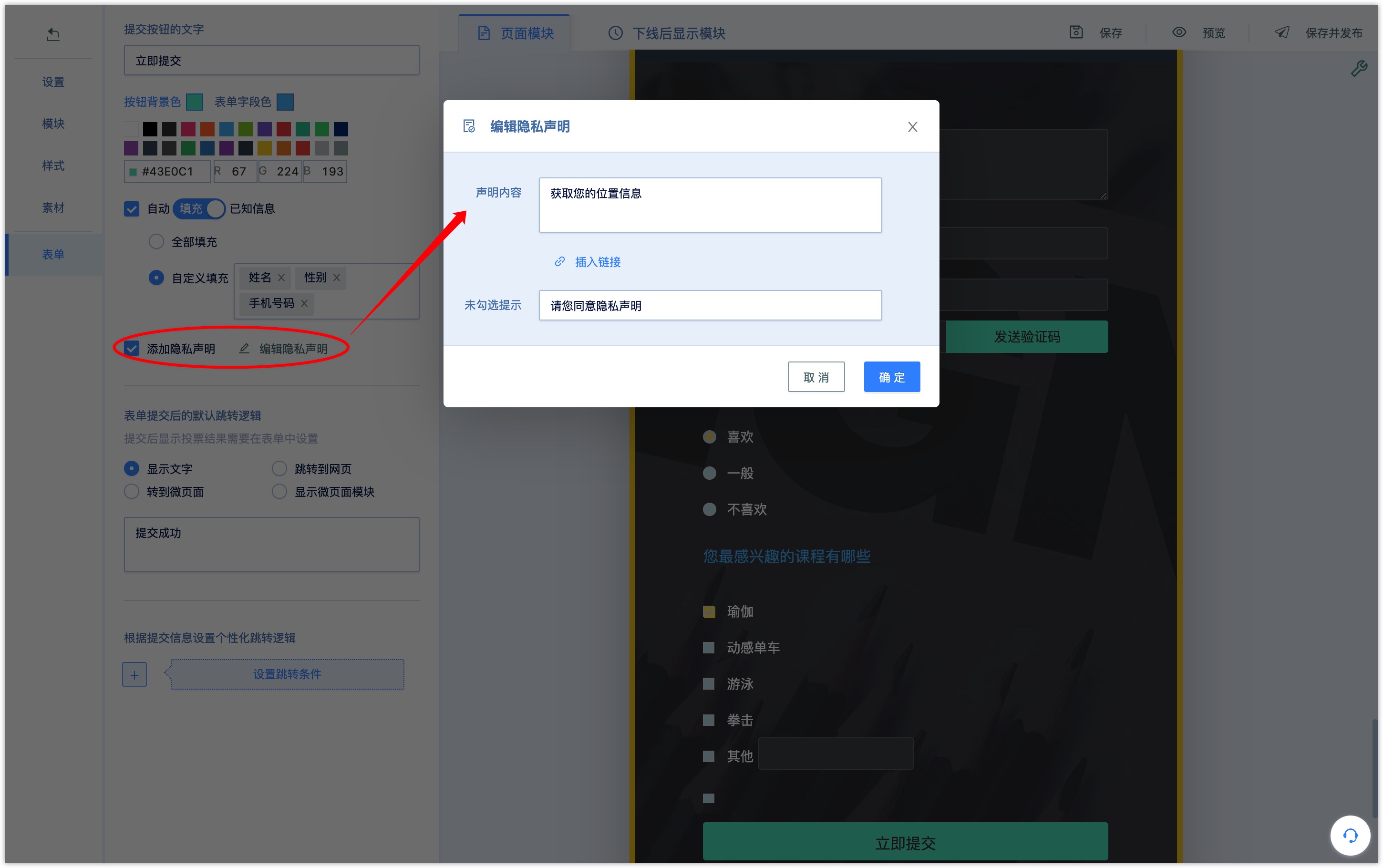
Add Privacy statement: to set the Privacy statement, tick and click [edit privacy statement]. When users visit the Wechat page after the setting, they need to check agree to the privacy statement before submitting the form.
If the privacy statement is short, you can edit and fill it directly in the text box of the statement, such as "get your location information"; fill in the unticked prompt text, such as "Please agree to the Privacy Policy", and click [OK] to complete the setting.

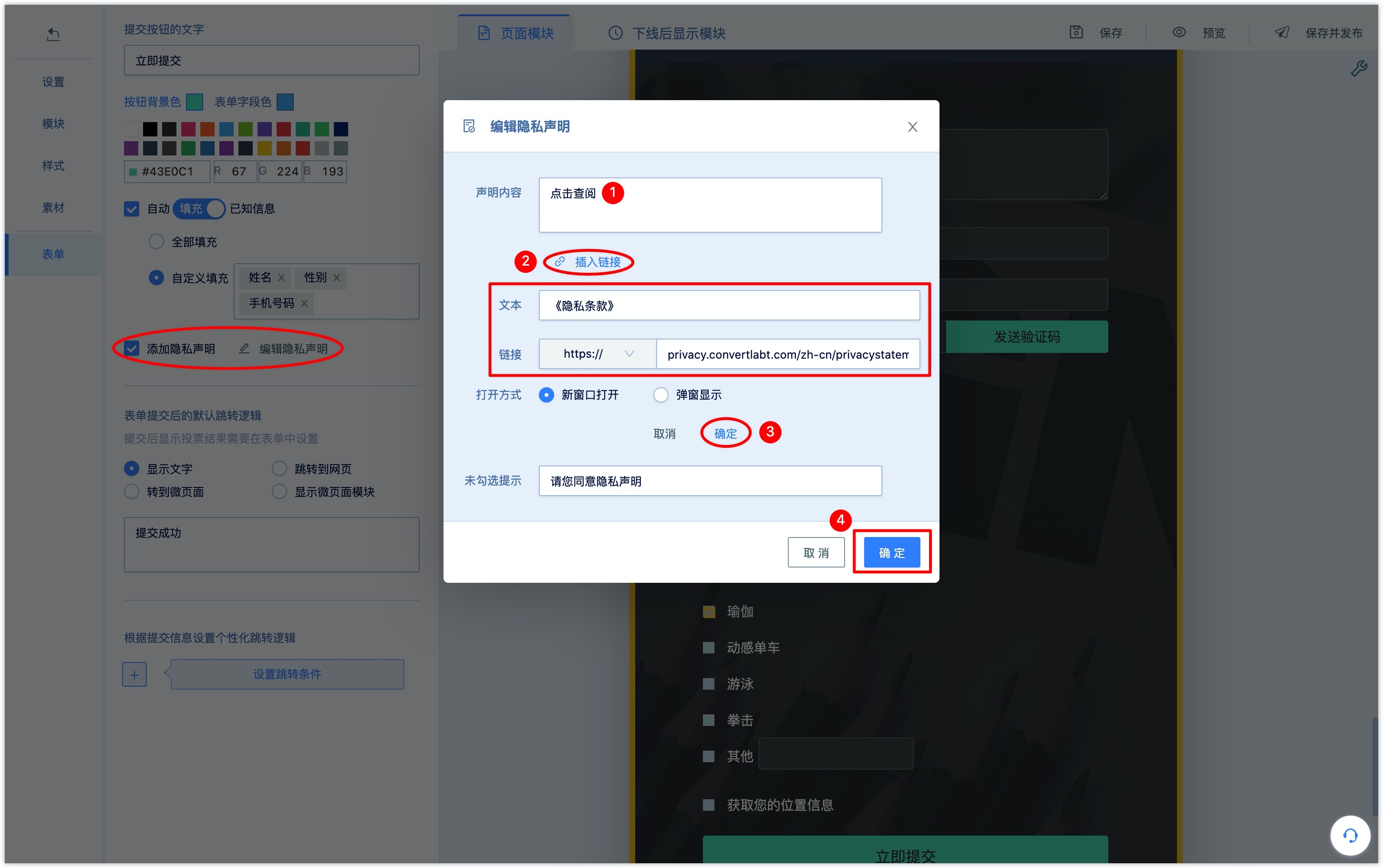
If the Privacy statement contains more terms, it is recommended to jump to the Privacy Policy through the link.
Fill in the declaration prompt in the text box of the declaration, such as "Click to check", click [insert link]to enter the link text such as Privacy Policy and Privacy Policy; choose the opening method to choose to open in a new window or pop-up window, and click [OK].

Fill in the unticked prompt text, such as "Please agree to the Privacy Policy", click "OK" to complete the setting.
When the user visits the Wechat page, the declaration can be seen above the submit button of the form, and the privacy statement must be ticked when submitting the form, otherwise the unticked prompt text that cannot be submitted and will be prompted.
3.3 set form submission jump
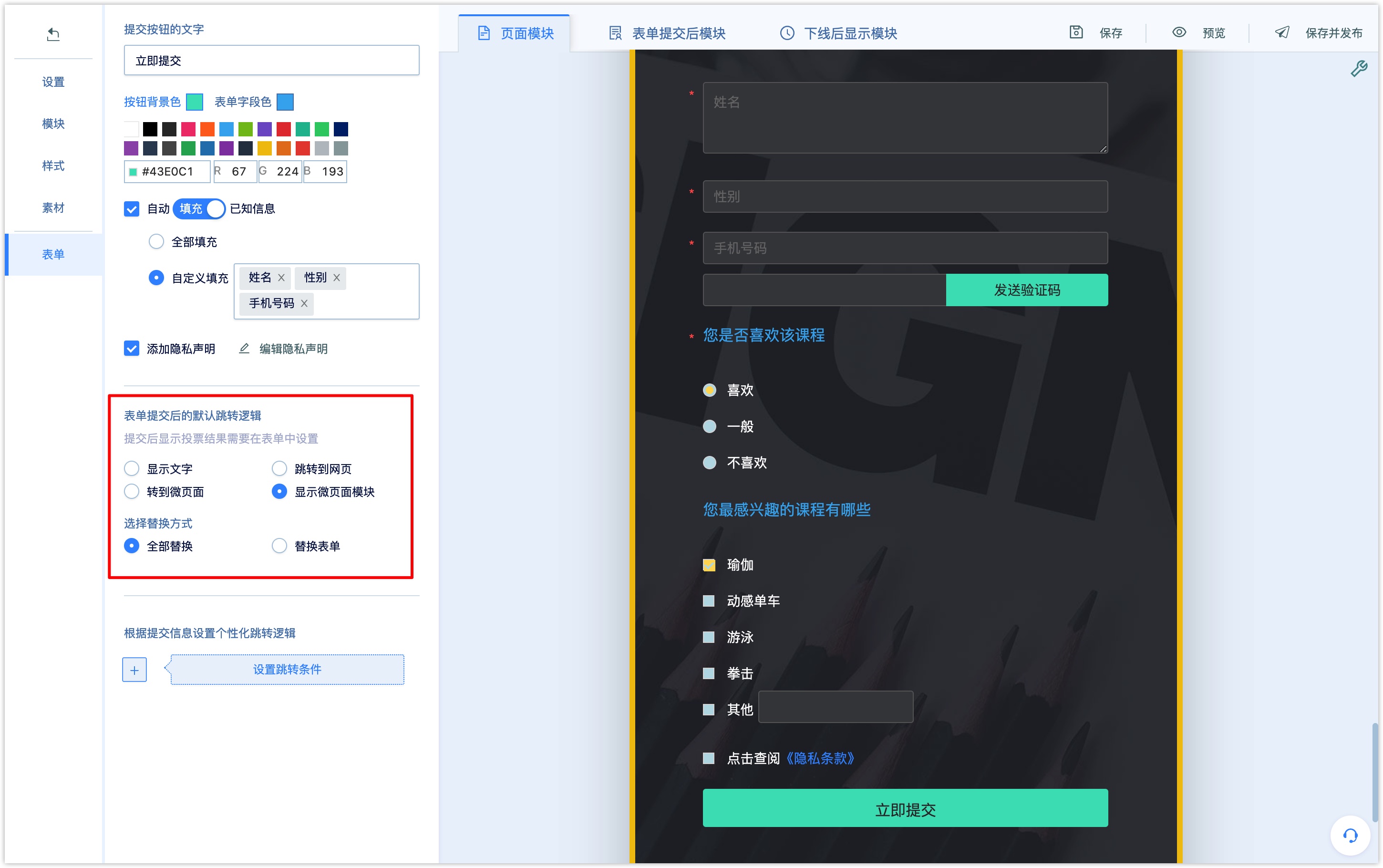
Default jump logic after form submission: display text after form submission (set the text displayed), jump to the web page (enter the jump page address), go to the Wechat page (select from the drop-down box)、displays the Wechat page module.

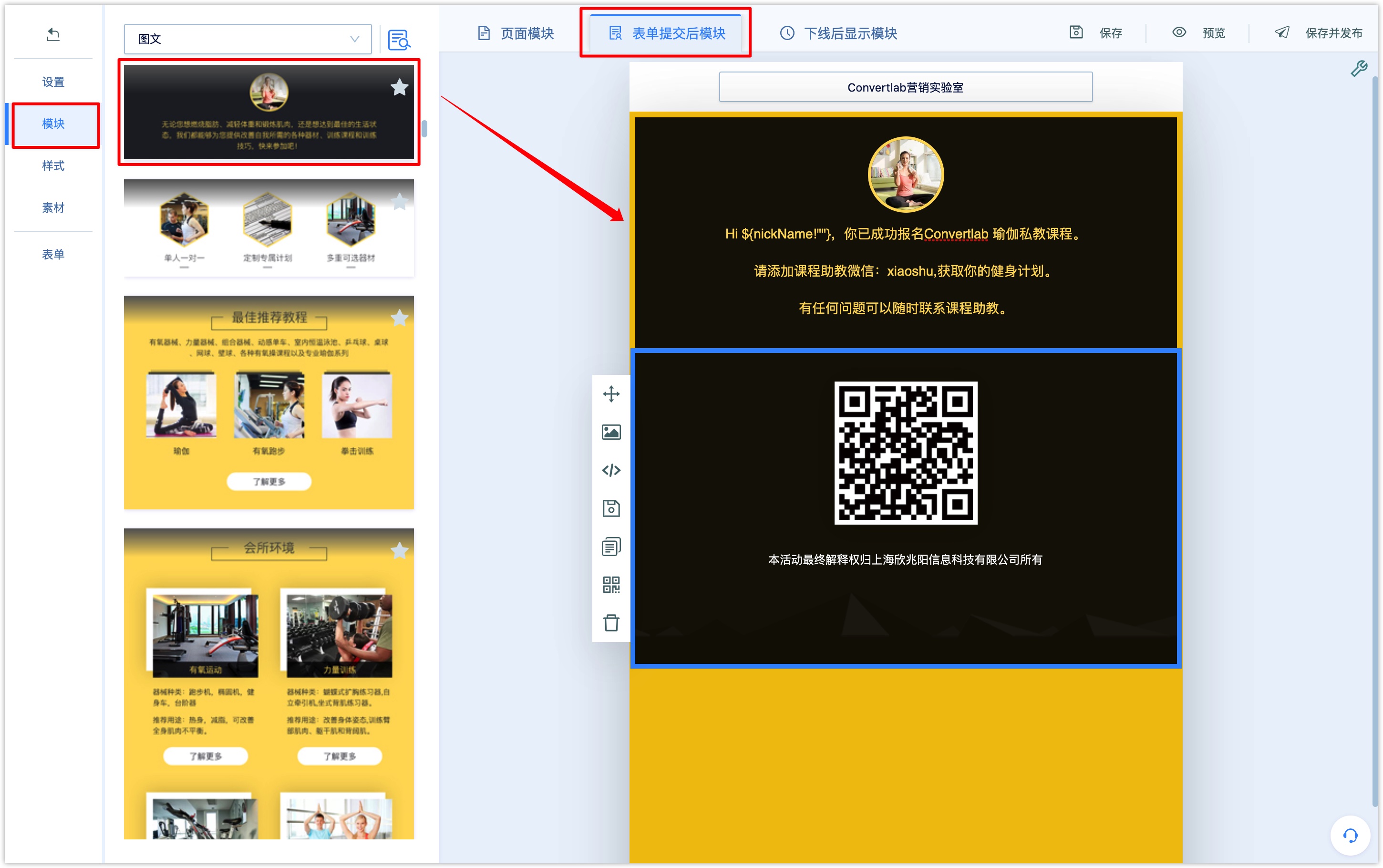
If you choose to display the Wechat page module, you need to set the Wechat page module and the replacement method after the form is submitted.
Click the [module] menu on the left side of the page, add the module to the post-form submission module and edit it.

Replacement method: all replacement means that the set form submission module will completely replace the current Wechat page, that is, after the user submits the form, the user will jump from the current Wechat page to the set form post-submission Wechat page module; form replacement means that the set form post-submission module will replace the current Wechat page form module, that is, the user will still stay in the current Wechat page after submitting the form, and only the form module will be replaced with the set form post-submission module.
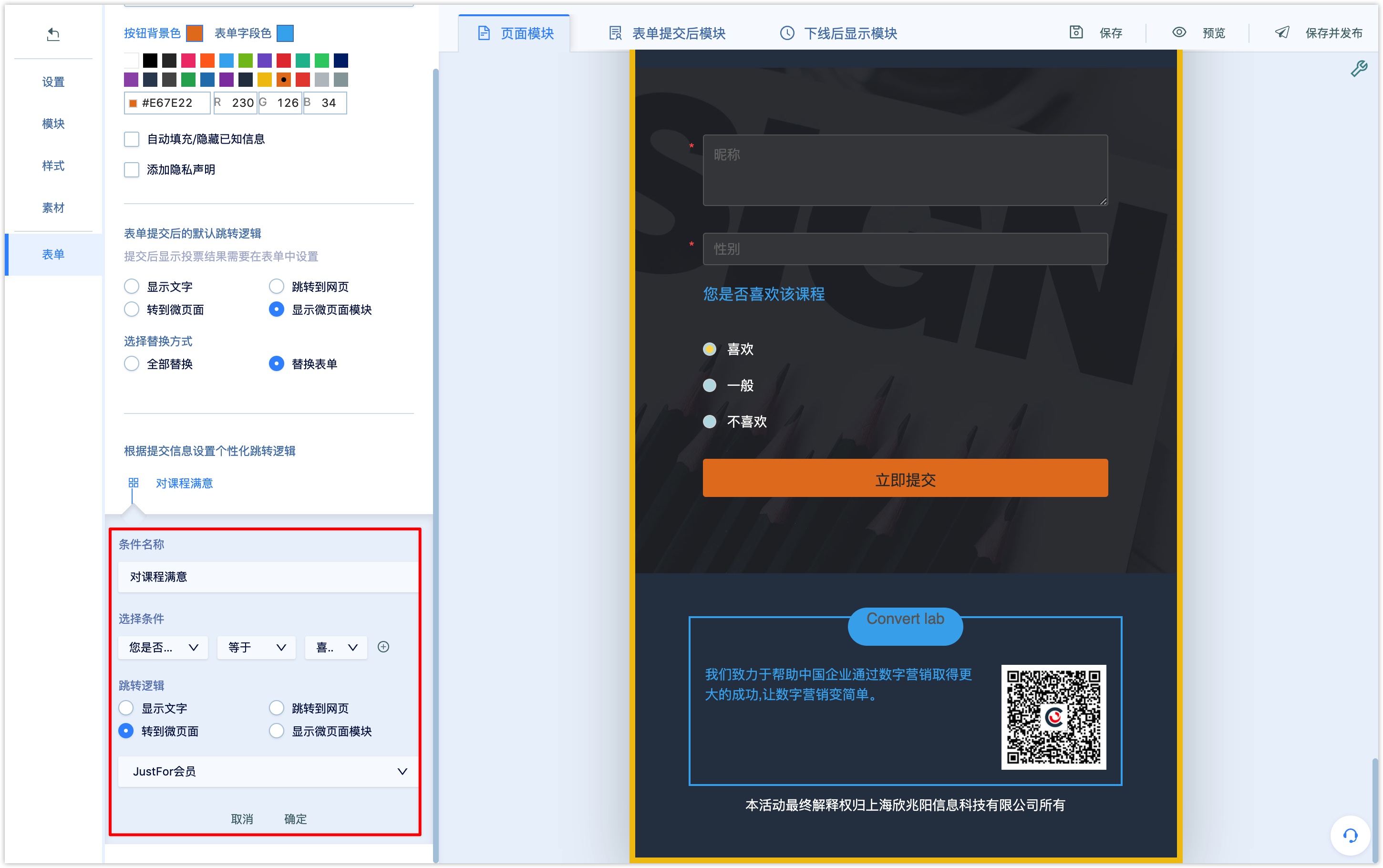
Set personalized jump logic according to the submission information:in addition to the default jump logic, you can also display different jump logic according to the form field option settings submitted by the user. after setting, users who meet the jump conditions will jump according to the settings of personalized jump logic after submitting the form; users who do not meet the conditions will jump according to the settings of the default jump logic after submitting the form.
Set the jump condition: Set the jump condition: set the condition name to identify, such as "users satisfied with the course"; select the condition, select a form field from the drop-down box as the judgment condition, such as "whether you like the course", set the judgment condition (equal to / not equal to, inclusive, empty / not empty).
Set conditional jump logic, just like setting default jump logic, conditional jump supports displaying text (setting displayed text), jumping to a web page (entering a jump page address), going to a Wechat Page (selecting a published Wechat page from the drop-down box), and displaying a Wechat page module.

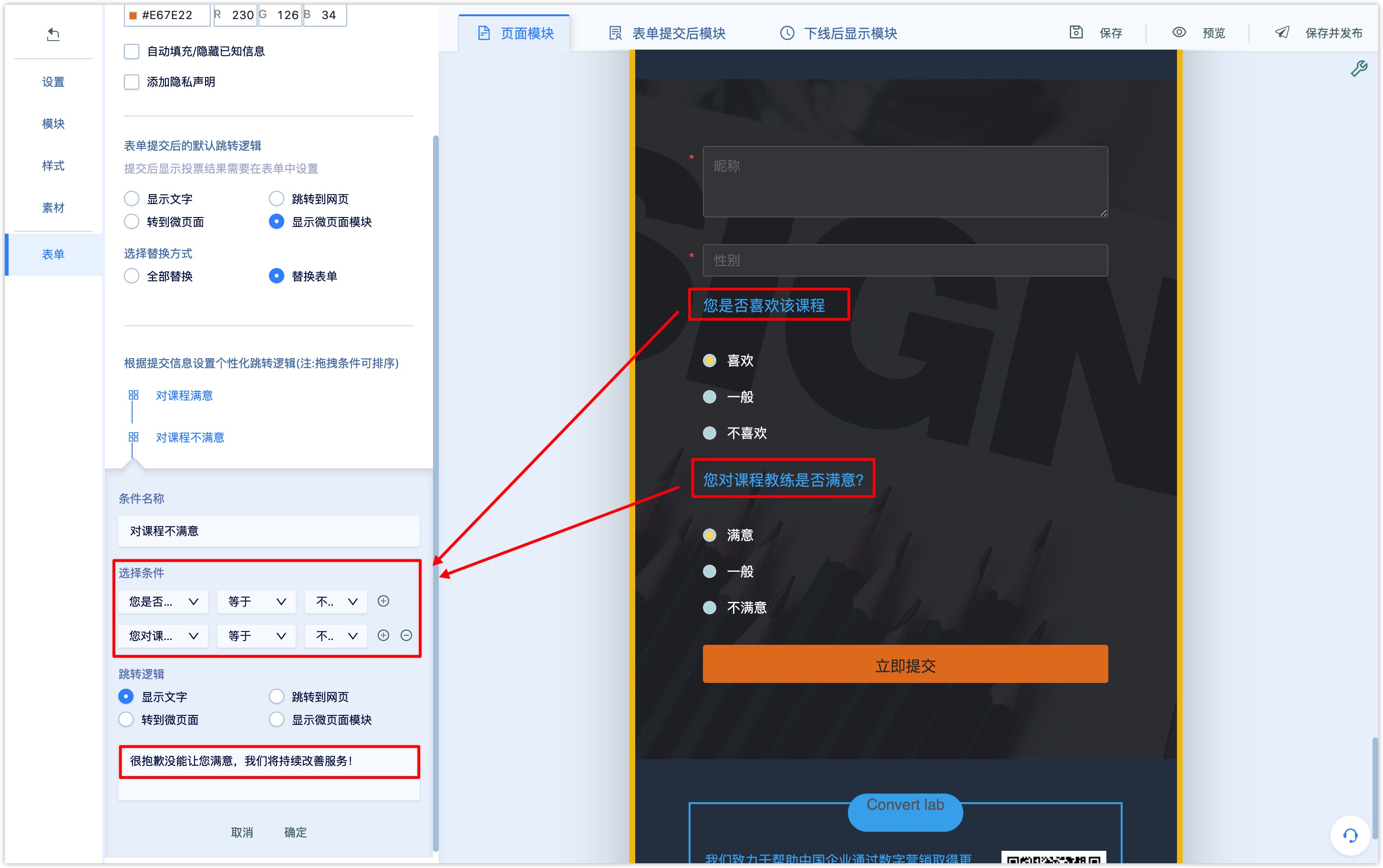
Each personalized logical jump supports the addition of multiple conditions, and the relationship between multiple conditions is "and". Only when the submit form option meets all the conditions will the personalized jump be triggered.
If you choose the condition "whether you like the course or not" and "whether you are satisfied with the course coach or not", then when the customer submitting the form meets both conditions, the personalized jump will be triggered to display the text "I'm sorry I can't satisfy you, we will continue to improve our service!"

4. Spread Wechat page
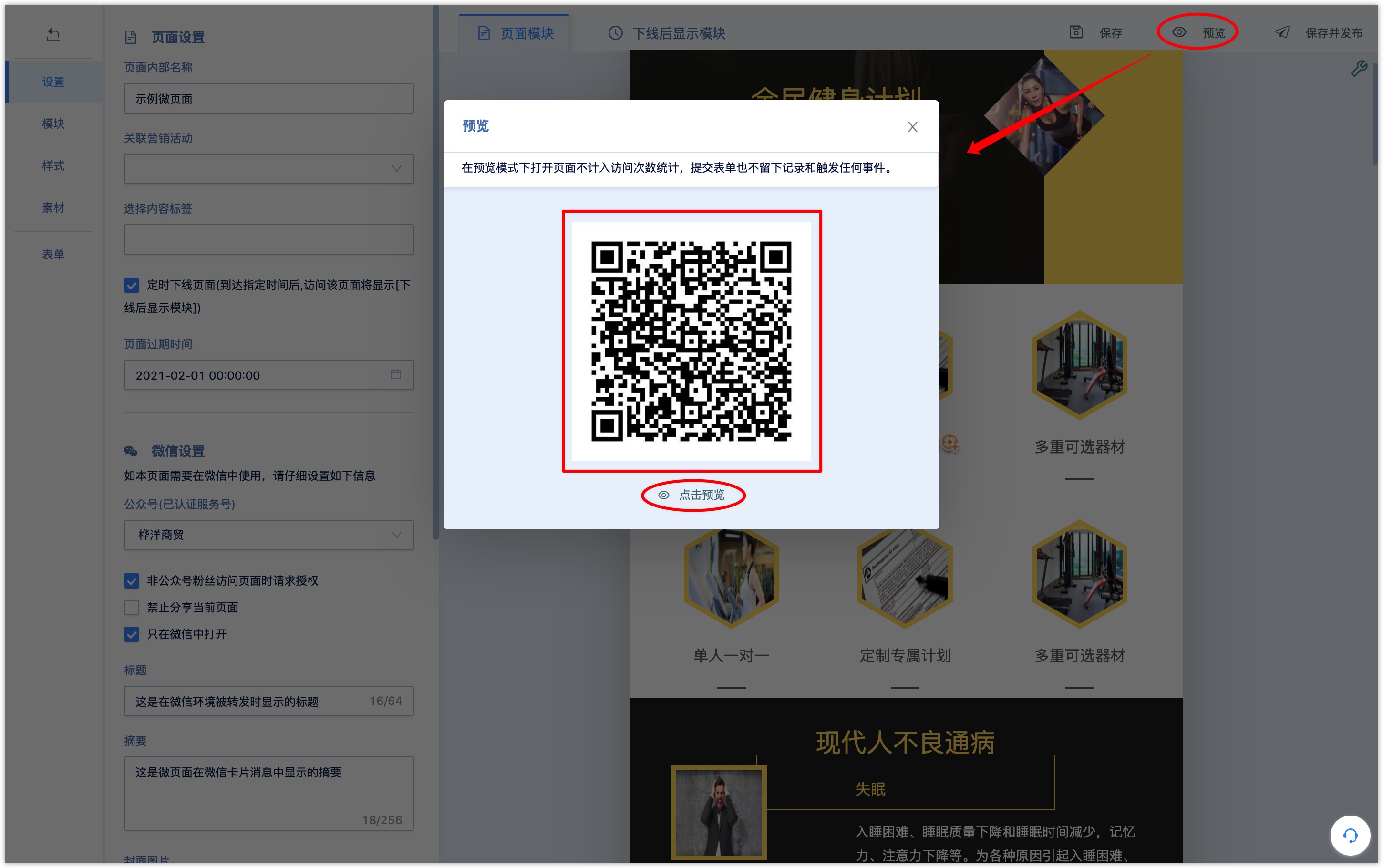
4.1 Preview the Wechat page
After editing the Wechat page, click [Save] in the upper right corner of the page, click "Preview", click the preview button in the pop-up window to preview the Wechat page on PC , scan the QR code to preview the Wechat page on the mobile phone, and check the settings and display of the Wechat page in Preview mode.

Opening the page in preview mode does not count the visiting times, and submitting the form does not leave a record or trigger any events.
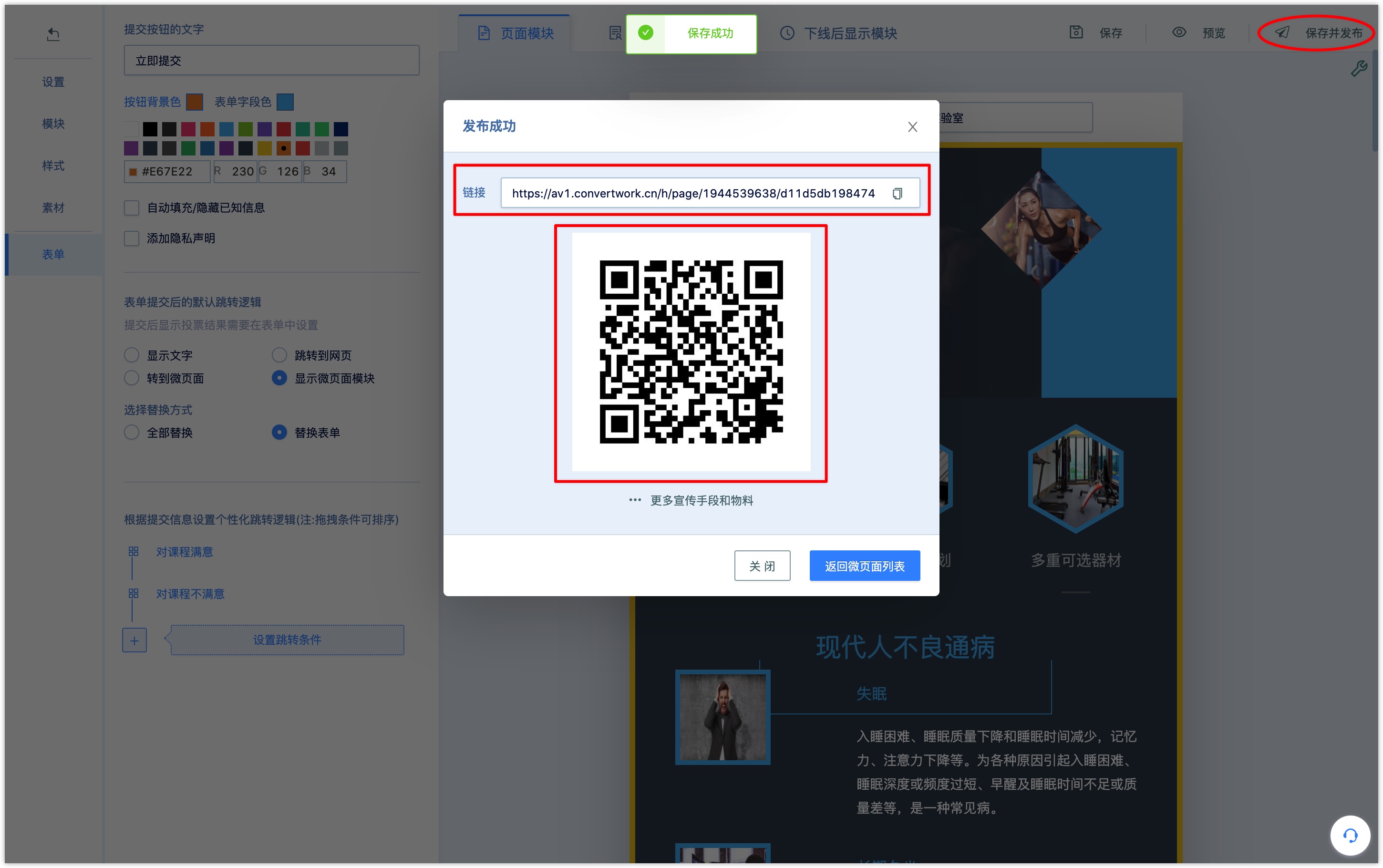
4.2 publish and disseminate Wechat pages
Click [Save and publish] in the upper right corner of the page to successfully create a spreadable Wechat page.
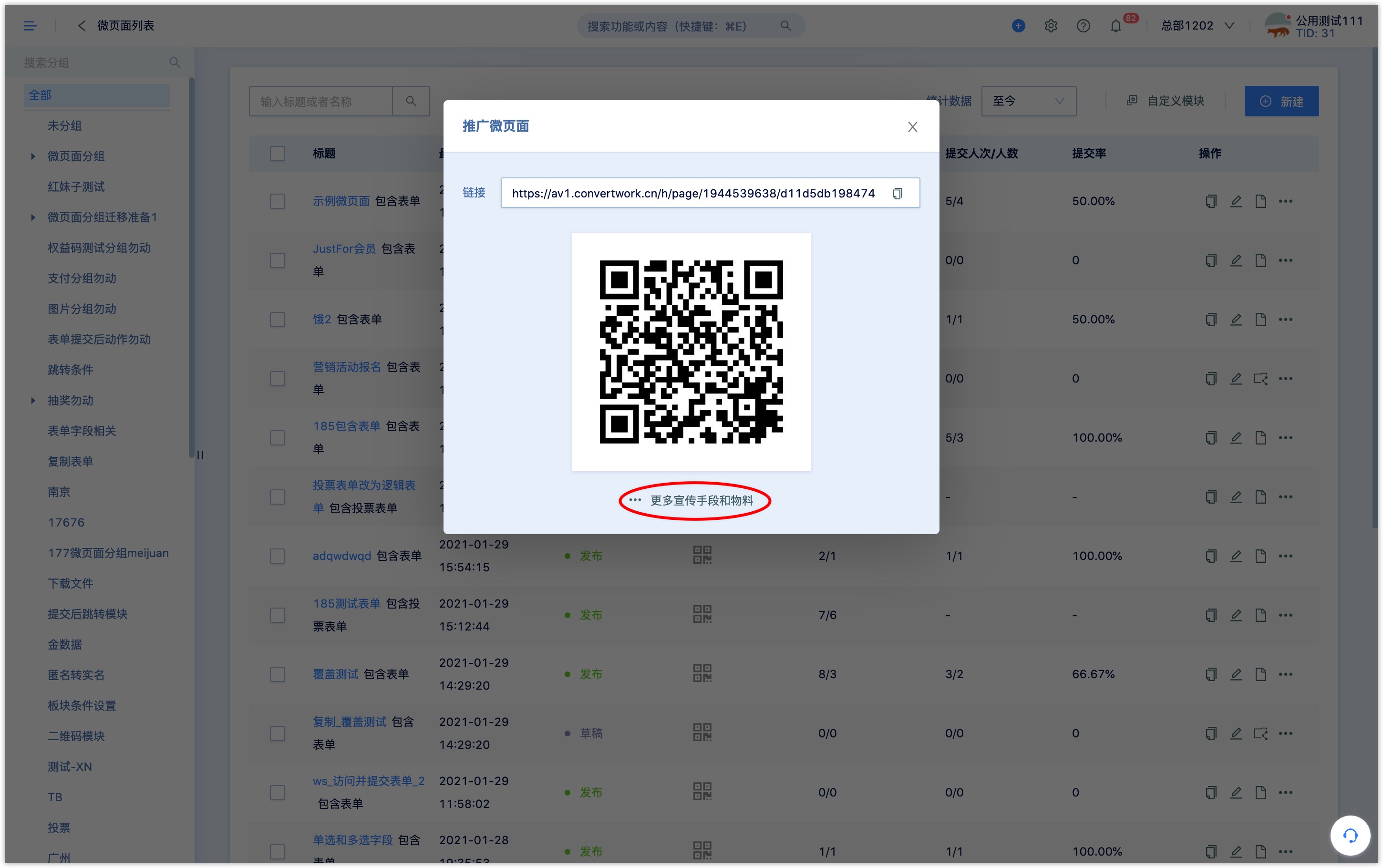
The published Wechat Page will generate a QR code and link for external delivery and promotion.

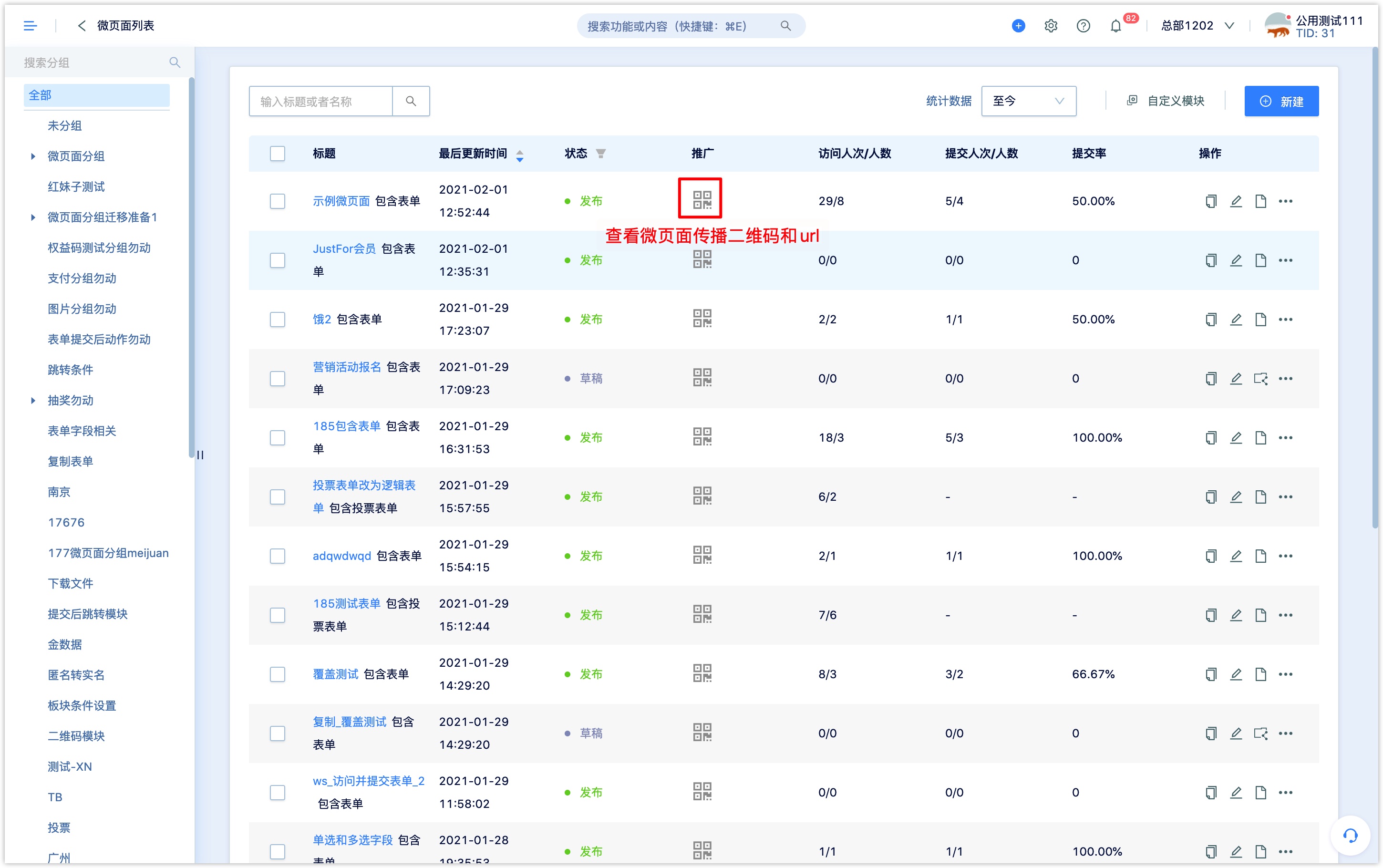
After saving and publishing, click the QR code icon under the [Promotion]column in the Wechat page list, and you can also view the QR code and links of the Wechat page.

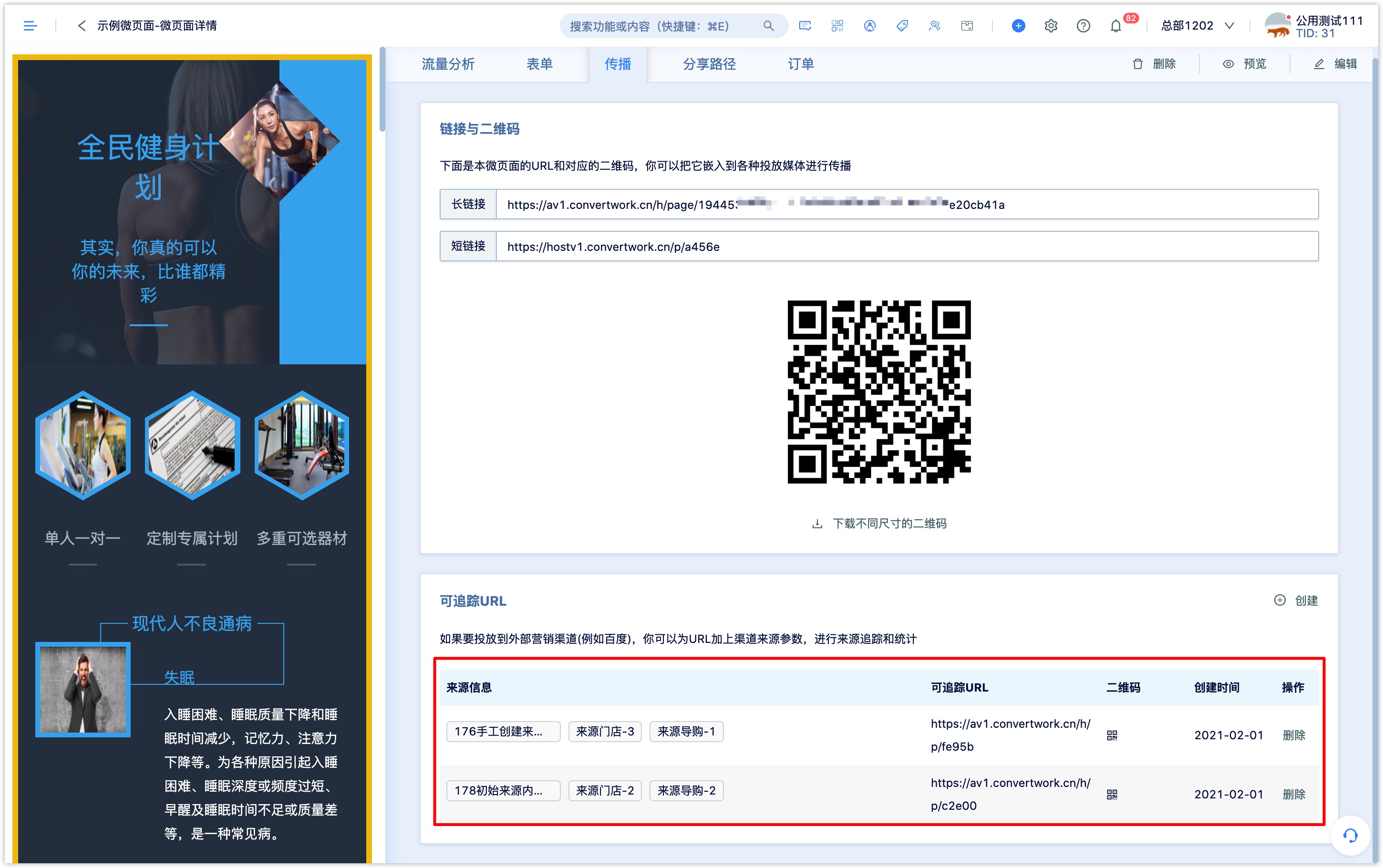
If you want to track the source and access of the Wechat page in multiple channels, submit data, etc., click [more materials promotion methods and materials] to create a url with parameters on the Wechat page.

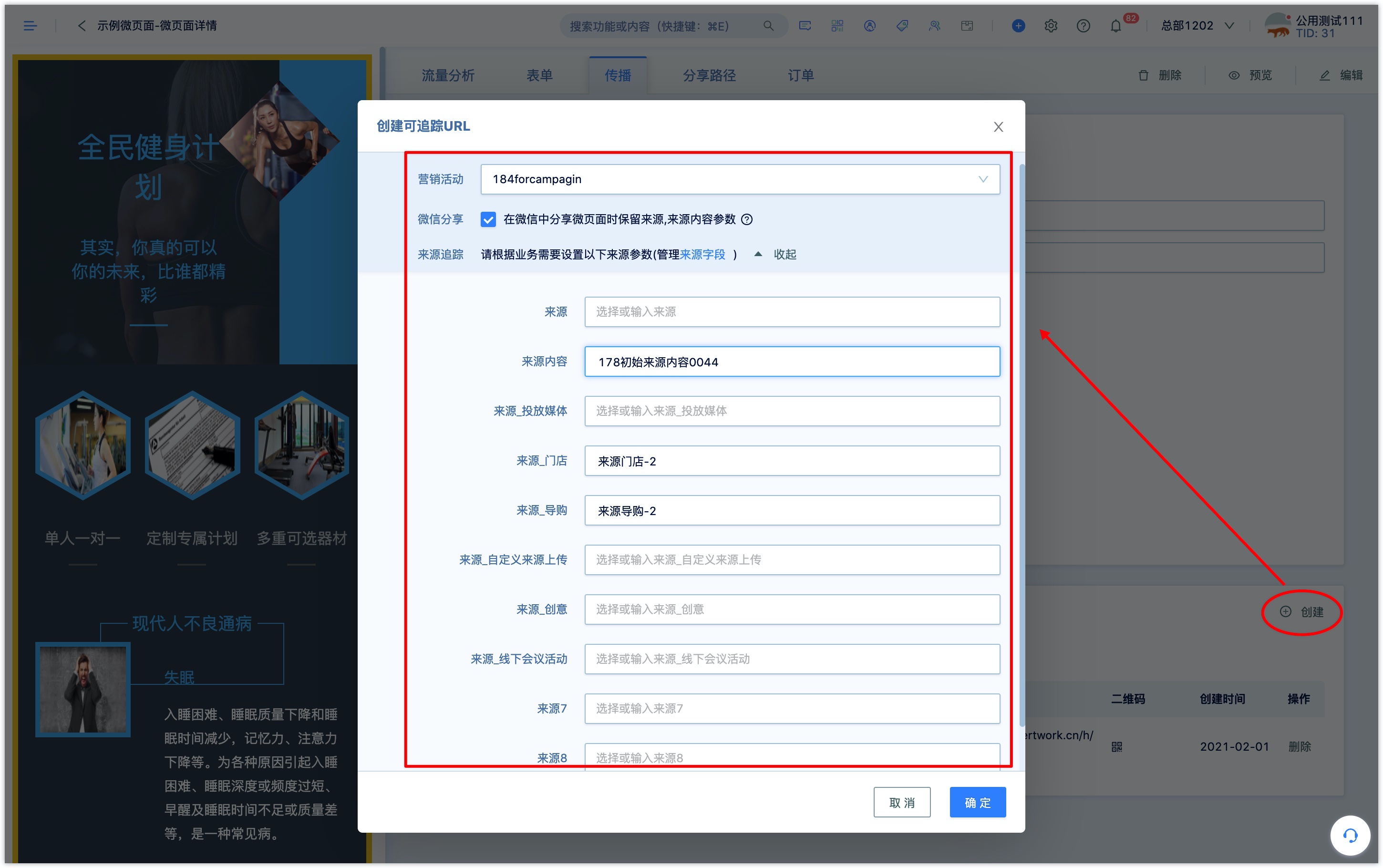
Go to the Wechat page communication settings page, click [create] on the right side of the traceable URL, and set up parameters with marketing activities and source tracking for the Wechat page.

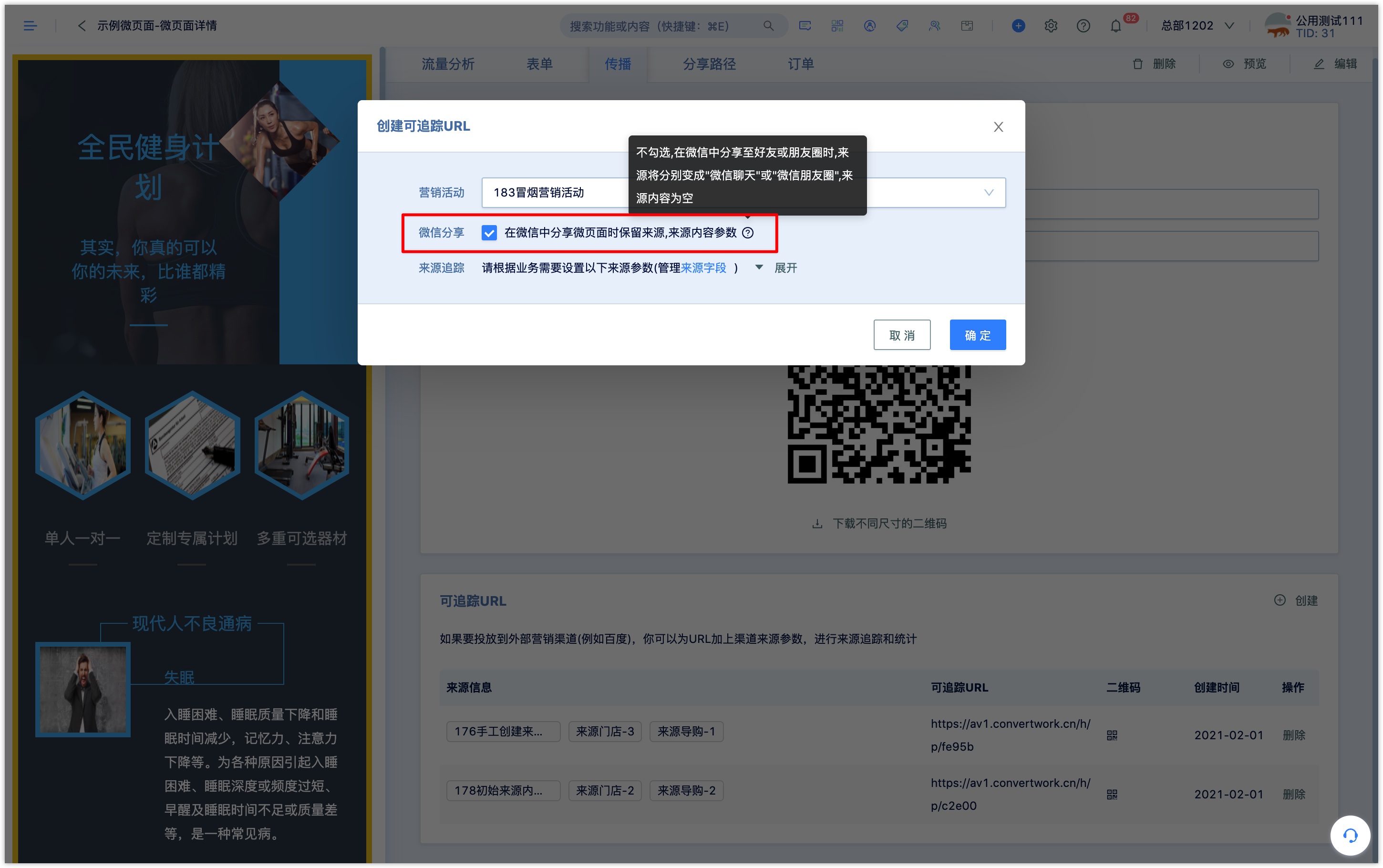
When Wechat pages without source parameters are spread through friend conversation or shared to moments in Wechat environment, the system automatically records the source as "Wechat chat" or "Wechat moments"; if the url of Wechat pages sets the parameters of source and source content, you need to set whether the logic of tracking sources by default is obeyed when Wechat pages are shared in Wechat environment.
Tick “keep the source, source content parameters when sharing Wechat pages in Wechat” then the Wechat page url with parameters propagates in the Wechat environment and records according to the source and source parameters set by the Wechat page url.
Not tick “keep the source, source content parameters when sharing Wechat pages in Wechat" ", then when the Wechat page url with parameters spreads in the Wechat environment, according to the source logic record automatically tracked by the system, when sharing with friends or moments in Wechat, the source will become "Wechat chat" or "Wechat moments" respectively, and the source content will be empty.

The default propagation of QR codes and url for Wechat pages, as well as QR codes and url, with parameters can be placed in Wechat Article, event posters or text messages or e-mails.

Through DM Hub automatic process Wechat reply, scan QR code automatic reply, Wechat follow or keyword automatic reply, Wechat menu bar, Wechat menu messages and other ways can also reply and spread Wechat Page.
5. Manage and view Wechat page propagation data
5.1 Wechat page list management
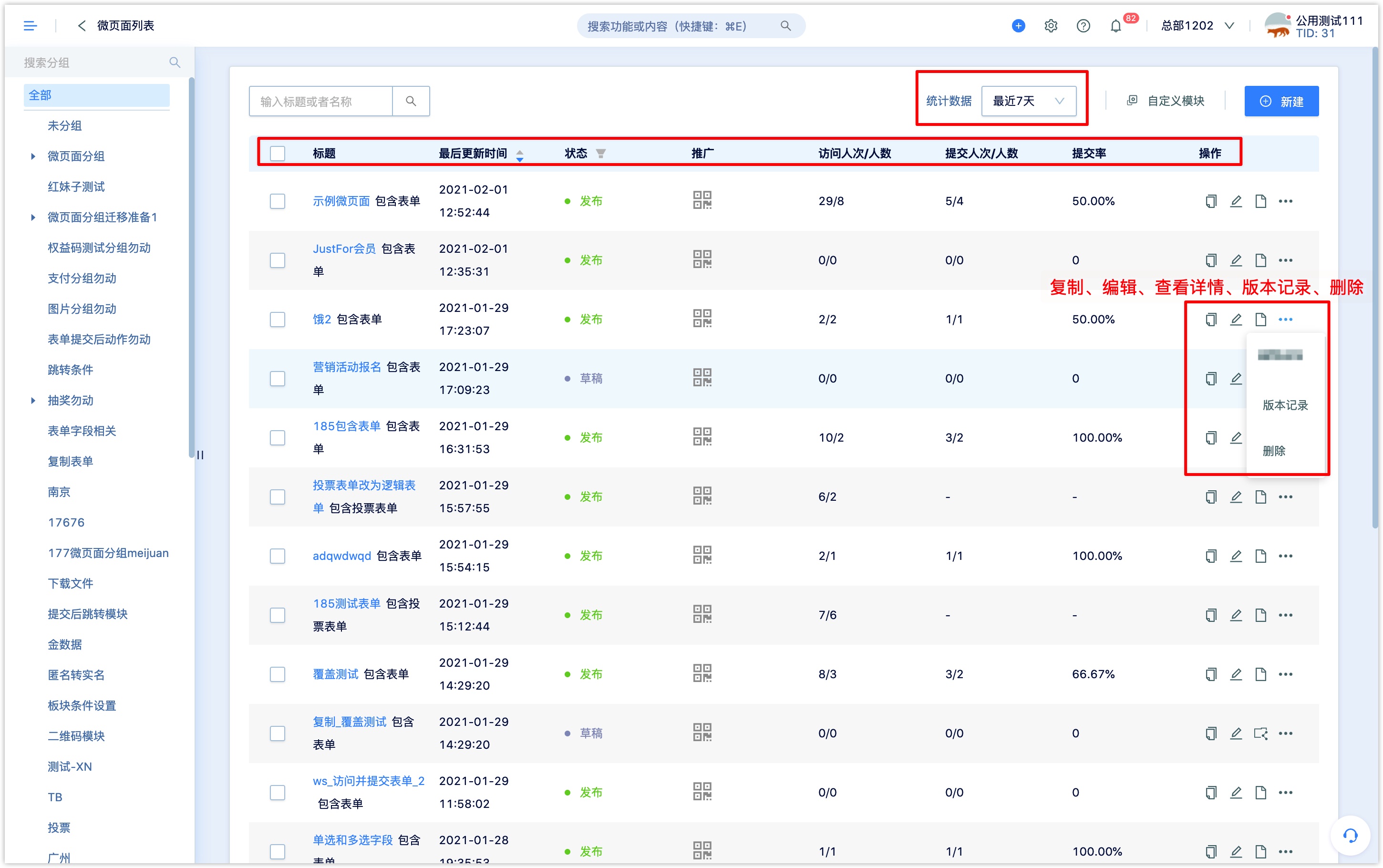
In the Wechat page list, you can view the Wechat page title, update time, release status, visit and submit the form / number of people, form submission rate and so on.
In the drop-down box at the top of the list, you can select the data statistics time.
You can copy, edit, modify, view version, delete and other operations on the Wechat page under the list [actions] column of the Wechat page.

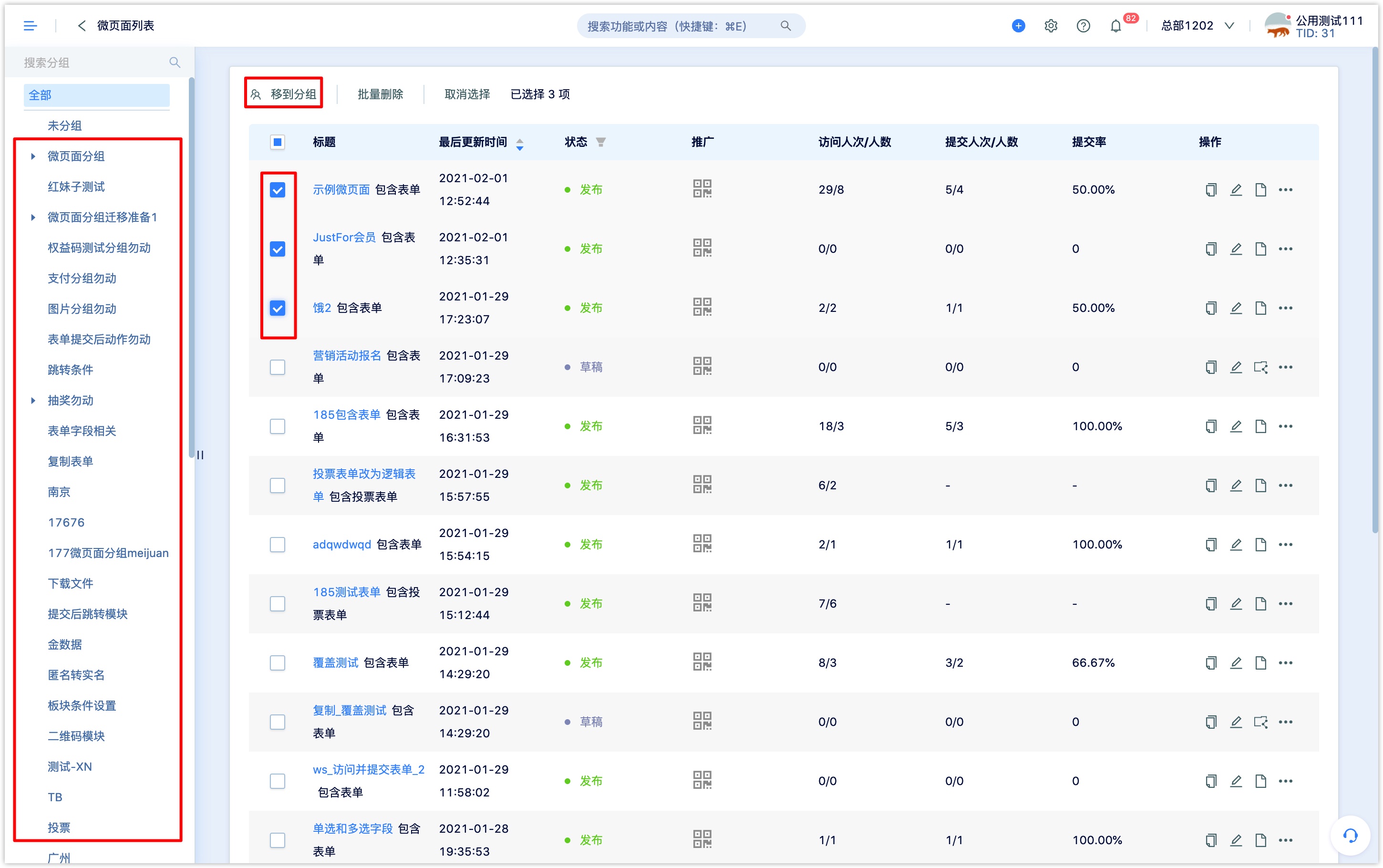
On the left side of the page, you can manage the grouping of the Wechat page, edit the grouping name, add or delete grouping and subgroups, and drag and drop to adjust the group order.
Tick the check box before the template message name and click [move to Group] above to add the QR code to the group in batch.

Click the title of the Wechat page in the draft status in the Wechat Page list to enter the Wechat Page editing page, and you can modify and edit the Wechat page.
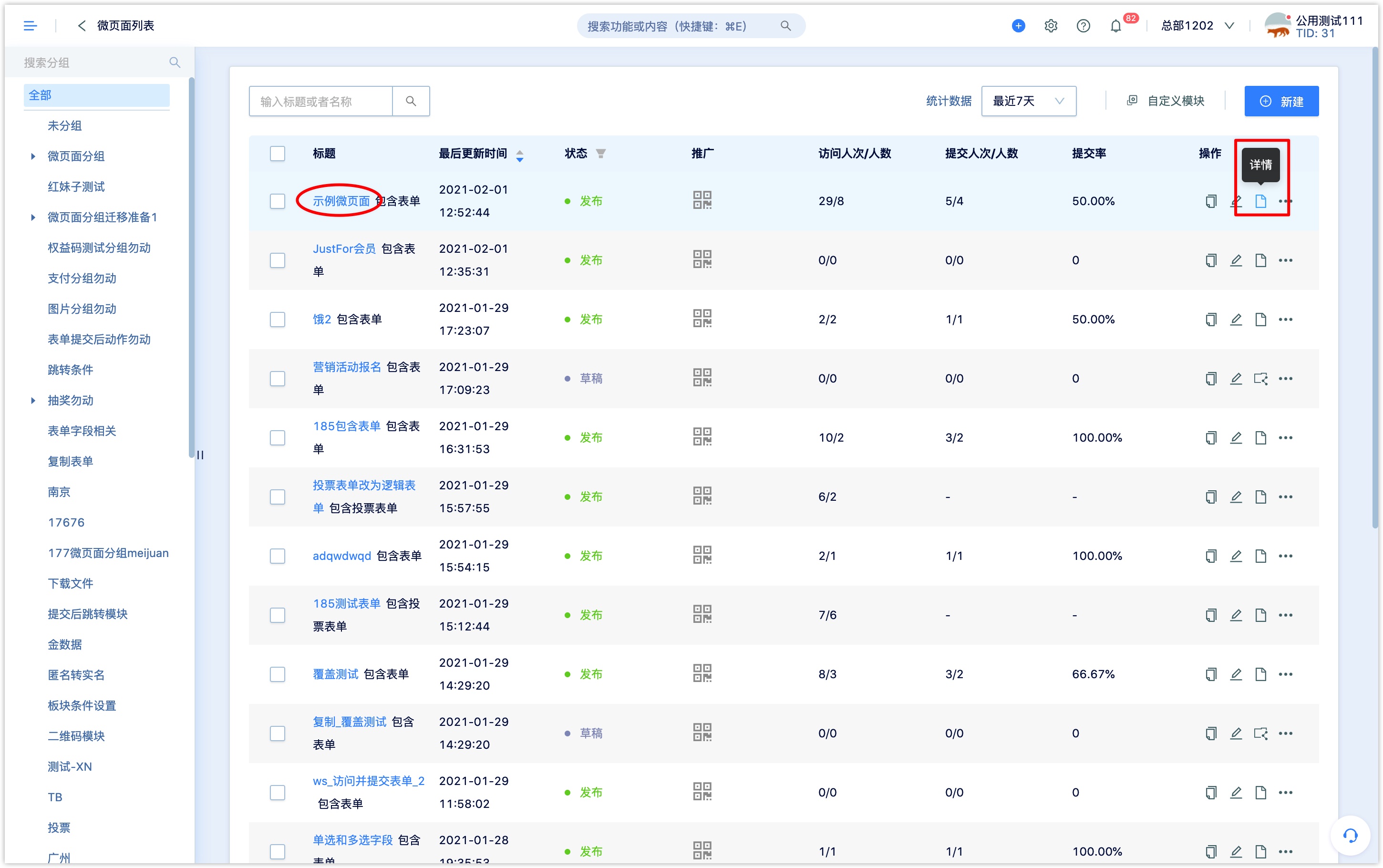
Click the Wechat page title of the released status in the Wechat page list to enter the Wechat page details page, and you can view the Wechat page propagation data.
5.2 Wechat pages propagate data
Click the [details] button under the published Wechat page title or operation bar in the Wechat page list to enter the Wechat page details page, and you can view the Wechat pageu pload data.

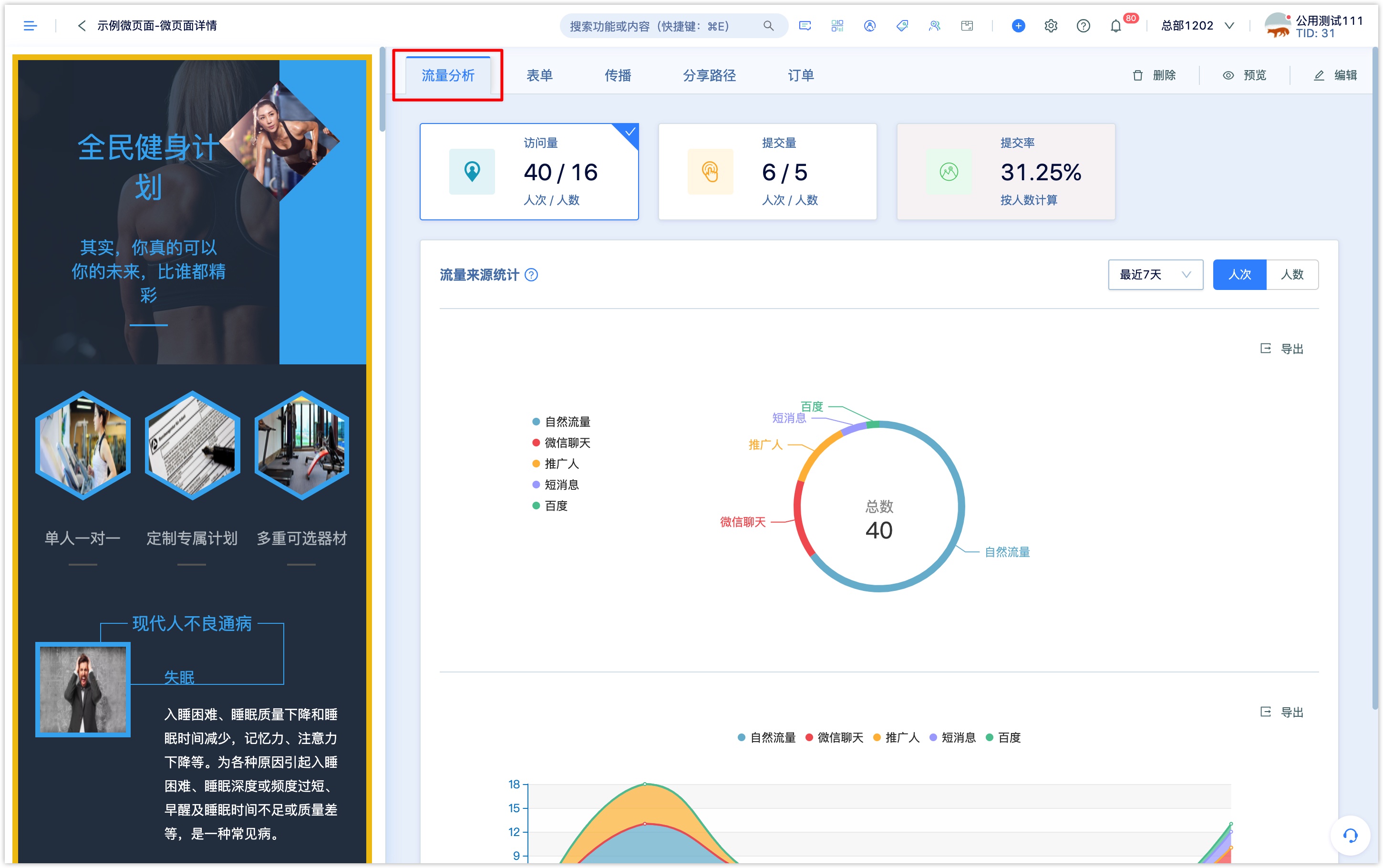
After the Wechat page is released, there may be access traffic from multiple channels., DM Hub will count the PV and UV, of the visit traffic and trace the source of the traffic.
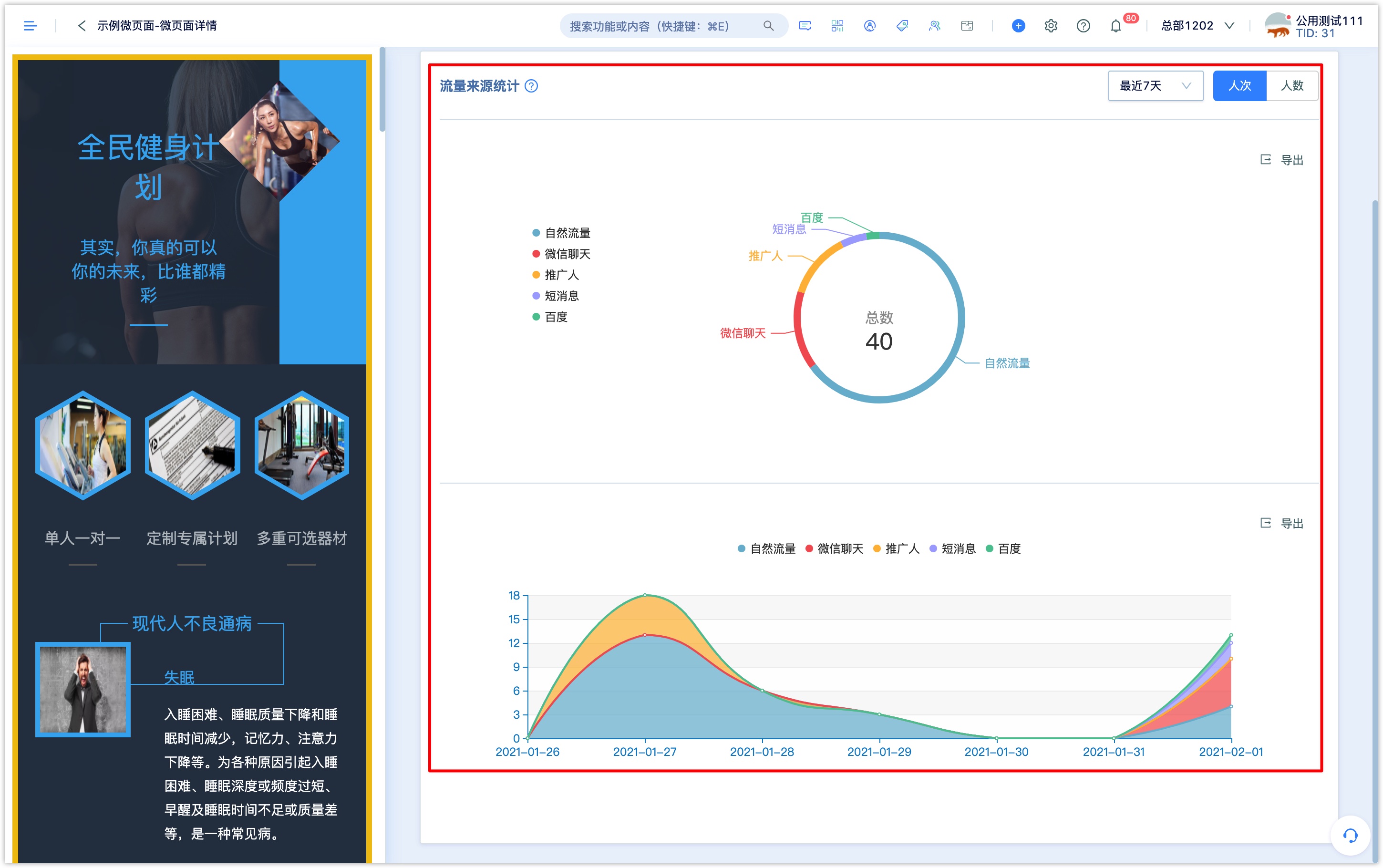
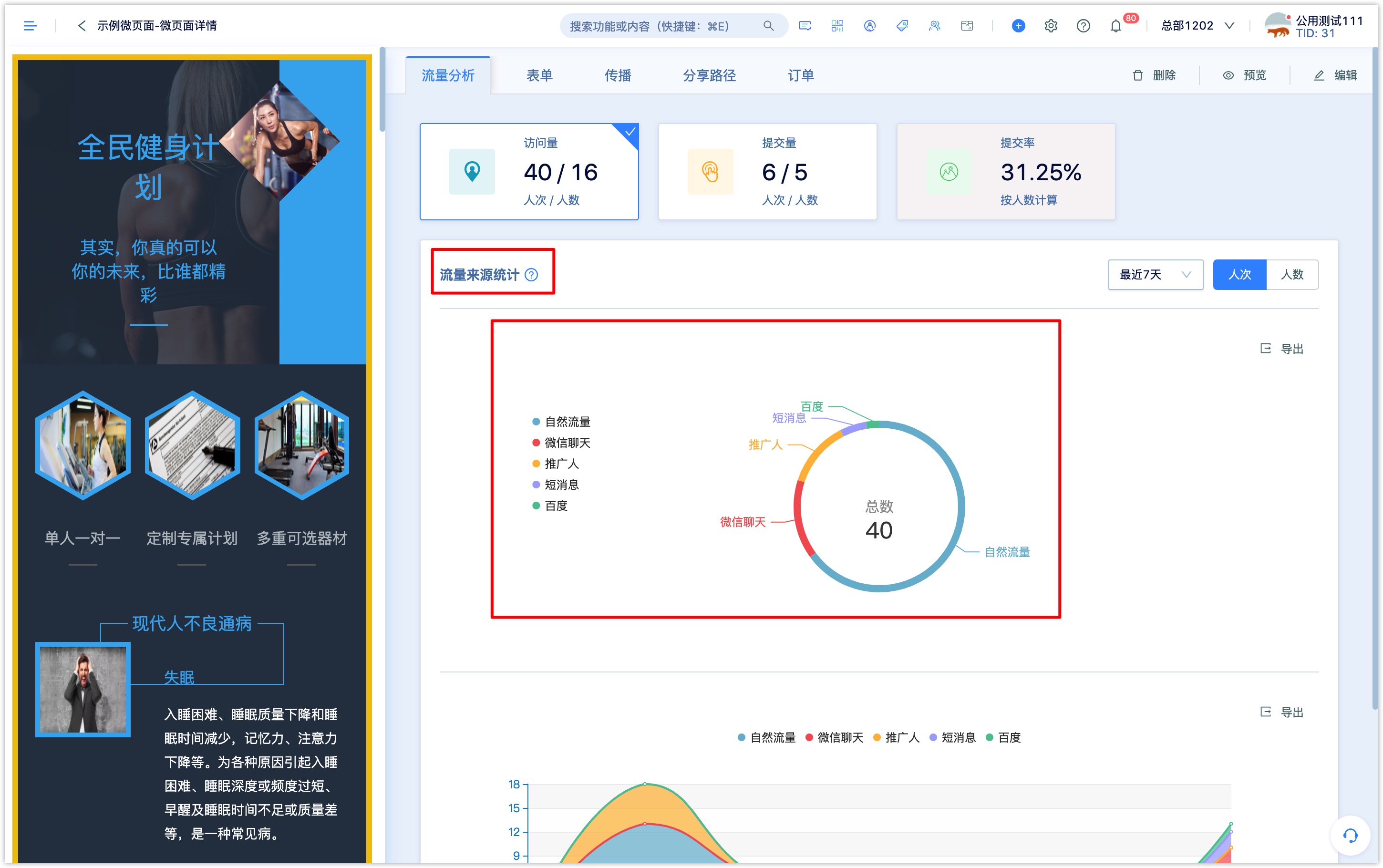
Under the "Traffic Analysis" menu on the Wechat page details page, you can view the visit and submission (form) data (number of people and person trips) of the Wechat page, the ring chart of traffic source statistics and the daily flow statistics graph of various sources.


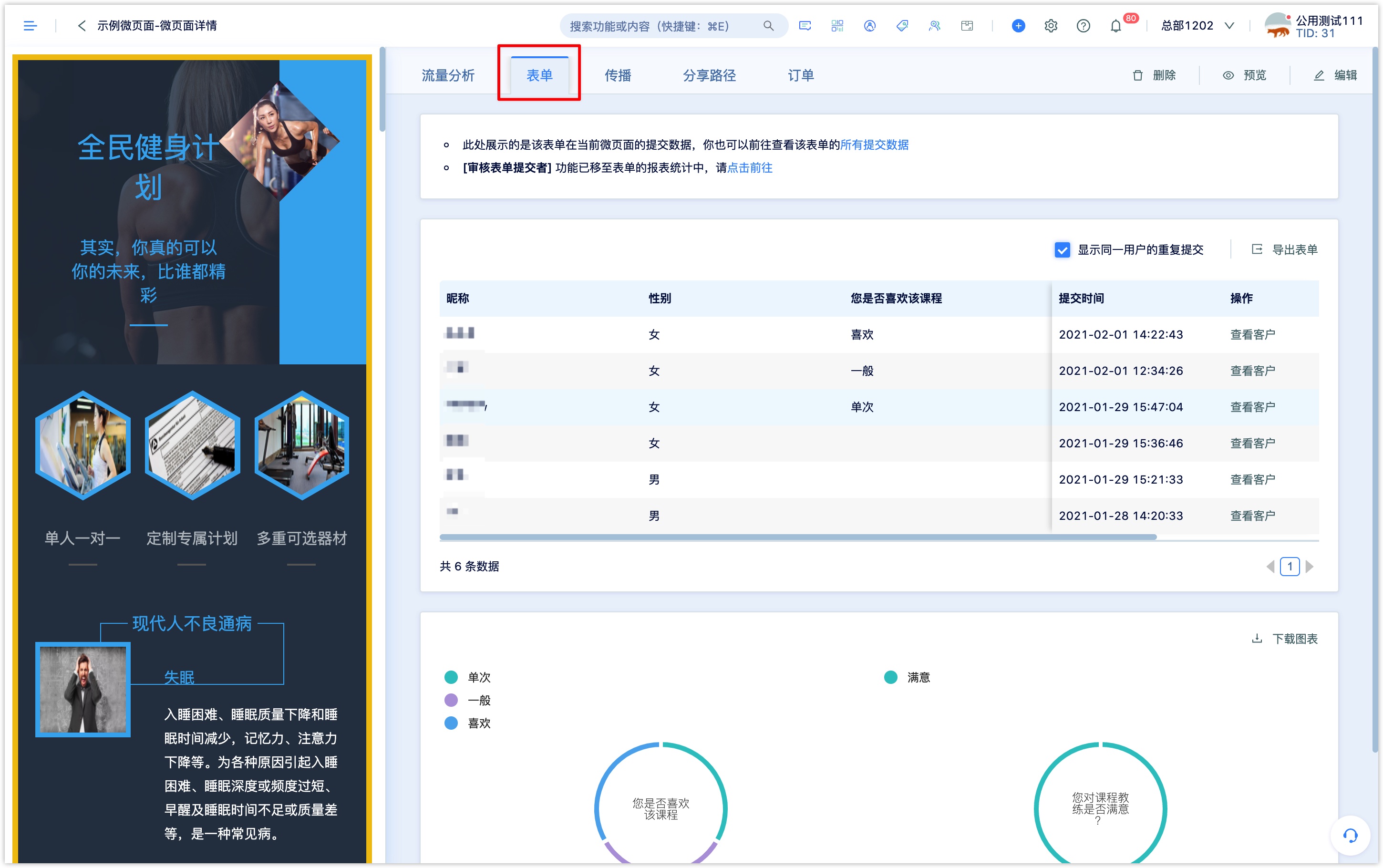
If a Wechat page contains a form, you can view the submission data of the form on the current Wechat Page on the [form] menu.
Click [Export form] to export the form data collected within the scope of the setting event.
In addition to form fields, you can also export the user's property fields, page source parameters, and other source fields at the same time.

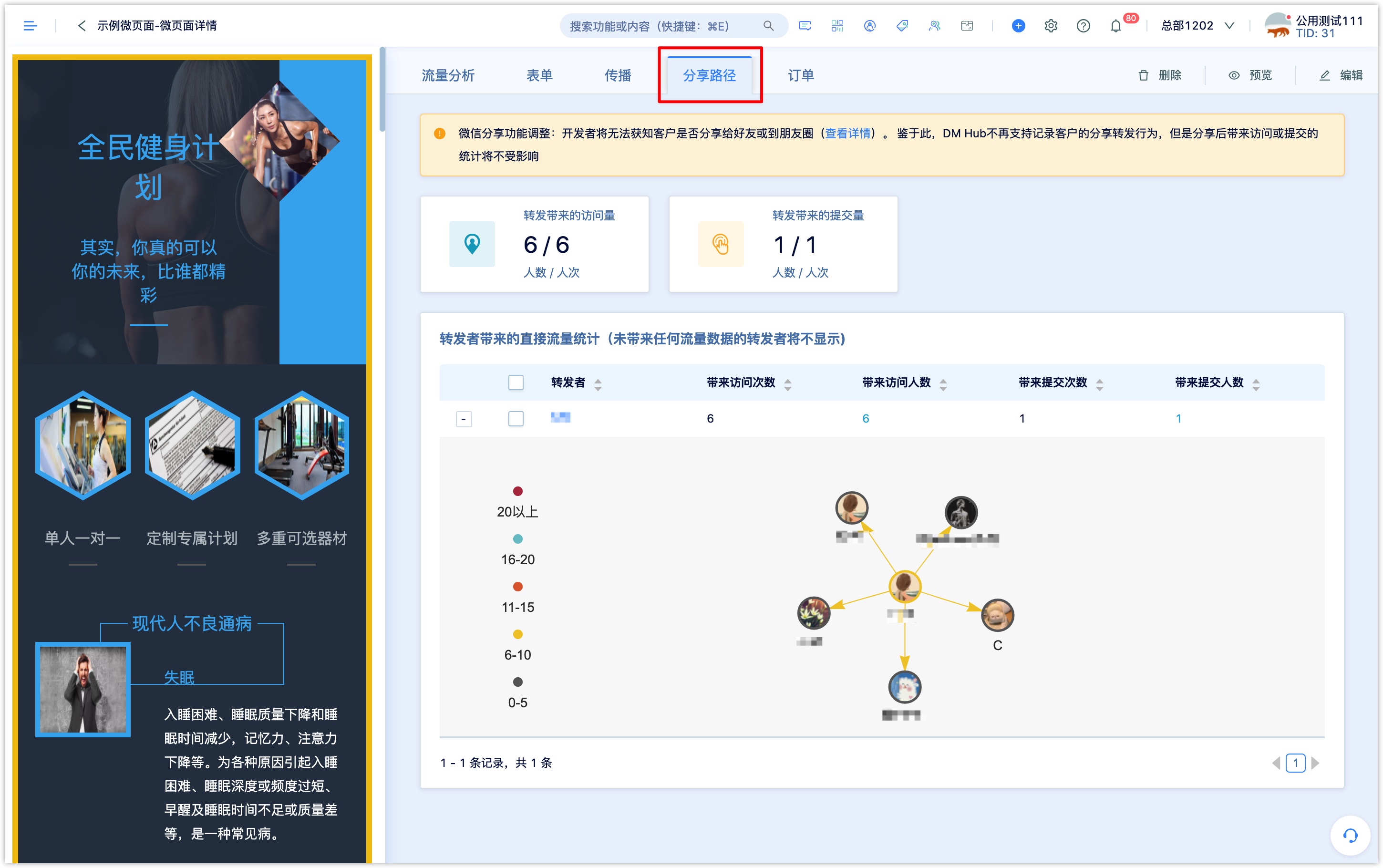
Under the [share path] menu, you can view the traffic statistics of direct access and form submission brought by forwarding (the forwarder who does not bring any traffic data will not be displayed).

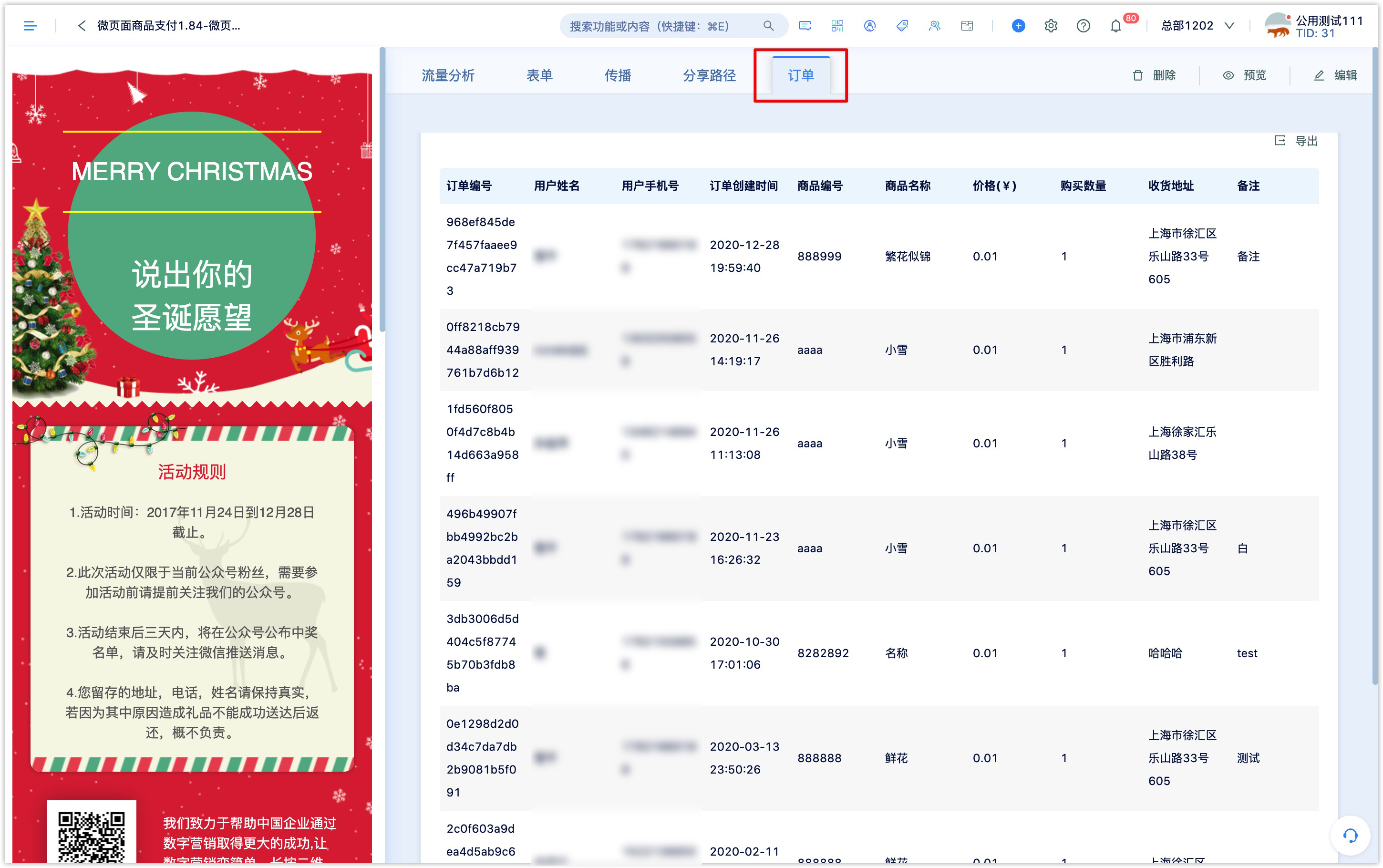
If the Wechat page contains a product module, you can view the transaction order data of the product in the current Wechat page on the [order] menu.
Click "Export" to export order data.

5.3 Statistical explanation of the source of Wechat page
In the Wechat page data details [Flow Analysis] page-Flow Source Statistics, you can see the distribution of the source of the Wechat page access flow (the system preset source field, that is, the first source field in the setting center-source field).
The system records the source of traceable URL settings (the system preset source field, that is, the first source field in the setting center-source) when the Wechat page is accessed through the Wechat page's URL or QR code with parameters. Order details.

In addition, DM Hub records the default source parameters based on the scenario in which the Wechat Pageis visited. The default source is described as follows:
| System default source | description |
|---|---|
| Natural flow | users directly access the Wechat page through the QR code without parameters or url links, |
| and the access source is recorded as "natural flow". | |
| SMS | DM Hub SMS inserts the url link of the Wechat page without parameters, and the access source is recorded as "short message".If the url link of the Wechat page inserted in the SMS has already set the source,the access source will be recorded as the source parameter of the Wechat page setup. |
| DM Hub email inserts a url link to the Wechat page without parameters, and the access source is recorded as "email".If the url link of the Wechat page inserted in the message has been set up and the setting tracking link is ticked, the access source will be recorded as the source parameter of the Wechat page setup. | |
| Wechat dialogue | When Wechat pages without source parameters are transmitted in the Wechat environment by forwarding to a chat session (group chat or individual), the access source is recorded as "Wechat chat"; the Wechat Pagewith source |
| parameters needs to set whether the Wechat page shares in the Wechat environment comply with the logic of tracking the source by default by the system.When Wechat pages without source parameters are transmitted to the moments in the Wechat environment, the access source is recorded as "Wechat moments"; the Wechat pages with source parameters need to set whether the Wechat pages shared in the Wechat environment follow the logic of tracking the source by default. | |
| Wechat moments | When Wechat pages without source parameters are transmitted to the moments in the Wechat environment, the access source is recorded as "Wechat moments"; the Wechat pages with source parameters need to set whether the Wechat pages shared in the Wechat environment follow the logic of tracking the source by default.如If "keep the source, source content parameters when sharing Wechat pages in Wechat" is not ticked, the source of access brought by forwarding |
| Wechat official account menu | DM Hub Wechat menu sets up a jump web page, the page link directly selects the Wechat page, by clicking the menu bar to jump to visit the Wechat page, the access source is recorded as the "Wechat official account menu".If the Wechat menu is set to jump to the web page, and the page link is an external link (the url link with parameters for the Wechat page), the access source records the source parameters set for the Wechat page. |
| Internal link | Click link through Wechat page A or submit the form to jump to visit Wechat page B, and the jump link does not set the source parameter, then the access source of the Wechat pageB is recorded as the "internal link". |
| external link | If the external link visits the Wechat page B by clicking the link on another web page or page (non-Wechat-page), and the jump link does not set the source parameter, the access source of the Wechat page B is recorded as the "external link". |
| Promoters | In the promotion activities of the promoters, the Wechat page forwarded by the promoters will add the source parameters with the value of "promoters". The source of the visit is recorded as "promoters". |